Android课程---关于对话框的学习
Posted 秦萧不再
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android课程---关于对话框的学习相关的知识,希望对你有一定的参考价值。
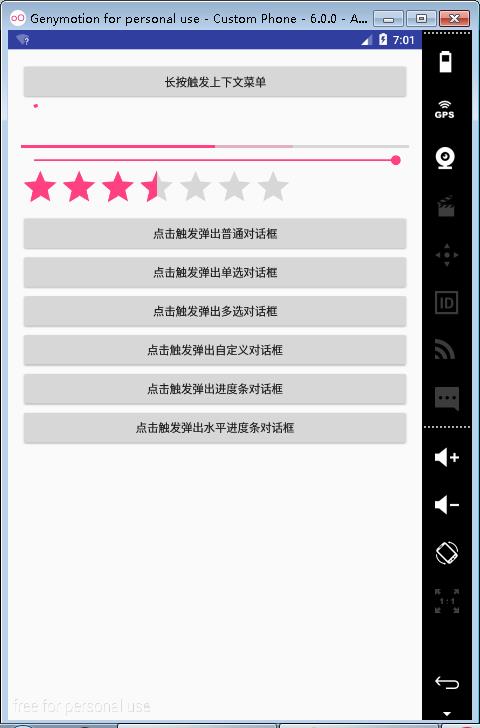
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:orientation="vertical" tools:context="com.hanqi.test5.UIActivity2"> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="长按触发上下文菜单" android:id="@+id/bt_changan"/> <ProgressBar android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/pb_1"/> <ProgressBar android:layout_width="match_parent" android:layout_height="wrap_content" style="?android:attr/progressBarStyleHorizontal" android:max="100" android:progress="50" android:secondaryProgress="70" android:id="@+id/pb_2" /><!--max:最大值 progress:当前进度 secondaryProgress:第二进度值--> <!--<ProgressBar--> <!--android:layout_width="wrap_content"--> <!--android:layout_height="wrap_content"--> <!--style="@android:style/Widget.ProgressBar.Small"/>--> <!--<ProgressBar--> <!--android:layout_width="wrap_content"--> <!--android:layout_height="wrap_content"--> <!--style="@android:style/Widget.ProgressBar.Large"/>--> <!--<ProgressBar--> <!--android:layout_width="wrap_content"--> <!--android:layout_height="wrap_content"--> <!--style="@android:style/Widget.ProgressBar.Large.Inverse"/>--> <!--<ProgressBar--> <!--android:layout_width="wrap_content"--> <!--android:layout_height="wrap_content"--> <!--style="@android:style/Widget.ProgressBar.Inverse"/><!–不可拖动–>--> <!--<Switch android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="New Switch" android:id="@+id/switch1" android:layout_gravity="center_horizontal" /> --> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/vipflower" android:id="@+id/iv_vip" android:visibility="gone"/> <SeekBar android:layout_width="match_parent" android:layout_height="wrap_content" android:max="100" android:progress="100" android:id="@+id/sb_1"/><!--可拖动--> <RatingBar android:layout_width="wrap_content" android:layout_height="wrap_content" android:numStars="7" android:rating="3.5" android:isIndicator="true"/> <!--星星进度条 numStars:星星数目 rating:当前默认星级 isIndicator:是否允许修改星级:true为不可修改--> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="点击触发弹出普通对话框" android:onClick="pt_OnClick" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="点击触发弹出单选对话框" android:onClick="dx_OnClick" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="点击触发弹出多选对话框" android:onClick="duox_OnClick" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="点击触发弹出自定义对话框" android:onClick="zdy_OnClick" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="点击触发弹出进度条对话框" android:onClick="jdt_OnClick" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="点击触发弹出水平进度条对话框" android:onClick="jdt1_OnClick" /> </LinearLayout>
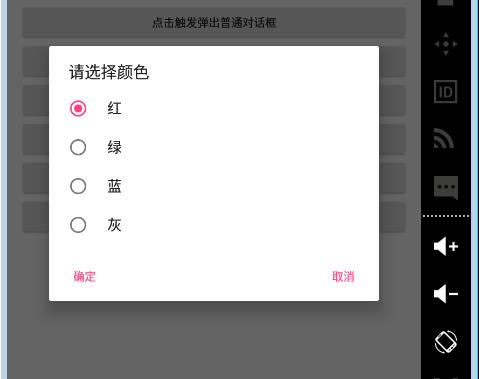
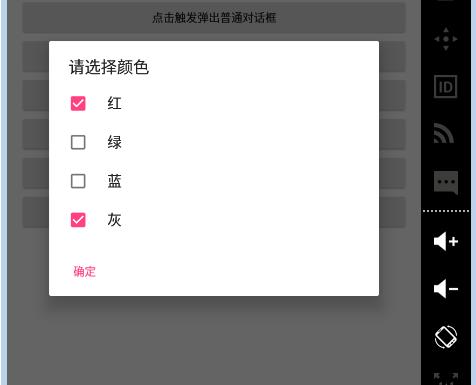
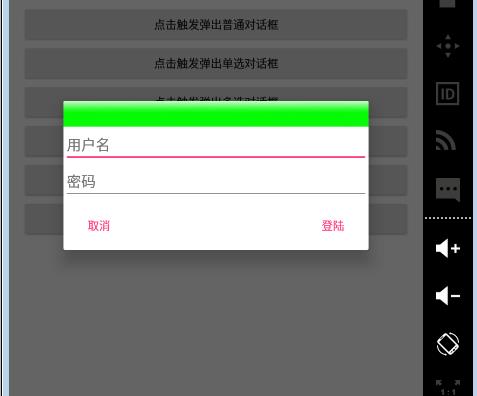
package com.hanqi.test5; import android.app.Activity; import android.app.AlertDialog; import android.app.ProgressDialog; import android.content.DialogInterface; import android.os.Bundle; import android.view.ContextMenu; import android.view.Menu; import android.view.MenuInflater; import android.view.MenuItem; import android.view.SubMenu; import android.view.View; import android.widget.Button; import android.widget.EditText; import android.widget.ImageView; import android.widget.ProgressBar; import android.widget.SeekBar; import android.widget.Toast; public class UIActivity2 extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_ui2); Button bt_changan = (Button)findViewById(R.id.bt_changan); bt_changan.setOnCreateContextMenuListener(this);/*this代表当前Activity,实现了这个接口*/ //进度条 //有final时,生命周期长,不加final的话就只是当前方法的,加final可以延长生命周期,或者定义成员变量 final ProgressBar pb_1 =(ProgressBar)findViewById(R.id.pb_1); final ProgressBar pb_2 =(ProgressBar)findViewById(R.id.pb_2); final SeekBar sb_1 =(SeekBar)findViewById(R.id.sb_1); sb_1.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() { //onProgressChanged进度条变化,进度改变就会触发 @Override public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) { //pb_2.setProgress(seekBar.getProgress()); ImageView iv_vip = (ImageView)findViewById(R.id.iv_vip); //iv_vip.setAlpha(0.2f);透明度值是0-255 iv_vip.setImageAlpha(progress * 255 /100); } //onStartTrackingTouch开始拖动 @Override public void onStartTrackingTouch(SeekBar seekBar) { } //onStopTrackingTouch停止拖动 @Override public void onStopTrackingTouch(SeekBar seekBar) { pb_2.setProgress(seekBar.getProgress()); if (seekBar.getProgress() == seekBar.getMax()) { //设置不可见 pb_1.setVisibility(View.GONE); /*INVISIBLE不可见(占空间) VISIBLE可见 GONE不可见(不占空间)*/ } else { pb_1.setVisibility(View.VISIBLE); } } }); } @Override public void onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo) { menu.add(0, 1, 0, "添加"); menu.add(0, 2, 1, "修改"); menu.add(0, 3, 2, "删除"); SubMenu m = menu.addSubMenu(0, 4, 3, "子菜单"); m.add(0,41,0,"子菜单项1"); m.add(0, 42, 1, "子菜单项2"); m.add(0,43,2,"子菜单项3"); m.add(0,44,3,"子菜单项4"); // MenuInflater mi =getMenuInflater(); // mi.inflate(R.menu.mymenu,menu); super.onCreateContextMenu(menu, v, menuInfo); } @Override public boolean onContextItemSelected(MenuItem item) { switch (item.getItemId()) { case R.id.it_2: Toast.makeText(UIActivity2.this, "触发了添加1功能", Toast.LENGTH_SHORT).show(); break; case R.id.it_1: Toast.makeText(UIActivity2.this, "触发了删除1功能", Toast.LENGTH_SHORT).show(); break; } return super.onContextItemSelected(item); } @Override //重写 创建选项菜单的方法 public boolean onCreateOptionsMenu(Menu menu) { //添加菜单项 //纯编码方式 // menu.add(0,1,0,"添加"); // menu.add(0,2,2,"删除"); // menu.add(0,3,1,"修改"); //加载菜单文件方式 //1.获取菜单加载器 MenuInflater mi =getMenuInflater(); mi.inflate(R.menu.mymenu, menu); return super.onCreateOptionsMenu(menu); } @Override public boolean onOptionsItemSelected(MenuItem item) { //Toast.makeText(UIActivity2.this, "选中的菜单项是" + item.getTitle(), Toast.LENGTH_SHORT).show(); //根据菜单项的不同响应不同功能 switch (item.getItemId()) { case 1: Toast.makeText(UIActivity2.this, "触发了添加功能", Toast.LENGTH_SHORT).show(); break; case 2: Toast.makeText(UIActivity2.this, "触发了删除功能", Toast.LENGTH_SHORT).show(); break; case 3: Toast.makeText(UIActivity2.this, "触发了修改功能", Toast.LENGTH_SHORT).show(); break; case R.id.it_2: Toast.makeText(UIActivity2.this, "触发了添加1功能", Toast.LENGTH_SHORT).show(); break; case R.id.it_1: Toast.makeText(UIActivity2.this, "触发了删除1功能", Toast.LENGTH_SHORT).show(); break; } return super.onOptionsItemSelected(item); } public void pt_OnClick(View v) { //构建普通对话框 //对话框的构建器 // AlertDialog.Builder ab = new AlertDialog.Builder(this); // ab.setTitle("数据删除"); // ab.setMessage("你确定要删除吗?"); // //负面按钮 // ab.setNeutralButton("取消", null); // //正面按钮 // ab.setPositiveButton("确定", new DialogInterface.OnClickListener() { // @Override // public void onClick(DialogInterface dialog, int which) { // Toast.makeText(UIActivity2.this, "删除成功", Toast.LENGTH_SHORT).show(); // } // }); //显示 // ab.show(); //方法链调用 new AlertDialog.Builder(this) .setTitle("确认保存") .setMessage("你真的要保存吗?") .setNeutralButton("取消",null) .setPositiveButton("保存",null) .show(); } public void dx_OnClick(View v) { final String[] str_color = {"红","绿","蓝","灰"}; new AlertDialog.Builder(this) .setTitle("请选择颜色") .setSingleChoiceItems(str_color, 0, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { Toast.makeText(UIActivity2.this, "选中了" + str_color[which], Toast.LENGTH_SHORT).show(); //移除对话框 //dialog.dismiss(); } }) .setNeutralButton("确定",null) .setPositiveButton("取消",null) .show(); } public void duox_OnClick(View v) { final String[] str_color = {"红","绿","蓝","灰"}; final boolean[] bl_xz = {true,false,false,true}; new AlertDialog.Builder(this) .setTitle("请选择颜色") .setMultiChoiceItems(str_color, bl_xz, new DialogInterface.OnMultiChoiceClickListener() { @Override public void onClick(DialogInterface dialog, int which, boolean isChecked) { if (isChecked) { Toast.makeText(UIActivity2.this, str_color[which] + "被选中", Toast.LENGTH_SHORT).show(); } else { Toast.makeText(UIActivity2.this, str_color[which] + "取消选中", Toast.LENGTH_SHORT).show(); } } }) .setNeutralButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { //遍历数组 for (boolean b : bl_xz) { try { Thread.sleep(100); } catch (Exception ex) { } Toast.makeText(UIActivity2.this, "值 = " + b, Toast.LENGTH_SHORT).show(); } } } ) . show(); } public void zdy_OnClick(View v) { //1.获取加载器 //LayoutInflater lif = getLayoutInflater(); //2.用加载器加载文件 //final View v_1 = lif.inflate(R.layout.loginlayout, null); new AlertDialog.Builder(this) .setView(R.layout.loginlayout) //.setView(v_1) .setNeutralButton("取消", null) .setPositiveButton("登陆", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { AlertDialog al = (AlertDialog) dialog; //找不到时需要指定范围,可以是视图或者对话框(5.0以上支持) //处理数据 EditText et_username = (EditText) al.findViewById(R.id.et_username); Toast.makeText(UIActivity2.this, "用户名 = " + et_username.getText(), Toast.LENGTH_SHORT).show(); } }) .show(); } public void jdt_OnClick(View v) { final ProgressDialog pd =new ProgressDialog(this); pd.setMessage("正在加载中,请稍候..."); // pd.setTitle("进度对话框"); pd.show(); // 创建Thread实例 重写run方法 启动多线程 new Thread() { @Override public void run() { super.run(); try { Thread.sleep(3000); } catch (Exception e) { } pd.dismiss(); //关闭 }//重写run方法,利用start启动多线程 }.start(); } public void jdt1_OnClick(View v) { final ProgressDialog pd =new ProgressDialog(this); pd.setMessage("请稍候..."); pd.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL); pd.show(); // 创建Thread实例 重写run方法 启动多线程 new Thread() { @Override public void run() { super.run(); for (int i = 0;i<=pd.getMax();i++) { try { Thread.sleep(100); } catch (Exception e) { } pd.setProgress(i); } pd.dismiss(); //关闭 } }.start(); } }
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ImageView android:layout_width="match_parent" android:layout_height="wrap_content" android:src="@drawable/title" android:scaleType="fitXY"/> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="用户名" android:id="@+id/et_username"/> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="密码" android:inputType="textPassword" android:id="@+id/et_pw"/> </LinearLayout>
实现效果图:

依次点击效果图:






以上是关于Android课程---关于对话框的学习的主要内容,如果未能解决你的问题,请参考以下文章