Android之Linearlayouy线性布局
Posted 海阔天空990
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android之Linearlayouy线性布局相关的知识,希望对你有一定的参考价值。
- 写了个小例子xml代码如下:
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 android:paddingBottom="@dimen/activity_vertical_margin" 8 android:paddingLeft="@dimen/activity_horizontal_margin" 9 android:paddingRight="@dimen/activity_horizontal_margin" 10 android:paddingTop="@dimen/activity_vertical_margin" 11 app:layout_behavior="@string/appbar_scrolling_view_behavior" 12 tools:context="com.fnst.linearlayout.MainActivity" 13 tools:showIn="@layout/activity_main"> 14 <LinearLayout 15 android:layout_width="match_parent" 16 android:layout_height="match_parent" 17 android:orientation="vertical"> 18 19 <LinearLayout 20 android:orientation="horizontal" 21 android:layout_width="match_parent" 22 android:layout_height="match_parent" 23 android:layout_weight="2"> 24 <Button 25 android:gravity="center_horizontal" 26 android:id="@+id/button1" 27 android:layout_width="wrap_content" 28 android:layout_height="match_parent" 29 android:layout_weight="1" 30 android:text="Button1"/> 31 <Button 32 android:gravity="center_horizontal" 33 android:id="@+id/button2" 34 android:layout_width="wrap_content" 35 android:layout_height="match_parent" 36 android:layout_weight="1" 37 android:text="Button2"/> 38 <Button 39 android:gravity="center_horizontal" 40 android:id="@+id/button13" 41 android:layout_width="wrap_content" 42 android:layout_height="match_parent" 43 android:layout_weight="1" 44 android:text="Button3"/> 45 </LinearLayout> 46 47 <LinearLayout 48 android:orientation="vertical" 49 android:layout_width="match_parent" 50 android:layout_height="match_parent" 51 android:layout_weight="1"> 52 <Button 53 android:id="@+id/button4" 54 android:layout_width="match_parent" 55 android:layout_height="match_parent" 56 android:layout_weight="1" 57 android:text="Button4"/> 58 <Button 59 android:id="@+id/button5" 60 android:layout_width="match_parent" 61 android:layout_height="match_parent" 62 android:layout_weight="1" 63 android:text="Button5"/> 64 <Button 65 android:id="@+id/button6" 66 android:layout_width="match_parent" 67 android:layout_height="match_parent" 68 android:layout_weight="1" 69 android:text="Button6"/> 70 </LinearLayout> 71 </LinearLayout> 72 73 74 75 <!--<TextView--> 76 <!--android:layout_width="wrap_content"--> 77 <!--android:layout_height="wrap_content"--> 78 <!--android:text="Hello World!" />--> 79 </RelativeLayout>
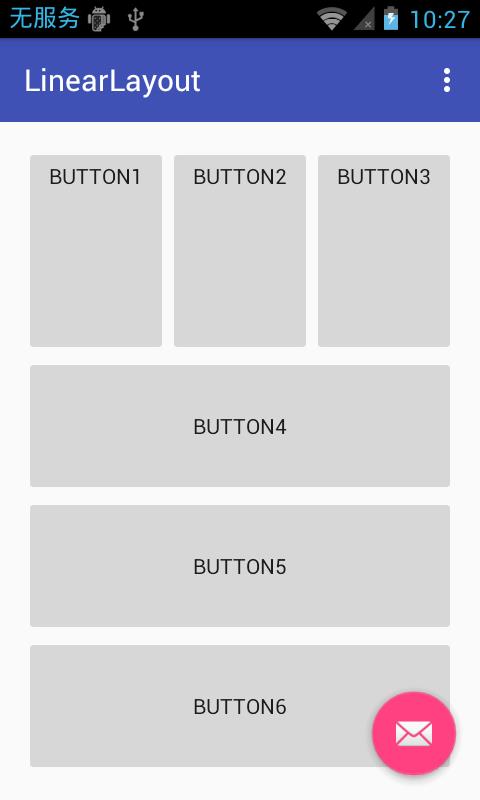
- 运行结果如图:

- 这里有一比较奇怪的地方:
当二级的Linearlayout节点的layout_width,layout_height属性值是fill_parent或match_parent(因为版本间的兼容性问题建议使用),此时layout_weight的权重值与屏幕布局宽或高是成反比的。比如:

<LinearLayout android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="2"> <Button android:id="@+id/button1"/> <Button android:id="@+id/button2"/> <Button android:id="@+id/button3"/> </LinearLayout> <LinearLayout android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1"> <Button android:id="@+id/button1"/> <Button android:id="@+id/button2"/> <Button android:id="@+id/button3"/> </LinearLayout>
此时上面的Linearlayout占1/3,此时他的权重是2,下面的Linearlayout占2/3他的权重是1。
当二级的Linearlayout节点的layout_width,layout_height属性值是wrap_conten时权重值和布局宽度或长度成正比。
修改xml如下:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" app:layout_behavior="@string/appbar_scrolling_view_behavior" tools:context="com.fnst.linearlayout.MainActivity" tools:showIn="@layout/activity_main"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <LinearLayout android:orientation="horizontal" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="2"> <Button android:gravity="center_horizontal" android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_weight="1" android:text="Button1"/> <Button android:gravity="center_horizontal" android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_weight="1" android:text="Button2"/> <Button android:gravity="center_horizontal" android:id="@+id/button13" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_weight="1" android:text="Button3"/> </LinearLayout> <LinearLayout android:orientation="vertical" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1"> <Button android:id="@+id/button4" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1" android:text="Button4"/> <!--<Button--> <!--android:id="@+id/button5"--> <!--android:layout_width="match_parent"--> <!--android:layout_height="match_parent"--> <!--android:layout_weight="1"--> <!--android:text="Button5"/>--> <!--<Button--> <!--android:id="@+id/button6"--> <!--android:layout_width="match_parent"--> <!--android:layout_height="match_parent"--> <!--android:layout_weight="1"--> <!--android:text="Button6"/>--> </LinearLayout> </LinearLayout> <!--<TextView--> <!--android:layout_width="wrap_content"--> <!--android:layout_height="wrap_content"--> <!--android:text="Hello World!" />--> </RelativeLayout>
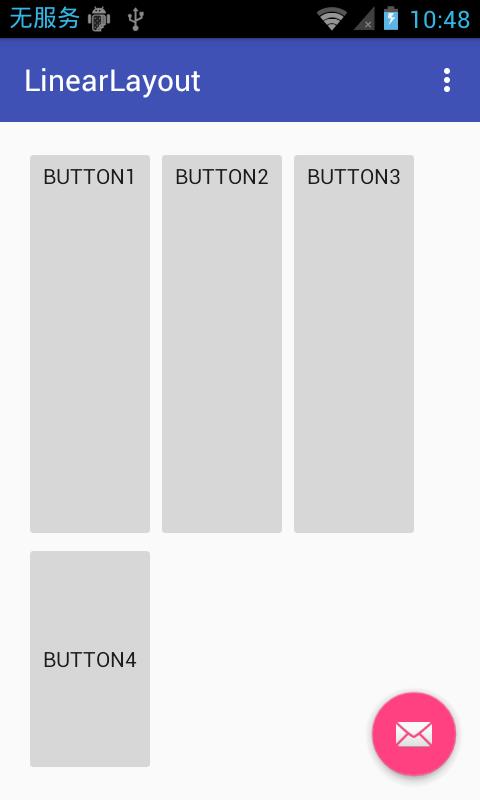
运行结果如下图:

以上是关于Android之Linearlayouy线性布局的主要内容,如果未能解决你的问题,请参考以下文章
