表单的练习
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了表单的练习相关的知识,希望对你有一定的参考价值。
<html>
<head>
<title>复习制作一个表单</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
</head>
<body>
<form name="name1" method="get" ><!--一般method都选择post-->
<table border="1" align="center" rules="all" bordercolor="grey">
<caption bgcolor="black">表单元素示例</caption>
<tr>
<td align="right">用户名:</td>
<!--name属性的值就是其名称,应该取得让人一目了然,知道什么意思-->
<td><input type="text" name="username"></td>
<td align="right">职位:</td>
<td>
<select name="zhiwei" id="zhiwei">
<option value="助理">助理</option>
<option value="开发工程师">开发工程师</option>
<option value="优化专员">优化专员</option>
<option value="客服">客服</option>
<option value="业务主管">业务主管</option>
</select>
</td>
</tr>
<tr>
<td align="right">密码:</td>
<!--密码输入框,用户向该框中输入内容时,不显示具体内容,而是以*代替-->
<td><input type="password" name="userpwd"></td>
<td align="rignt">性别:</td>
<td>
<input type="radio" name="sex" value="男" />男
<input type="radio" name="sex" value="女" />女
</td>
</tr>
<tr>
<td align="right">工作技能:</td>
<td colspan="3">
<input type="checkbox" value="网页设计">网页设计
<input type="checkbox" value="网站推广">网站推广
<input type="checkbox" value="系统开发">系统开发
<input type="checkbox" value="数据库维护">数据库维护
<input type="checkbox" value="性能测试">性能测试
</td>
</tr>
<tr>
<td align="right">期望工作的城市:</td>
<td colspan="3">
<input type="checkbox" value="北京">北京
<input type="checkbox" value="上海">上海
<input type="checkbox" value="广州">广州
<input type="checkbox" value="深圳">深圳
</td>
</tr>
<tr>
<td colspan="4">
<h4>工作经验:</h4>
<textarea name="gongzuojingyann" value="...." cols="60" rows="10"></textarea>
</td>
</tr>
<tr>
<td align="right">上传图片:</td>
<td><input type="file"></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td><input type="button" value="普通按钮"></td>
<td><input type="submit" value="提交按钮"></td>
<td><input type="reset" value="重置按钮"></td>
</tr>
</table>
</form>
</body>
</html>
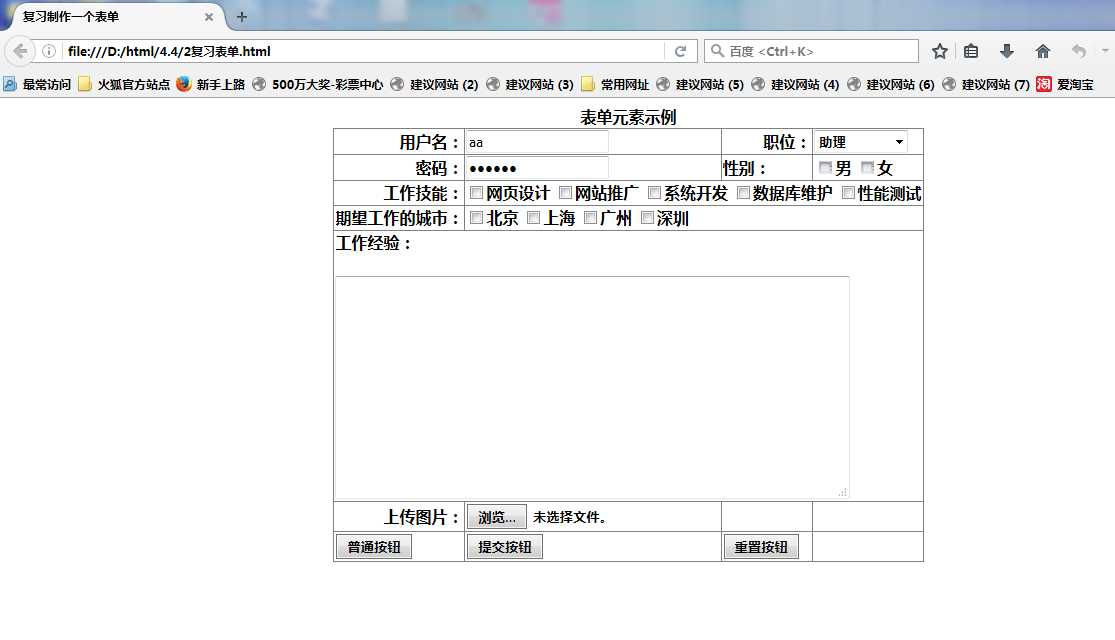
效果图:

以上是关于表单的练习的主要内容,如果未能解决你的问题,请参考以下文章