CDN的那些细枝末节
Posted 郑叶叶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CDN的那些细枝末节相关的知识,希望对你有一定的参考价值。
起源:
原本打算系统看看关于axios的介绍,无意中就看见一句“Using cdn”,于是百度一下,“cdn”是什么?
名词解释:CDN
CDN的全称是Content Delivery Network,即内容分发网络。其目的是使用户可就近取得所需内容,解决 Internet网络拥挤的状况,提高用户访问网站的响应速度;CDN网络可以将服务器的内容缓存到分布全球的CDN节点,根据用户的访问IP,就近连接CDN,提高网站响应速度(解决因分布、带宽、服务器性能带来的访问延迟问题,适用于站点加速、点播、直播等场景。)。
借用知乎上大神举的列子:“传统的网站访问好比淘宝购物,使用CDN的网站访问类似于京东购物;假如我们要买一个电子产品,在淘宝(这里指第三方卖家)买的话,发货点基本就是固定一个,就是该第三方卖家所在地;而在京东上买自营产品的话,它会根据我们收货地所在地点,在全国范围内找离我们最近、送达最快的仓库,而京东所建立的这种仓储系统,就类似于CDN。”(这个列子就比较生动形象、好理解了,是不?)
使用CDN的好处(百度到的~):
1、多域名加载资源
一般情况下,浏览器都会对单个域名下的并发请求数(文件加载)进行限制,通常最多有4个,那么第5个加载项将会被阻塞,直到前面的某一个文件加载完毕。
因为CDN文件是存放在不同区域(不同IP)的,所以对浏览器来说是可以同时加载页面所需的所有文件(远不止4个),从而提高页面加载速度。
2、文件可能已经被加载过并保存有缓存
一些通用的js库或者是css样式库,如jQuery,在网络中的使用是非常普遍的。当一个用户在浏览你的某一个网页的时候,很有可能他已经通过你网站使用的CDN访问过了其他的某一个网站,恰巧这个网站同样也使用了jQuery,那么此时用户浏览器已经缓存有该jQuery文件(同IP的同名文件如果有缓存,浏览器会直接使用缓存文件,不会再进行加载),所以就不会再加载一次了,从而间接的提高了网站的访问速度。
3、高效率
你的网站做的再NB也不会NB过百度NB过Google吧?一个好的CDNs会提供更高的效率,更低的网络延时和更小的丢包率。
4、分布式的数据中心
假如你的站点布置在北京,当一个香港或者更远的用户访问你的站点的时候,他的数据请求势必会很慢很慢。而CDNs则会让用户从离他最近的节点去加载所需的文件,所以加载速度提升就是理所当然的了。
5、内置版本控制
通常,对于CSS文件和javascript库来说都是有版本号的,你可以通过特定版本号从CDNs加载所需的文件,也可以使用latest加载最新版本(不推荐)。
6、使用情况分析
一般情况下CDNs提供商(如百度云加速)都会提供数据统计功能,可以了解更多关于用户访问自己网站的情况,可以根据统计数据对自己的站点适时适当的做出些许调整。
7、有效防止网站被攻击
一般情况下CDNs提供商也是会提供网站安全服务的。
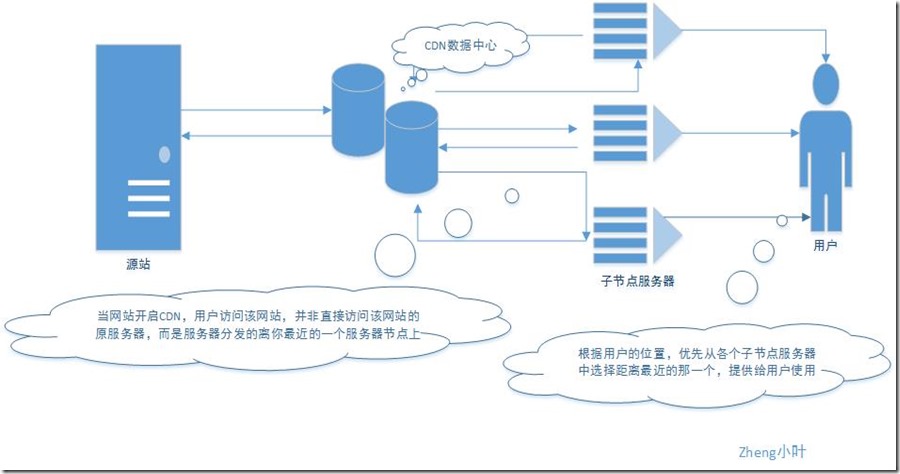
最后,还是有所收获的(用图总结):
以上是关于CDN的那些细枝末节的主要内容,如果未能解决你的问题,请参考以下文章