源码分析-react3-创建dom
Posted 小结巴巴吧
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了源码分析-react3-创建dom相关的知识,希望对你有一定的参考价值。
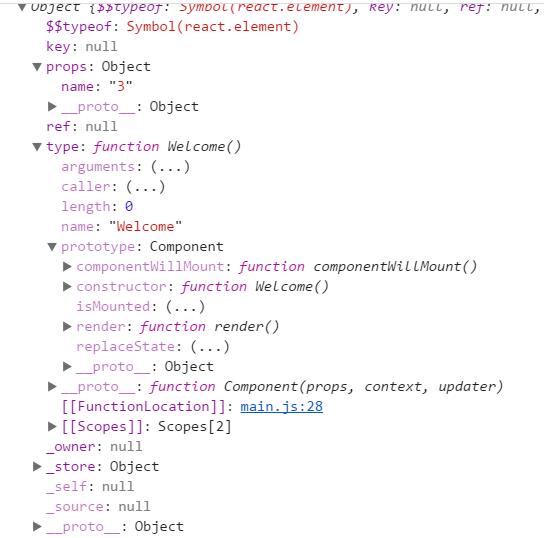
React.createElement
class Welcome extends React.Component {
constructor(){
super()
this.state={
test:1}
}
render() {
return <h1>Hello, {this.props.name}</h1>;
}
componentWillMount(){}
}

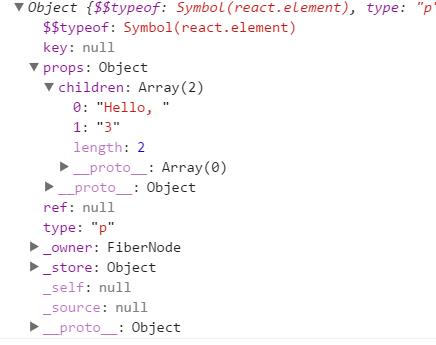
html内置标签

以上是关于源码分析-react3-创建dom的主要内容,如果未能解决你的问题,请参考以下文章