关于table边框,设置了border-collapse:collapse之后,设置border-radius没效果
Posted 不知小李
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于table边框,设置了border-collapse:collapse之后,设置border-radius没效果相关的知识,希望对你有一定的参考价值。
做项目遇到边框需要设置圆角,然后发现在设置了border-collapse:collapse之后,border-radius:10px不起作用了,发现这个是css本身的问题,两者不能混在一起使用。
代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
body {
padding: 60px;
}
table {
width: 400px;
height: 200px;
border: 1px solid #ddd;
border-collapse: collapse;
}
table tr td {
padding: 20px;
border: 1px solid #ddd;
}
table tr th {
padding: 20px;
border: 1px solid #ddd;
border-radius: 10px;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>王皓</td>
<td>男</td>
<td>28</td>
</tr>
<tr>
<td>2</td>
<td>王皓</td>
<td>男</td>
<td>28</td>
</tr>
<tr>
<td>3</td>
<td>王皓</td>
<td>男</td>
<td>28</td>
</tr>
<tr>
<td>4</td>
<td>王皓</td>
<td>男</td>
<td>28</td>
</tr>
</tbody>
</table>
</body>
</html>
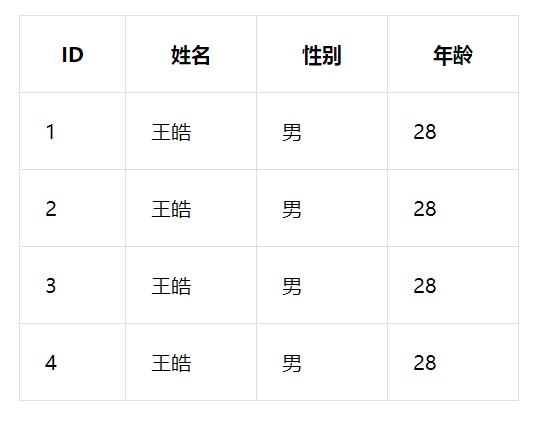
效果图:

解决方法:
个人采取了比较笨拙的方法,将border-collapse属性值改为separate,并重新在CSS中写table td等的边框样式。
欢迎有更好的方法的网友指正。
以上是关于关于table边框,设置了border-collapse:collapse之后,设置border-radius没效果的主要内容,如果未能解决你的问题,请参考以下文章