


// 方法1 testView中写一个实例化方法
//可以把参数传过来,也可以不传参数, 直接用Bundle.main.loadNibNamed("testView", owner: self, options: nil)?.last as! testView 初始化实例
var dataArray:NSMutableArray?
class func instanceViewWithArray(array:NSArray) -> testView{
let view = Bundle.main.loadNibNamed("testView", owner: self, options: nil)?.last as! testView
view.dataArray = NSMutableArray.init(array: array);
view.setupSubViews()
return view;
}
//布局界面
func setupSubViews() {
}
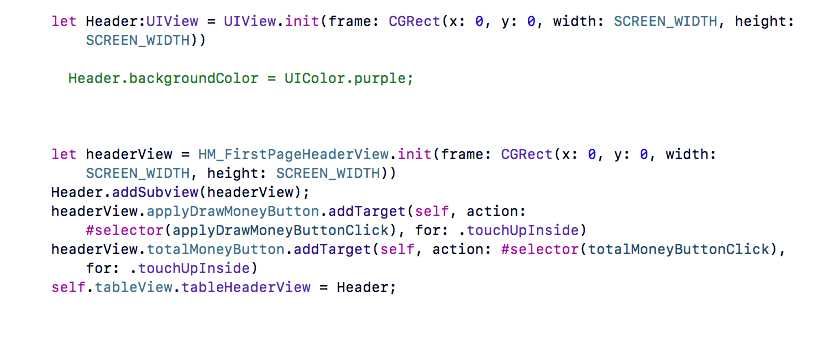
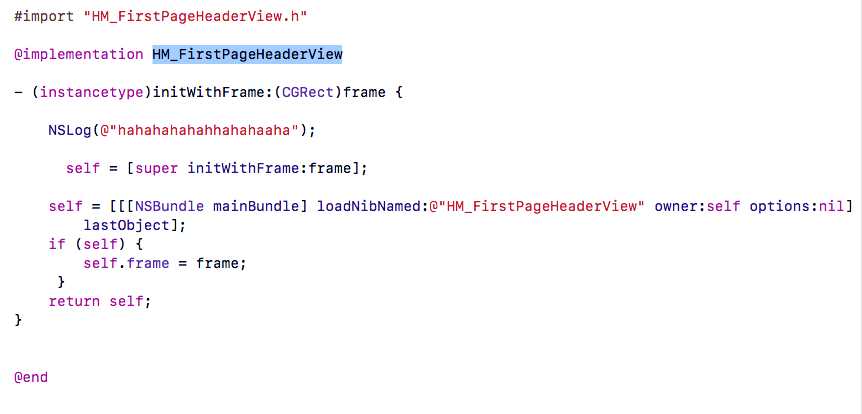
之前遇到一个问题(是oc代码),把一个xib实例化的view作为tableView的headerView时,调整它的frame,用的layout布局总是出问题,大小控制不好,总之一堆问题,然后重新创建了一个普通的view(Header),把xib实例化的view(headerView)添加到这个Header上,然后把Header给到tableView.headerView,大小就合适了,布局也好了,很是奇怪,有知道的留言

//使用: