UWP 应用通知Notifications
Posted 猫叔Vincent的后花园
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UWP 应用通知Notifications相关的知识,希望对你有一定的参考价值。
之前说UWP 使用OneDrive云存储2.x api(二)【全网首发】,微识别实现了上传下载的功能,那么为了给用户更上一层楼的体验,那就是在上传下载完成之后,弹出一通知Notifications。
关于Notifications,在UWP Community Toolkit中也有简单介绍,不过微软还除了一个更为强大的,
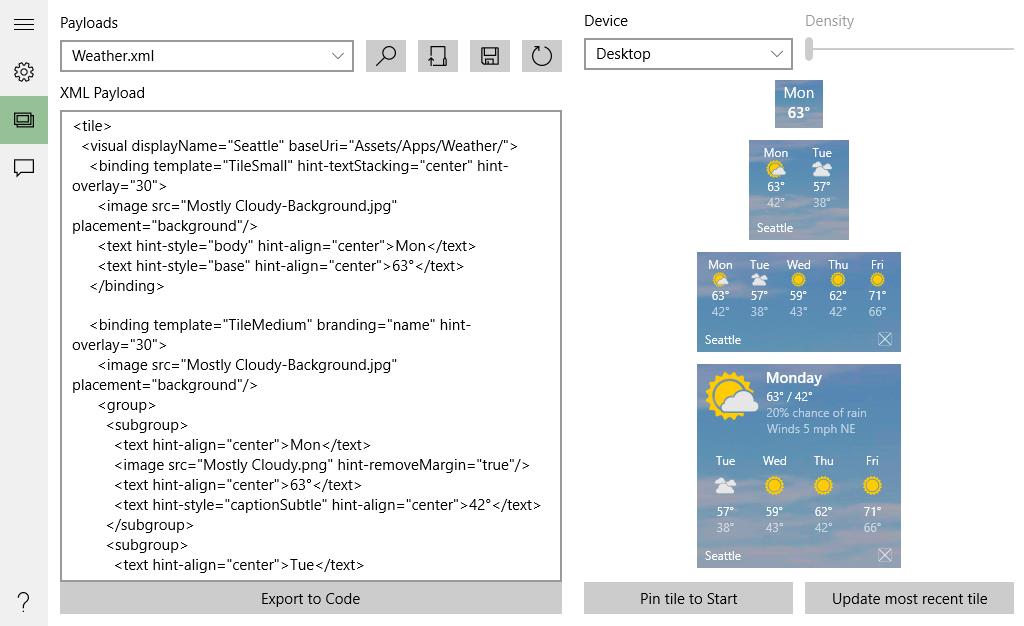
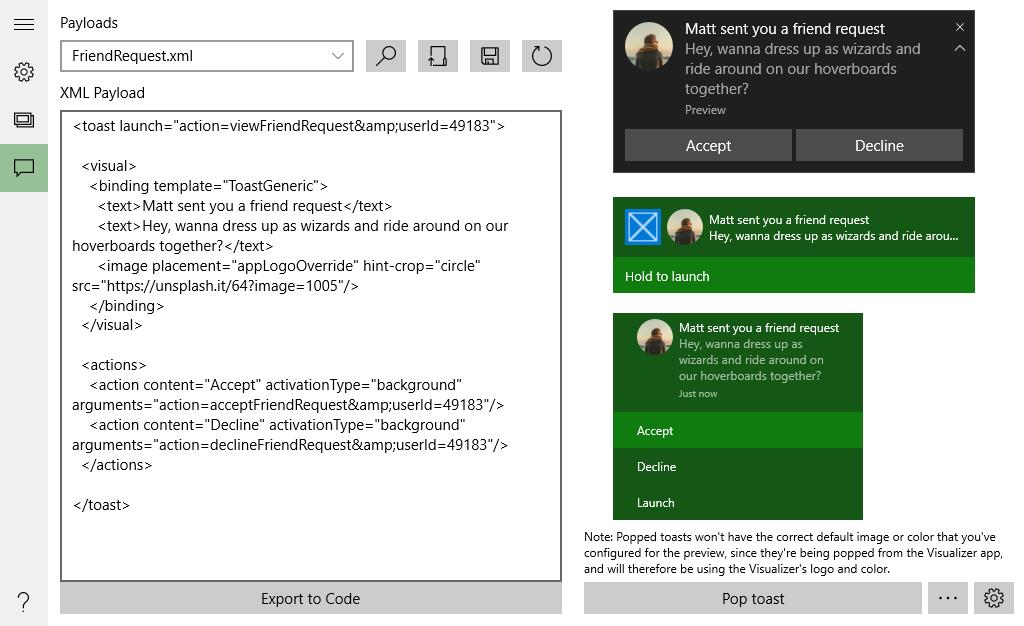
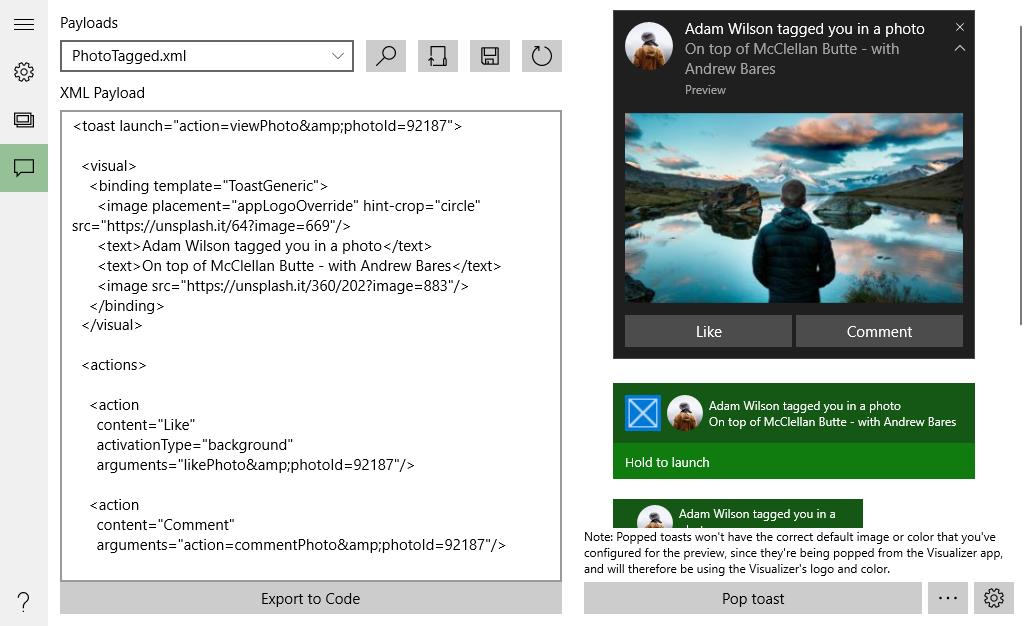
专门介绍 Tiles 和 Notifications 的工具————Notifications Visualizer
商店搜索即可下载,这个貌似没有源代码。不过也不需要了。因为里面各种样式都可以直接导出代码,供你直接拿来用。



很炫酷吧,不过我这里只是介绍一下这个工具,并结合我的实际例子来说明

这是我的在上传完成后的通知,封装好了,放进去直接调用。
我只加了一个 AdaptiveText(),可以加多个的。并且 ToastButton参数设置None了,就是点击 后消除通知。
private void PopupToast(string strMainContent, string strButtonContent) { var toastContent = new ToastContent() { Visual = new ToastVisual() { BindingGeneric = new ToastBindingGeneric() { Children = { new AdaptiveText() { Text = strMainContent }, }, //AppLogoOverride = new ToastGenericAppLogo() //{ // Source = "https://unsplash.it/64?image=1005", // HintCrop = ToastGenericAppLogoCrop.Circle //} } }, Actions = new ToastActionsCustom() { Buttons = { new ToastButton(strButtonContent, "None") { ActivationType = ToastActivationType.Foreground } } } }; // Create the toast notification var toastNotif = new ToastNotification(toastContent.GetXml()); // And send the notification ToastNotificationManager.CreateToastNotifier().Show(toastNotif); }
不错吧,姿势有很多。总有一个满足你
以上是关于UWP 应用通知Notifications的主要内容,如果未能解决你的问题,请参考以下文章
如何在 UWP 应用的 XAML Webview 中添加对 HTML5 通知的支持?
Apple Push Notifications - 应用商店提交
Windows 10 Toast Notifications桌面应用程序