vue项目搭建笔记
Posted dongxiaolei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目搭建笔记相关的知识,希望对你有一定的参考价值。
安装nodejs后,
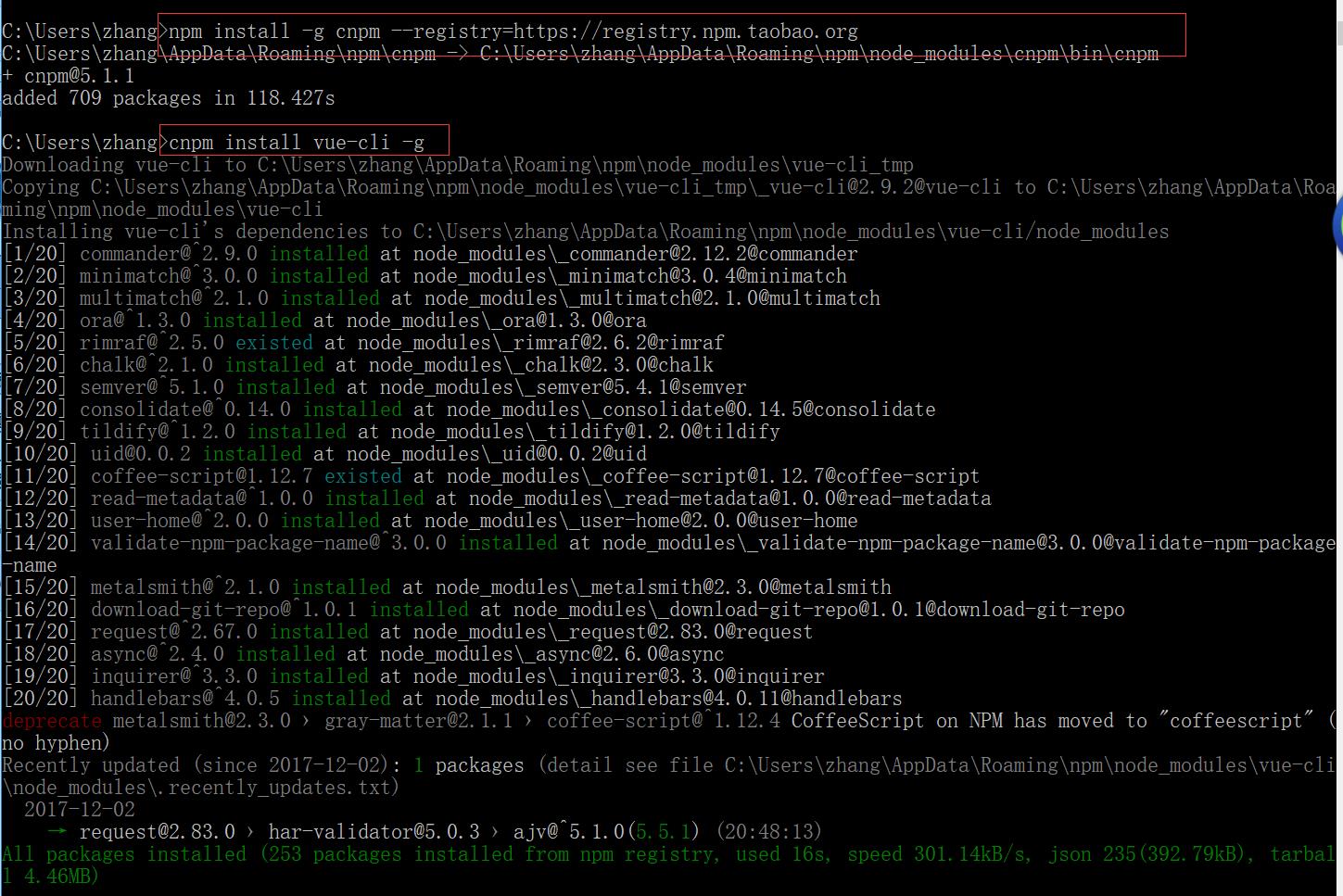
首先安装淘宝镜像:npm install -g cnpm --registry=https://registry.npm.taobao.org
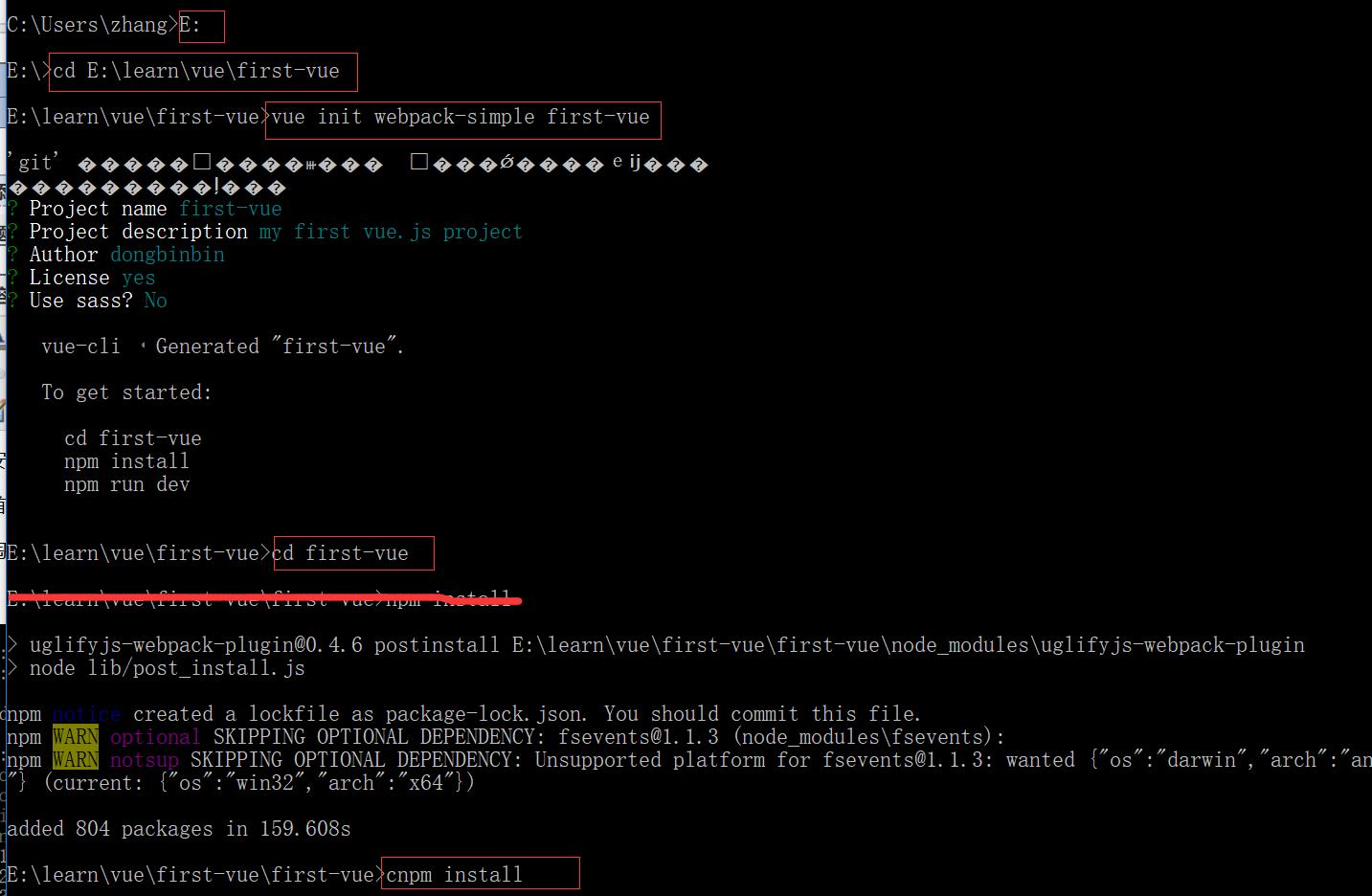
淘宝镜像安装成功后,安装vue脚手架:cnpm install vue-cli -g
参考地址:https://www.cnblogs.com/dreling/p/6892684.html
vue项目demo:https://segmentfault.com/p/1210000008583242/read?from=timeline#Demo%E7%A4%BA%E4%BE%8B


vue项目在IE中无法访问问题解决:
解决方法 第一步: 安装 babel-polyfill 。 babel-polyfill可以模拟ES6使用的环境,可以使用ES6的所有新方法 npm install --save babel-polyfill 第二步: 在 Webpack/Browserify/Node中使用(实际路径:build/webpack.base.conf.js 搜索module.exports)
在webpack.config.js文件中,使用
module.exports = { entry: { app: ["babel-polyfill", "./src/main.js"] } }; 替换 module.exports = { entry: { app: \'./src/main.js\' } }
设置成功后 确认package.json中有没有"babel-polyfill"
以上是关于vue项目搭建笔记的主要内容,如果未能解决你的问题,请参考以下文章