canvas绘图
Posted 星空0909
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了canvas绘图相关的知识,希望对你有一定的参考价值。
要在这块布上绘图,需要取得绘图上下文,而取得绘图上下文对象的引用,需要调用getContext()方法并传入上下文的名字,传入“2d”,就可以取得2d上下文对象
用toDataURI方法可以导出canvas元素绘制的图像

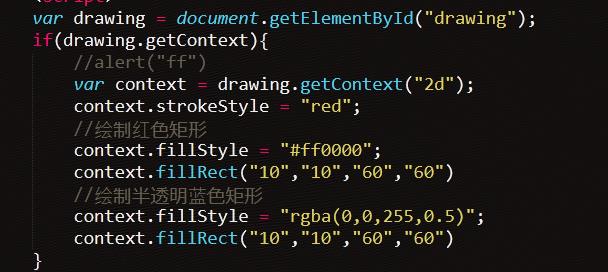
fillStyle是填充,strokeStyle\'是描边,fillRect是绘制,从(10,10)坐标开始,宽和高都为60

clearRect(40,40,10,10) 将重叠的部分又被清除了一个小的矩形区域

以上是关于canvas绘图的主要内容,如果未能解决你的问题,请参考以下文章