absolute的再次认识
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了absolute的再次认识相关的知识,希望对你有一定的参考价值。
position:absolute;无论是否设置TRBL值,都已脱离文档流
在我大脑里,一直认为脱离文档流的元素是无法实现自适应填充的,此次遇到在项目中遇到的bug,让我又再一次对定位这块理解的更加清晰了。
绝对定位与margin的合作
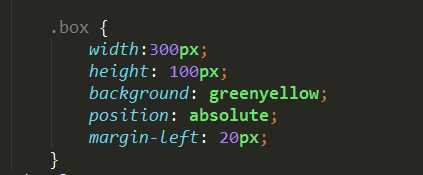
1 没有设置TRBL值


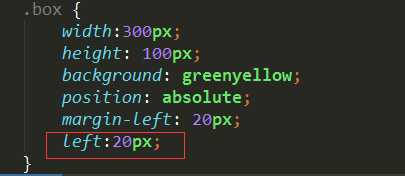
2 设置TRBL值


在margin的帮助下修复了bug,本以为可以踏实了,无奈又发现了left:unset; top:initial在IE下不兼容,一波刚平一波又起,胡乱尝试将所有unset,initial改为auto之后,小虫子没了,问题解决了,可是原因是啥还得再研究,先记着这一笔,弄懂再补充。
以上是关于absolute的再次认识的主要内容,如果未能解决你的问题,请参考以下文章