评论列表显示及排序,个人中心显示
Posted Marsk
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了评论列表显示及排序,个人中心显示相关的知识,希望对你有一定的参考价值。
- 显示所有评论
{% for foo in ques.comments %} - 所有评论排序
uquestion = db.relationship(\'Question\', backref=db.backref(\'comments\', order_by=creat_time.desc)) - 显示评论条数
{{ ques.comments|length }} - 完成个人中心
1.个人中心的页面布局(html文件及相应的样式文件)
2.定义视图函数def usercenter(user_id):
3.向前端页面传递参数
4.页面显示相应数据
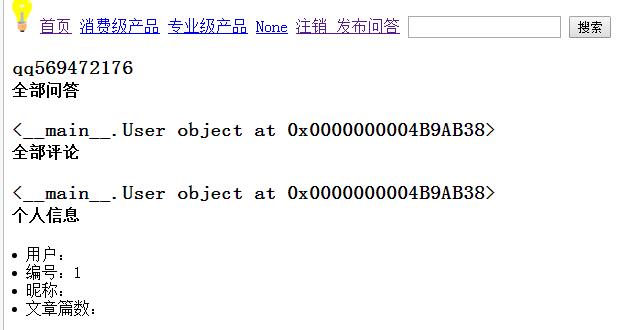
发布的全部问答
发布的全部评论
个人信息
5.各个页面链接到个人中心
from flask import Flask,render_template,request,redirect,url_for,session from flask_sqlalchemy import SQLAlchemy import config from functools import wraps from datetime import datetime app = Flask(__name__) app.config.from_object(config) db=SQLAlchemy(app) class User(db.Model): __table__name = \'user\' id = db.Column(db.Integer,primary_key=True,autoincrement=True) username = db.Column(db.String(20),nullable=False) password = db.Column(db.String(20),nullable=False) nickname = db.Column(db.String(50)) class Question(db.Model): __tablename__ = \'question\' id = db.Column(db.Integer,primary_key=True,autoincrement=True) title=db.Column(db.String(100),nullable=False) detail=db.Column(db.Text,nullable=False) creat_time = db.Column(db.DateTime,default=datetime.now) author_id=db.Column(db.Integer,db.ForeignKey(\'user.id\')) author=db.relationship(\'User\',backref=db.backref(\'question\')) class Comment(db.Model): __tablename__=\'comment\' id=db.Column(db.Integer,primary_key=True,autoincrement=True) author_id=db.Column(db.Integer,db.ForeignKey(\'user.id\')) question_id=db.Column(db.Integer,db.ForeignKey(\'question.id\')) detail=db.Column(db.Text,nullable=False) creat_time=db.Column(db.DateTime,default=datetime.now) question=db.relationship(\'Question\',backref=db.backref(\'comments\',order_by=creat_time.desc)) author=db.relationship(\'User\',backref=db.backref(\'comments\')) db.create_all() def loginFirst(func): @wraps(func) def wrapper(*args,**kwargs): if session.get(\'user\'): return func(*args,**kwargs) else: return redirect(url_for(\'login\')) return wrapper @app.route(\'/\') def index(): context = { \'question\':Question.query.all() } return render_template(\'index.html\',**context) @app.route(\'/detail/<question_id>\') def detail(question_id): quest=Question.query.filter(Question.id==question_id).first() return render_template(\'detail.html\',ques=quest) @app.route(\'/comment/\',methods=[\'POST\']) @loginFirst def comment(): comment=request.form.get(\'new_comment\') ques_id=request.form.get(\'question_id\') auth_id=User.query.filter(User.username==session.get(\'user\')).first().id comm=Comment(author_id=auth_id,question_id=ques_id,detail=comment) db.session.add(comm) db.session.commit() return redirect(url_for(\'detail\'),question_id=ques_id) @app.route(\'/usercenter/<user_id>\') @loginFirst def usercenter(user_id): user=User.query.filter(User.id==user_id).first() context={ \'user\':user } return render_template(\'usercenter.html\',**context) @app.route(\'/regist/\',methods=[\'GET\',\'POST\']) def regist(): if request.method==\'GET\': return render_template(\'regist.html\') else: username=request.form.get(\'username\') password=request.form.get(\'password\') nickname=request.form.get(\'nickname\') user=User.query.filter(User.username==username).first() if user: return u\'username existed\' else: user=User (username=username,password=password,nickname=nickname) db.session.add(user) db.session.commit() return redirect(url_for(\'login\')) @app.route(\'/login/\',methods=[\'GET\',\'POST\']) def login(): if request.method==\'GET\': return render_template(\'login.html\') else: username=request.form.get(\'username\') password=request.form.get(\'password\') user = User.query.filter(User.username == username).first() if user: if user.password==password: session[\'user\']=username return redirect(url_for(\'index\')) else: return u\'password error\' else: return u\'username is not existed\' @app.route(\'/logout/\') def logout(): session.clear() return redirect(url_for(\'index\')) @app.route(\'/question/\',methods=[\'GET\',\'POST\']) @loginFirst def question(): if request.method == \'GET\': return render_template(\'question.html\') else: title = request.form.get(\'title\') detail = request.form.get(\'detail\') author_id = User.query.filter(User.username == session.get(\'user\')).first().id question = Question(title=title, detail=detail, author_id=author_id) db.session.add(question) db.session.commit() return redirect(url_for(\'index\')) @app.context_processor def mycontext(): usern=session.get(\'user\') if usern: return{\'username\':usern} else: return{} if __name__ == \'__main__\': app.run(debug=True)
{% extends\'base.html\' %} {% block title %}个人中心{% endblock %} {% block main %} <div class="page-header"> <h3><span class="glyphicon glyphicon-user"aria-hidden="true"></span>{{ username }}<br><small>全部问答<span class="badge"></span> </small> </h3> <u1 class="list-group"style=""> {% for foo in questions %} <li class="list-group-item"> <span class="glyphicon glyphicon-heart-empty"aria-hidden="true"></span> <a href="#">{{ foo.author.username }}</a> <span class="badge">{{ foo.create_time }}</span> <p style="">{{ foo.detail }}</p> </li> {% endfor %} </u1> </div> <div class="page-header"> <h3><span class="glyphicon glyphicon-user"aria-hidden="true"></span>{{ user }}<br><small>全部评论<span class="badge"></span> </small> </h3> <u1 class="list-group"style=""> {% for foo in user.comments %} <li class="list-group-item"> <span class="glyphicon glyphicon-heart-empty"aria-hidden="true"></span> <a href="#">{{ foo.author.username }}</a> <span class="badge">{{ foo.create_time }}</span> <p style="">{{ foo.detail }}</p> </li> {% endfor %} </u1> </div> <div class="page-header"> <h3><span class="glyphicon glyphicon-user"aria-hidden="true"></span>{{ user }}<br><small>个人信息<span class="badge"></span> </small> </h3> <u1 class="list-group"style=""> <li class="list-group-item">用户:{{ user.uername }}</li> <li class="list-group-item">编号:{{ user.id }}</li> <li class="list-group-item">昵称:</li> <li class="list-group-item">文章篇数:</li> </u1> </div> {% endblock %}


以上是关于评论列表显示及排序,个人中心显示的主要内容,如果未能解决你的问题,请参考以下文章