双飞翼布局
Posted 小星星的star
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了双飞翼布局相关的知识,希望对你有一定的参考价值。
<style> *{ margin:0;padding:0; /* color:#fff; */ } .header{ background: orange; height:150px; } .footer{ background: pink; height:100px; } .middle{ background: green; height:300px; overflow: hidden; } .left{ float:left; background: blue; color:#fff; width:150px; height:16px; margin-left:-100%; margin-bottom:-9999px; padding-bottom: 9999px; } .mid{ background: red; float:left; width:100%; } .inner{ margin-left:150px; margin-right:100px; background: yellow; /* margin-bottom:-9999px; padding-bottom: 9999px; */ } .right{ float:right; background: aquamarine; width:100px; height:16px; margin-left:-100%; /* margin-bottom:-9999px; 设置3个等高:先用padding撑开,为不影响下面元素,再用margin:-9999px收回 padding-bottom: 9999px; */ } </style>
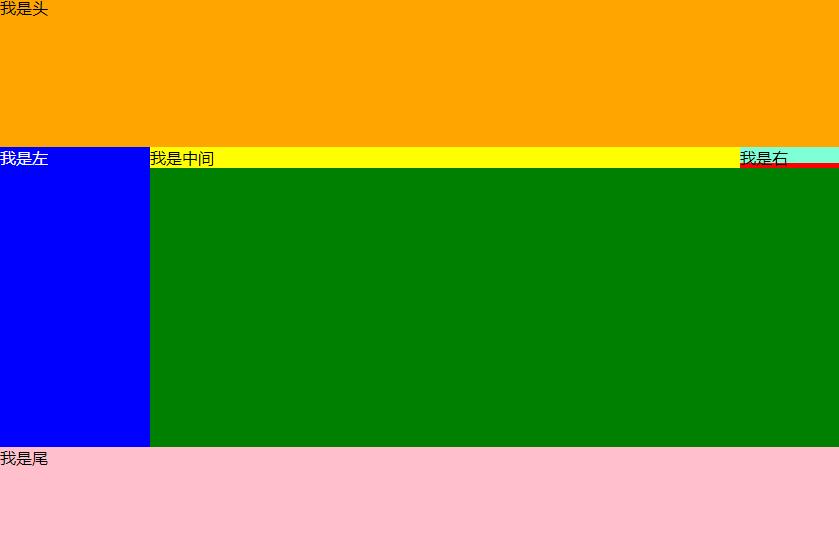
<div class="header">我是头</div> <div class="middle"> <div class="mid"><div class="inner">我是中间 ,是重要部分</div></div>
<div class="left">我是左</div> <div class="right">我是右</div> </div> <div class="footer">我是尾</div>

实现了主要部分放最上面,最先解析,两边固定在最左最右,中间自由缩放
以上是关于双飞翼布局的主要内容,如果未能解决你的问题,请参考以下文章