atom插件安装
Posted 心欲无痕
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了atom插件安装相关的知识,希望对你有一定的参考价值。
atom是一款很好用的编辑器,然而想要它拥有更强大的功能,还是得依靠各种插件,虽然我们可以在顶部工具栏中的Packages--》Settings View--》Open--》install里面搜索插件名然后安装,但那是相当慢的,慢就不说了还经常安装失败,于是不得不寻求其他方法来安装插件,这里可以使用node来安装可是相当快的。这里以activate-mode-power 为例.
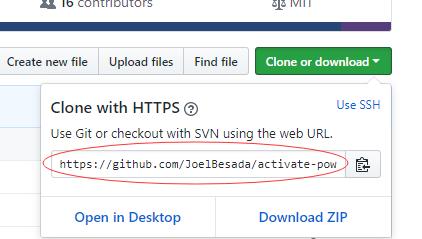
首先,以管理员身份打开cmd命令提示符,然后cd C:\\Users\\自己电脑名字\\.atom\\packages 进入该文件夹。然后去GitHub上搜索activate-mode-power,找到下载地址,如下图,然后使用git工具开始下载(git clone https://github.com/JoelBesada/activate-power-mode.git)。安装完毕,进入activate-power-mode目录,即 cd activate-power-mode,进入后,使用npm install来安装插件,当然可以使用淘宝镜像来安装更快(cnpm install)

安装完后,打开atom,新建文件开始输入代码,会有一个很炫的效果,就是每输入一个字符,右边的数字都会变化,感觉很爽的。

安装其他插件也是如此,如linter(代码检错插件)、jshint(js验证组件)、color-picker(颜色查看器)、autocomplete-paths(文件路径提示)、emmet(可根据输入的缩写代码来扩展出完整的代码)、atom-html-preview(代码效果预览)、atom-beautify(代码序列化)
以上是关于atom插件安装的主要内容,如果未能解决你的问题,请参考以下文章