django之创建第6-1个项目-自定义过滤器
Posted Xiao|Deng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了django之创建第6-1个项目-自定义过滤器相关的知识,希望对你有一定的参考价值。
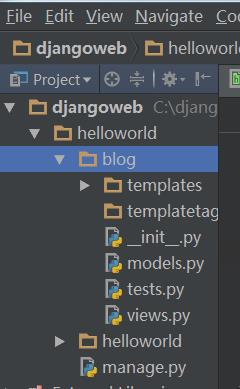
1、在站点blog目录下创建templatetags文件夹

2、templatetags目录下需要作为一个包来处理和调用其中的内容,需要有一个__init__.py文件
3、在templatetags目录下创建percent.py文件(里面定义过滤器)

4、编写percent.py文件,定义过滤器
# -*- coding: UTF-8 -*- #自定义过滤器,注意这里编码一定不要掉了,不然会报错啊~~~~ from django import template register = template.Library() def percent(value): return value + "%" register.filter(percent)
5、index
<h1>3、过滤器-自定义过滤器</h1>
{% load percent%} <li>{{test.today | date:"Y-m-d" | percent }} </li>
<!DOCTYPE html> <body lang="en"> <head> <meta charset="UTF-8"> <title>django之创建第6-1个项目-自定义过滤器</title> </head> <br> <h2>name:{{test.name}}</h2> <!--模板 变量用变量定义--> <h2>age:{{test.age}}</h2> <h2>访问类方法:{{test.myMethod}}</h2> <h1>条件语句</h1> <h1>1、条件语句-if条件语句</h1> {% if test.age > 20 %} <li>我要努力了</li> {% else %} <li>你还可以玩玩?不可以</li> {% endif %} <lo>2、and、or、not</lo> {% if not user1 %} <li>user1是不存在的</li> {% else %} <li>uer1存在</li> {% endif %} {% if not test.name %} <li>test.name 为空(含义:如果user.name的值不存在,则定义他为空)</li> {% endif %} <h1>2、条件语句-for条件语句</h1> <li>第1种方法:test.values</li> {% for value in test.values %}<!--取字典的值--> <lo>{{value}}</lo> {% endfor %} </br> </br> <li>第2种方法:test.keys</li> {% for key in test.keys %}<!--取字典的键--> <lo>{{key}}</lo> {% endfor %} </br> </br> <li>第3种方法:test.items</li> {% for key,value in test.items %}<!--取字典的键值对--> <lo>{{key}}:{{value}},</lo> {% endfor %} </br> </br> <lo>针对list数据时一样的道理,直接遍历list数据即可,和python很像</lo> <h1>2.1、条件语句-for条件语句反向迭代(reversed)</h1> </br> {% for key in test.keys reversed %}<!--反向迭代--> <lo>{{key}}</lo> {% endfor %} </br> </br> <h1>3、过滤器-转化为大写</h1> <li>第1种方法:key.upper</li> {% for key,value in test.items %} <lo>{{key.upper}}:{{value}}</lo><br><!--br换行--> {% endfor %} </br> <li>第2种方法:key | upper</li> {% for key,value in test.items %} <lo>{{key | upper}}:{{value}}</lo><br><!--竖杠为管道符号--> {% endfor %} </br> <li>第3种方法:多重管道</li> {% for key,value in test.items %} <lo>{{key | upper |lower | capfirst }}:{{value}}</lo><br><!--竖杠为管道符号--> {% endfor %} </br> <h1>3、过滤器-时间过滤或者格式化</h1> <li>3.1、当前时间:{{test.today}}</li> <li>3.2、格式化当前时间:{{test.today | date:"Y-m-d H:i:s"}}</li> </br> <lo>格式化时时间分别用什么字母表示?</lo><br> <lo>Y:年</lo><br> <lo>m:月</lo><br> <lo>d:日</lo><br> <lo>H:小时</lo><br> <lo>i:分钟</lo><br> <lo>s:秒</lo><br> <h1>3、过滤器-自定义过滤器</h1> {% load percent%} <li>{{test.today | date:"Y-m-d" | percent }} </li> </body> </html>
6、结果;
2016-04-05%
加上了一个%符号
以上是关于django之创建第6-1个项目-自定义过滤器的主要内容,如果未能解决你的问题,请参考以下文章