iOS开发:微信支付
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS开发:微信支付相关的知识,希望对你有一定的参考价值。
集成支付宝支付,微信支付建议使用下面两个,方便快捷.SDK建议手动导入,别使用Cocoapods.
http://winann.blog.51cto.com/4424329/1601654
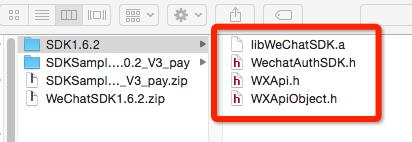
1.导入SDK:
上官网下载SDK,然后拷入工程即可

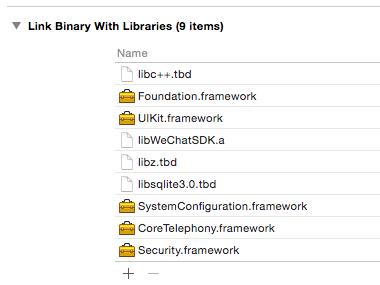
2.导入相应依赖库,选择"target"->"Link Binary With Libraries".

3.在AppDelegate.m中注册微信,如下所示:
#import "AppDelegate.h"
#import "WXApi.h"
@interface AppDelegate ()
@end
@implementation AppDelegate
//测试时.真机测试
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
[WXApi registerApp:@"wxb4ba3c02aa476ea1" withDescription:@"微信接口测试"];
return YES;
}
4.在点击controller中添加如下代码.
在点击按钮方法中:
//============================================================
// V3&V4支付流程实现
// 注意:参数配置请查看服务器端Demo
// 更新时间:2015年11月20日
//============================================================
//微信测试接口,集成时换位自己的后台接口.
NSString *urlString = @"http://wxpay.weixin.qq.com/pub_v2/app/app_pay.php?plat=ios";
//解析服务端返回json数据
NSError *error;
//加载一个NSURL对象
NSURLRequest *request = [NSURLRequest requestWithURL:[NSURL URLWithString:urlString]];
//将请求的url数据放到NSData对象中
NSData *response = [NSURLConnection sendSynchronousRequest:request returningResponse:nil error:nil];
if ( response != nil) {
NSMutableDictionary *dict = NULL;
//IOS5自带解析类NSJSONSerialization从response中解析出数据放到字典中
dict = [NSJSONSerialization JSONObjectWithData:response options:NSJSONReadingMutableLeaves error:&error];
NSLog(@"url:%@",urlString);
if(dict != nil){
NSMutableString *retcode = [dict objectForKey:@"retcode"];
if (retcode.intValue == 0){
NSMutableString *stamp = [dict objectForKey:@"timestamp"];
NSLog(@"%@",retcode);
NSLog(@"%@",stamp);
//NSMutableDictionary *signDict = [NSMutableDictionary dictionaryWithObjectsAndKeys:dict[@""], nil]
//调起微信支付
PayReq* req = [[PayReq alloc] init];
req.partnerId = [dict objectForKey:@"partnerid"];
req.prepayId = [dict objectForKey:@"prepayid"];
req.nonceStr = [dict objectForKey:@"noncestr"];
req.timeStamp = stamp.intValue;
req.package = [dict objectForKey:@"package"];
req.sign = [dict objectForKey:@"sign"];// @"47B7A45B8DB4E7BB88B8F9F4E268CB5D"; //[dict objectForKey:@"sign"];
BOOL result = [WXApi sendReq:req];
NSLog(@"-=-=-=-=- %d", result);
//日志输出
NSLog(@"appid=%@\npartid=%@\nprepayid=%@\nnoncestr=%@\ntimestamp=%ld\npackage=%@\nsign=%@",[dict objectForKey:@"appid"],req.partnerId,req.prepayId,req.nonceStr,(long)req.timeStamp,req.package,req.sign );
return @"";
}else{
return [dict objectForKey:@"retmsg"];
}
}else{
return @"服务器返回错误,未获取到json对象";
}
}else{
return @"服务器返回错误";
}
5.注册协议WXApiDelegate,需实现onResp方法.
//微信回调
-(void) onResp:(BaseResp*)resp
{
NSString *strMsg = [NSString stringWithFormat:@"errcode:%d", resp.errCode];
NSString *strTitle;
if([resp isKindOfClass:[SendMessageToWXResp class]])
{
strTitle = [NSString stringWithFormat:@"发送媒体消息结果"];
}
if([resp isKindOfClass:[PayResp class]]){
//支付返回结果,实际支付结果需要去微信服务器端查询
strTitle = [NSString stringWithFormat:@"支付结果"];
switch (resp.errCode) {
case WXSuccess:
strMsg = @"支付结果:成功!";
NSLog(@"支付成功-PaySuccess,retcode = %d", resp.errCode);
break;
default:
strMsg = [NSString stringWithFormat:@"支付结果:失败!retcode = %d, retstr = %@", resp.errCode,resp.errStr];
NSLog(@"错误,retcode = %d, retstr = %@", resp.errCode,resp.errStr);
break;
}
}
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:strTitle message:strMsg delegate:self cancelButtonTitle:@"OK" otherButtonTitles:nil, nil];
[alert show];
}
下面是朋友做的demo实现,本人亲测可用,需真机测试:
以上是关于iOS开发:微信支付的主要内容,如果未能解决你的问题,请参考以下文章