weex 项目开发weexpack 项目 打包签名发布
Posted 每天都要进步一点点
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了weex 项目开发weexpack 项目 打包签名发布相关的知识,希望对你有一定的参考价值。
一、 weexpack build android 和 weexpack run android 的 区别。
(1)单纯打包
weexpack build android
(2)打包并运行
weexpack run android
注:执行时,发现两者都是调起了浏览器
二、不同平台的打包
html5平台:
(1)打包html5平台
weexpack build web
这样你可以把打包后的资源上传到cdn服务器,然后上线你的web项目。
(2)在 html5 平台运行
weexpack run web
Android平台:
(1)打包Android平台 构建 apk 文件
weexpack build android
(2)在Android平台运行
weexpack run android
ios平台:
(1)打包IOS平台 构建 ipa 文件
weexpack build ios
(2)在IOS平台运行
weexpack run ios
三、执行 weexpack build android 遇到的问题
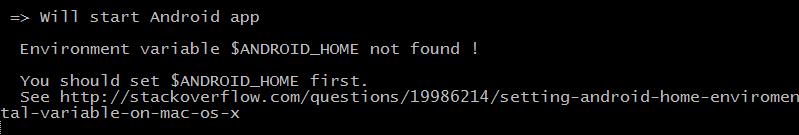
(1)Environment variable $ANDROID_HOME not found !

原因解析:
没有配置 环境变量
解决方案:
首先你要知道你的SDK安装在哪里,有几种可能
1、直接从WEB上下载的SDK
ANDROID_HOME= .../ADT/sdk
如果拖拽到了【应用程序】(Applications)目录下
ANDROID_HOME=~/Applications/ADT/sdk
2、使用Homebrew (brew install android-sdk)下载
ANDROID_HOME=/usr/local/Cellar/android-sdk/{YOUR_SDK_VERSION_NUMBER}
3、 随Android Studio下载
ANDROID_HOME=/Users/{YOUR_USER_NAME}/Library/Android/sdk
配置
export ANDROID_HOME={YOUR_PATH} #mine: export ANDROID_HOME=/Users/zwwill/Library/Android/sdk export PATH=$PATH:$ANDROID_HOME/tools:$ANDROID_HOME/platform-tools
或者将以上脚本配置到~/.bash_profile文件下,如果没有就新建一个,然后执行
source ~/.bash_profile
注:个人情况
通过 cmd 查看所有的环境变量
set

配置环境变量
ANDROID_HOME --- D:\\Android\\Sdk
(2)weex-ui 打包报错

原因解析:
没有找到插件
解决方案:
npm uninstall 以后,重新安装插件
如果还是不行,尝试通过 weex build android 进行打包
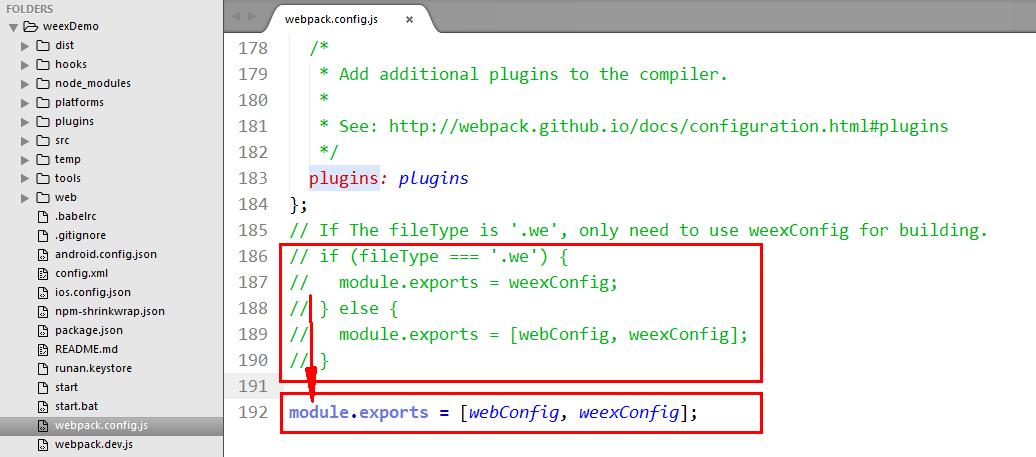
修改 webpack.config.js

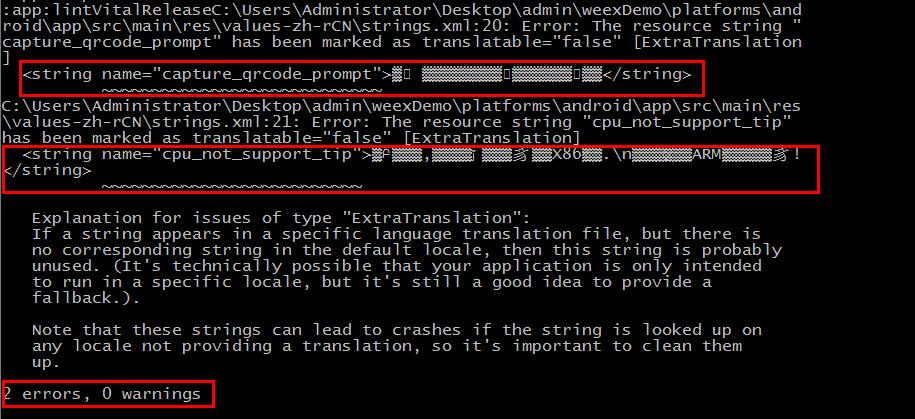
(3)Explanation for issues of type "ExtraTranslation":

Explanation for issues of type "ExtraTranslation":
If a string appears in a specific language translation file, but there is
no corresponding string in the default locale, then this string is probably
unused. (It\'s technically possible that your application is only intended
to run in a specific locale, but it\'s still a good idea to provide a
fallback.).
Note that these strings can lead to crashes if the string is looked up on
any locale not providing a translation, so it\'s important to clean them
up.
原因解析:
无用的 字符串 可能导致崩溃,建议清除
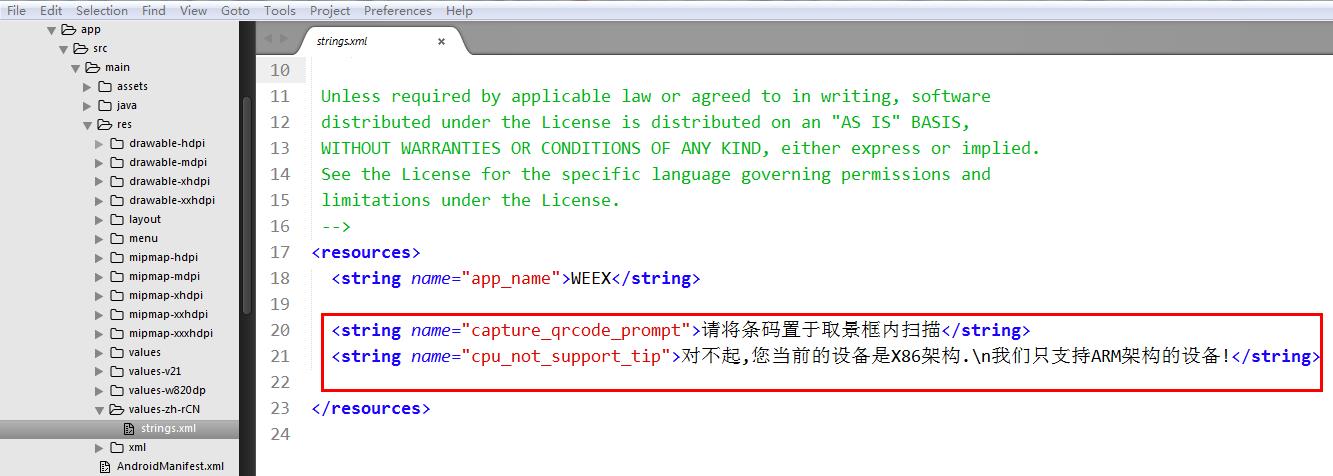
解决方案:
文件路径: \\ weexDemo \\ platforms \\ android \\ app \\ src \\ main \\ res \\ values-zh-rCN \\ strings.xml

删除即可。
(4)render error:-2013
apk 打包完毕后,运行报错

原因解析:
.vue 文件有误
解决方案:
修改有问题的.vue文件
四、打包成功的情况
apk 保存路径
weexDemo\\platforms\\android\\app\\build\\outputs\\apk

五、签名
// 生成签名文件 keytool -genkey -alias runan.keystore -keyalg RSA -validity 1000 -keystore runan.keystore // 开始签名 jarsigner -verbose -keystore runan.keystore -signedjar runan.apk app-release-unsigned.apk runan.keystore
.
以上是关于weex 项目开发weexpack 项目 打包签名发布的主要内容,如果未能解决你的问题,请参考以下文章