源码分析-react2-根节点渲染
Posted 小结巴巴吧
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了源码分析-react2-根节点渲染相关的知识,希望对你有一定的参考价值。
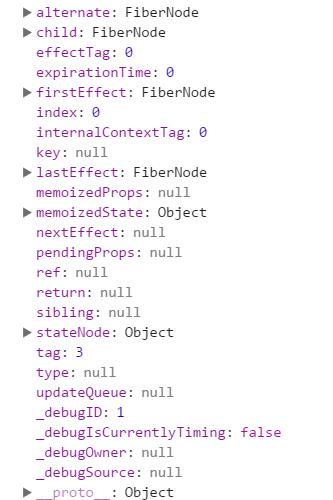
//FiberNode
{ alternate : \'通过该属性和后面的切片进行比较\', child : \'改切片的子切片\', firstEffect : \'当前要加入的切片\', stateNode : \'当前切片的基本信息\' }

// Fiber对象

以上是关于源码分析-react2-根节点渲染的主要内容,如果未能解决你的问题,请参考以下文章