第一个jquery插件,下拉列表(很简单,后续有需要再添加)
Posted 艾米格拉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第一个jquery插件,下拉列表(很简单,后续有需要再添加)相关的知识,希望对你有一定的参考价值。
项目地址:https://github.com/debbie1120
例如:
“<body>
<div id="J-container" class="container">
<div class="starting">
</div>
</div>
<div class="mask"></div>
<script type="text/javascript" src="./jquery.js"></script>
<script type="text/javascript" src="./eSelect.js"></script>
<script type="text/javascript">
$(\'.starting\').eSelect({
value:[\'北京\',\'成都\',\'浙江\',\'简阳\',\'德阳\'],
width:\'300px\',
height:\'50px\',
borderRadius:\'5px\'
});
</script>
</body>“
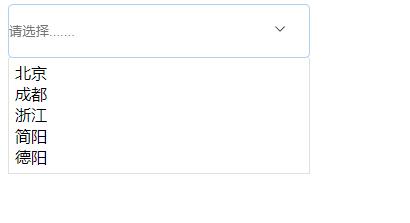
效果:

以上是关于第一个jquery插件,下拉列表(很简单,后续有需要再添加)的主要内容,如果未能解决你的问题,请参考以下文章