评论列表显示及排序,个人中心显示
Posted lyx1997
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了评论列表显示及排序,个人中心显示相关的知识,希望对你有一定的参考价值。
- 显示所有评论
{% for foo in ques.comments %}
<ul class="list-group"> {% for foo in ques.comments %} <li class="list-group-item"> <span class="glyphion-heart-empty" aria-hidden="true"></span> ❤<a href="{{ url_for(\'usercenter\',user_id=foo.author_id) }}">{{ foo.author.username }}</a> <span class="badge">{{ foo.creat_time }}</span> <p class="comdetail">{{ foo.detail }}</p> </li> {% endfor %} </ul>
- 所有评论排序
uquestion = db.relationship(\'Question\', backref=db.backref(\'comments\', order_by=creat_time.desc))
question=db.relationship(\'Question\',backref=db.backref(\'comments\',order_by=creat_time.desc))
- 显示评论条数
{{ ques.comments|length }}
<h4>评论:({{ ques.comments|length }})</h4>
- 完成个人中心
1.个人中心的页面布局(html文件及相应的样式文件)
2.定义视图函数def usercenter(user_id):
3.向前端页面传递参数
4.页面显示相应数据
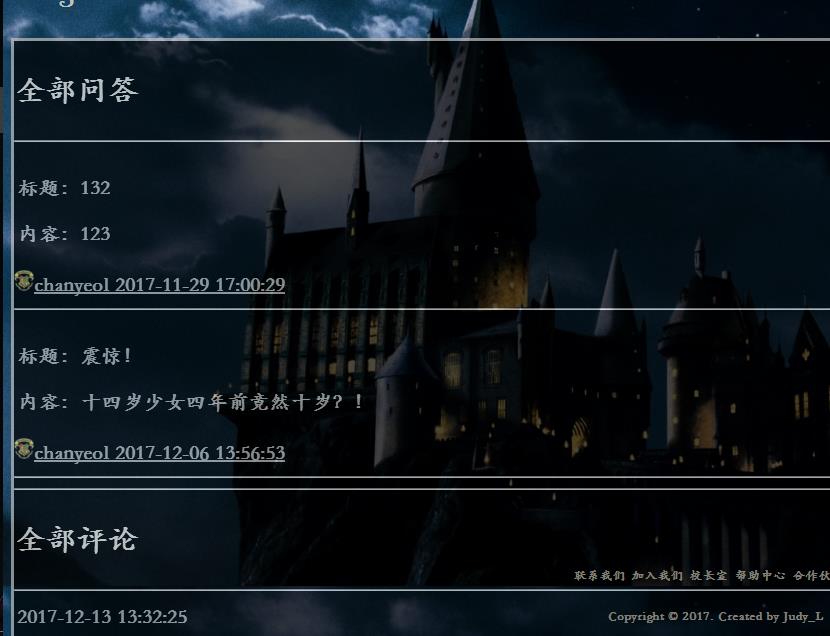
发布的全部问答
发布的全部评论
个人信息
5.各个页面链接到个人中心
@app.route(\'/usercenter/<user_id>\') @loginFirst def usercenter(user_id): user=User.query.filter(User.id==user_id).first() context={ \'username\':user.username, "questions":user.question, \'comments\':user.comments } return render_template(\'usercenter.html\',**context)
{% extends\'base.html\' %} {% block title %} 个人中心* {% endblock %} {% block head %} <link rel="stylesheet" href="{{ url_for(\'static\',filename=\'css/usercenter.css\')}}" type="text/css"> {% endblock %} {% block main %} <body > <div class="d1"><h3>全部问答</h3> {% for foo in questions%} <hr> <table class="table"> <tr><td> <p>标题:{{ foo.question }}</p> <p>内容:{{ foo.questionDetail }}</p></td></tr> </table> <img class="unicorn" src="{{ url_for(\'static\',filename=\'images/bulbon.jpg\') }} " width="20px"><a href="{{ url_for(\'usercenter\',user_id=foo.author_id) }}" class="name">{{ foo.author.username }} {{ foo.creat_time }}<br></a> {% endfor %}<hr><hr> <h3>全部评论</h3> {% for foo in comments%} <hr> <table class="table" > <tr><td><span class="time" >{{ foo.creat_time }}</span><br> <p>{{ foo.detail }}</p></td></tr> </table> <a href="{{ url_for(\'usercenter\',user_id=foo.author_id) }}" class="name">{{ foo.author.username }}</a> {% endfor %}<hr><hr> <h3>个人信息</h3><hr> <table class="table" > <tr><td> <li style="list-style:none">用户:{{ username }}</li> <li style="list-style:none">ID号:</li></td></tr> </table> </div> </body> {% endblock %}


以上是关于评论列表显示及排序,个人中心显示的主要内容,如果未能解决你的问题,请参考以下文章