完成评论功能
Posted 王卡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了完成评论功能相关的知识,希望对你有一定的参考价值。
- 定义评论的视图函数
@app.route(\'/comment/\',methods=[\'POST\'])
def comment():
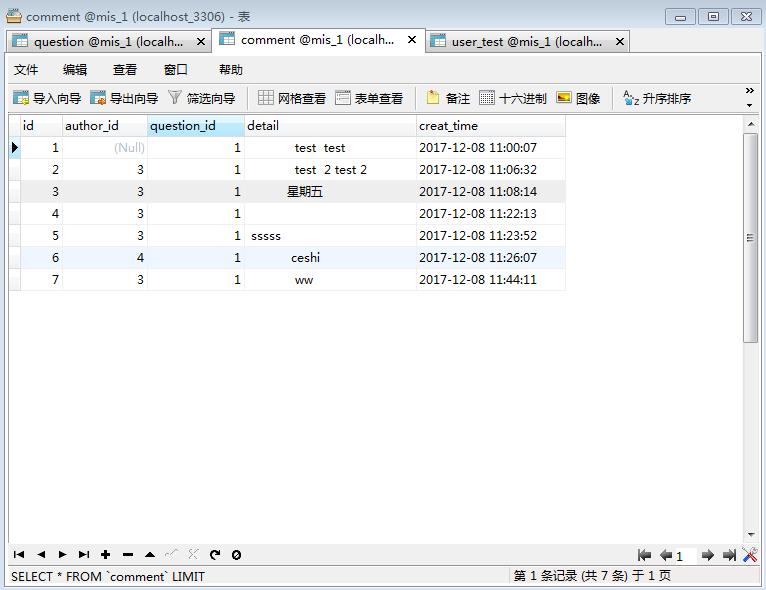
读取前端页面数据,保存到数据库中 - 用<input type="hidden" 方法获取前端的"question_id"
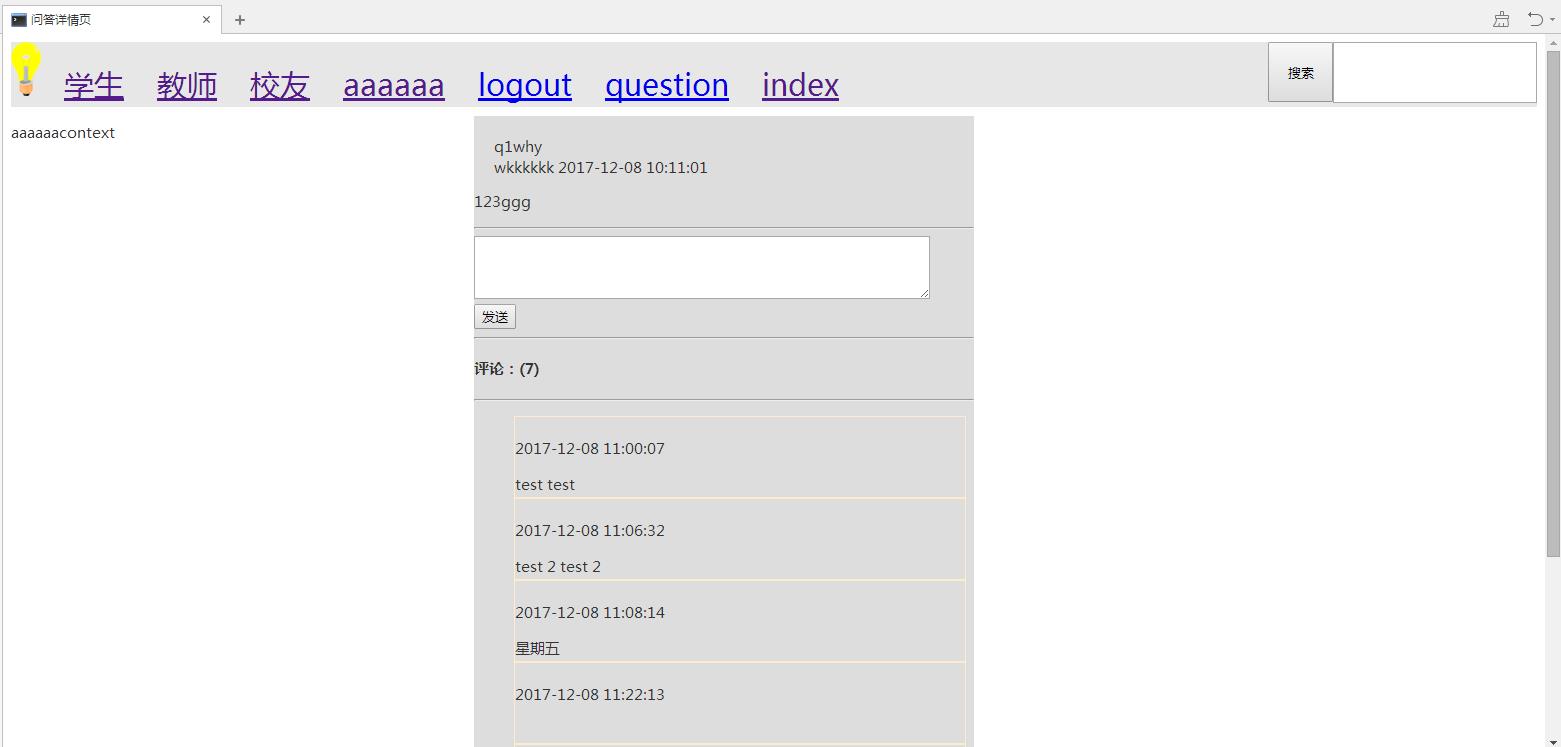
- 显示评论次数
- 要求评论前登录
- 尝试实现详情页面下的评论列表显示
@app.route(\'/comment/\',methods=[\'POST\']) @loginFirst def comment(): comment=request.form.get(\'new_comment\') ques_id=request.form.get(\'question_id\') auth_id=User.query.filter(User.username==session.get(\'user\')).first().id comm=Comment(author_id=auth_id,question_id=ques_id,detail=comment) db.session.add(comm) db.session.commit() return redirect(url_for(\'questionDetail\',question_id=ques_id))
<form action="{{ url_for(\'comment\') }}" method="post"> <div class="pinglun"> <textarea name="new_comment" class="form-control" rows="3" id="new-comment" placeholder="write your comment"> </textarea> <input name="question_id" type="hidden" value="{{ ques.id }}"/> </div> <button type="submit" class="btn btn-default">发送</button> </form> <hr> <h4>评论:({{ ques.comments|length }})</h4> <hr> <ul class="news-list"> {% for foo in ques.comments %} <li style="padding-left: 0px; padding-right: 10px; box-shadow: rgba(0, 0, 0, 0.5) 0px 0px 0px 0px;"> <span class="glyphicon glyphicon-leaf" aria-hidden="true" ></span> <a href="{{ foo.author.username }}"></a> <br> <a href=" {{ url_for(\'questionDetail\',question_id=foo.id)}}">{{ foo.title }}</a> <span class="badgs">{{ foo.creat_time }}</span> <p>{{ foo.detail}}</p> </li> {% endfor %}


以上是关于完成评论功能的主要内容,如果未能解决你的问题,请参考以下文章