Form表单和django的form表单的补充,
Posted 谷永辉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Form表单和django的form表单的补充,相关的知识,希望对你有一定的参考价值。
form 表单中的button按钮,
<button>提交</button> :放在form表单中,会有一个提交事件,会提交form数据,
<input type="button" value="提交“> :是一个单纯的按钮,没有任何默认事件,
先匹配url和视图函数
from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r\'^admin/\', admin.site.urls), url(r\'^login/\', views.login), ]
视图函数
def login(request): if request.method == "POST": return HttpResponse("OK!") return render(request,"login.html")
在前端页面的显示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="/login/" method="post"> {# csrf_token 在前端会渲染出一个input标签,是一组键值对,键是csrfmiddlewaretoken,值是随机字符串,会随着下面的input标签一起提交,只有这种形式发送post的请求才能被接收,#} {% csrf_token %} <p>用户名:<input type="text" name="user"></p> <p>密码:<input type="password" name="pwd"></p> <input type="submit"> </form> </body> </html>
----上面是正常的使用HTML的原生form表单,
现在使用django提供的form表单,在views里要创建一个类,继承django的forms类,
然后在视图函数中实例化出一个form对象,利用类的字段在前端页面进行显示,
as_p 是把后端所有的字段都显示,定制性不好,可以自定义,利用对象,跟上字段
在views 创键类,
from django.shortcuts import render,HttpResponse # Create your views here. #使用django的form类 from django import forms class LoginForm(forms.Form): user = forms.CharField() pwd = forms.CharField() def login(request): if request.method == "POST": return HttpResponse("OK!") form_obj = LoginForm() -------------------实例化对象, return render(request,"login.html",{"form_obj":form_obj}) ---传到前端显示
在前端接收,渲染
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="/login/" method="post"> {# csrf_token 在前端会渲染出一个input标签,是一组键值对,键是csrfmiddlewaretoken,值是随机字符串,会随着下面的input标签一起提交,只有这种形式发送post的请求才能被接收,#} {% csrf_token %} <p>用户名:{{ form_obj.user }}</p> ------------ <p>密 码:{{ form_obj.pwd }}</p> ------------------- <input type="submit"> </form> </body> </html>
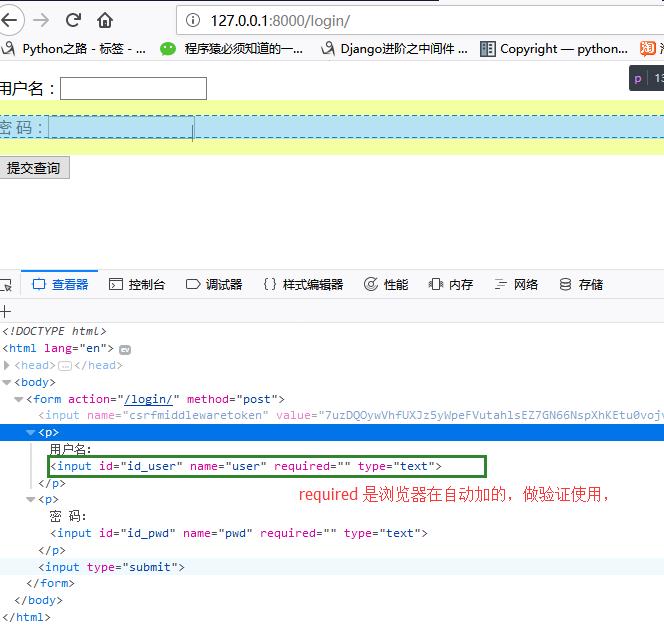
查看前端的元素,

---前端现在可以输入数据,但后端要对提交的数据要验证,
用到is_valid()的方法,取到提交的所有数据,cleaned_data , 如果有错误信息 用errors,
#使用django的form类 from django import forms class LoginForm(forms.Form): user = forms.CharField(max_length=9,min_length=5,error_messages={"required":"必填"}) pwd = forms.CharField() def login(request): if request.method == "POST": #post的请求验证 formobj = LoginForm(request.POST)#拿到所有的提交数据 if formobj.is_valid():#都符合字段要求, #取出所有符合字段要求的数据,用cleaned_data print(formobj.cleaned_data)#拿到字典格式的数据 else: print(formobj.errors)#如果是提交错误的数据,用errors return HttpResponse("OK!") form_obj = LoginForm() return render(request,"login.html",{"form_obj":form_obj})
以上是关于Form表单和django的form表单的补充,的主要内容,如果未能解决你的问题,请参考以下文章