setImmediate()
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了setImmediate()相关的知识,希望对你有一定的参考价值。
在循环事件任务完成后马上运行指定代码
以前使用 setTimeout(fn, 0);
Since browsers clamp their timers to 4ms, it really doesn’t matter if you say 0, 1, 2, 3, or 4
计时器间隔至少为 4毫秒,所以事实上 setTimeout(fn, 0) 并不是立即运行的
而setImmediate() 则可以立即运行
只用 ie10 支持,Mozilla and WebKit 不感冒
如果是做动画应该使用 requestAnimationFrame() 代替 setImmediate(fn, 0),这是浏览器提供用于做动画的API,DOM-based样式改变,或者canvas,或者WebGL都可以使用
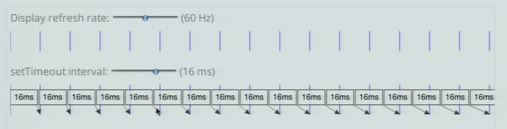
用settimeout最大的问题是屏幕显示更新的频率和settimeout定义的时间不同

浏览器会进行相关优化,例如当动画的循环在一个不可见的标签时,浏览器就不会一直让他运行,节省CPU,GPU和内存,也就可以省电了
(function() {
var lastTime = 0;
var vendors = [‘ms‘, ‘moz‘, ‘webkit‘, ‘o‘];
for(var x = 0; x < vendors.length && !window.requestAnimationFrame; ++x) {
window.requestAnimationFrame = window[vendors[x]+‘RequestAnimationFrame‘];
window.cancelAnimationFrame = window[vendors[x]+‘CancelAnimationFrame‘]
|| window[vendors[x]+‘CancelRequestAnimationFrame‘];
}
if (!window.requestAnimationFrame)
window.requestAnimationFrame = function(callback, element) {
var currTime = new Date().getTime();
var timeToCall = Math.max(0, 16 - (currTime - lastTime));
var id = window.setTimeout(function() { callback(currTime + timeToCall); },
timeToCall);
lastTime = currTime + timeToCall;
return id;
};
if (!window.cancelAnimationFrame)
window.cancelAnimationFrame = function(id) {
clearTimeout(id);
};
}());
以上是关于setImmediate()的主要内容,如果未能解决你的问题,请参考以下文章
process.nextTick,Promise.then,setTimeout,setImmediate执行顺序
nextTick setImmediate setTimeout(fn, 0)
笑话:await vs setImmediate vs useFakeTimers vs new Promise(setImmediate)
node.js async.js nextTick vs setImmediate