在线报表设计实战系列 – ⑦制作图表类报表
Posted zenmshuo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在线报表设计实战系列 – ⑦制作图表类报表相关的知识,希望对你有一定的参考价值。
葡萄城报表是一套强大的报表开发和系统搭建工具,既能与您开发的报表软件项目紧密集成,也可独立部署运行,支持多数据源,具有无编码、灵活、稳定等特性,可以帮您快速搭建专业的报表软件系统,实现各类报表的设计、管理、权限控制、数据填报、负载均衡及跨平台发布。
图表是数据可视化的工具,广泛应用于各种数据分析应用场景。在线设计器的主要设计目标之一,就是允许业务管理人员简单方便地设计各类图表。
设计一个图表类报表的大致步骤如下:
(1)创建数据集。
(2)添加图表控件。
(3)设置X与Y轴数据字段。
(4)外观设置。
以下通过一个示例介绍详细的操作方法。
(1)创建数据集
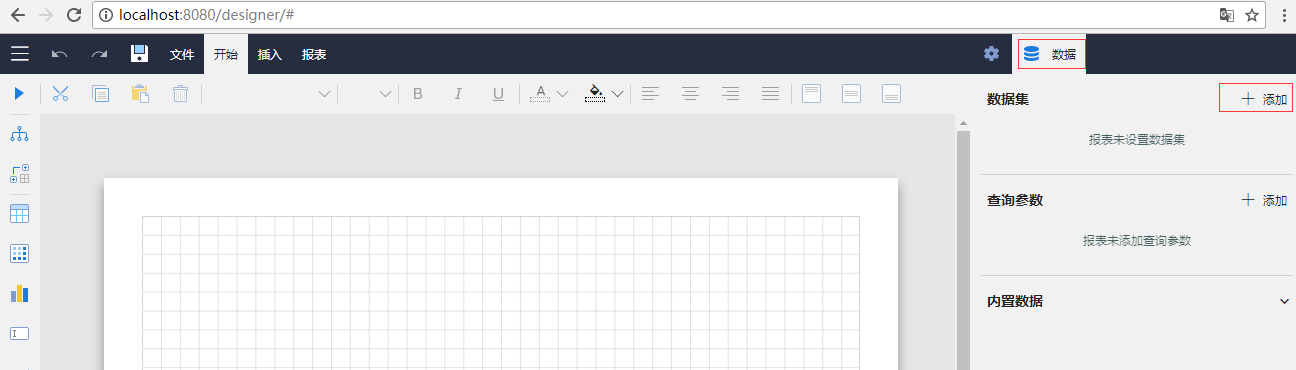
从报表管理门户(http://localhost:8080)点击【创建报表】,进入新报表的设计页面。点击右边栏的【数据】选项卡,再点击【数据集】右侧的【添加】如下图:
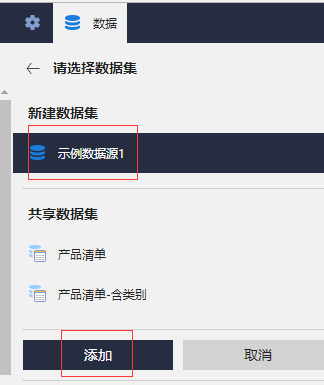
在【新建数据集】下方,选中之前创建好的示例数据源,再点击【添加】按钮,如下图:
在数据集编辑对话框中,输入SQL语句:select * from 搭赠费 ,如下图:
点击【验证】按钮,确认SQL语句的正确性,再点击【确定】按钮,保存数据集的定义。
(2)添加图表控件
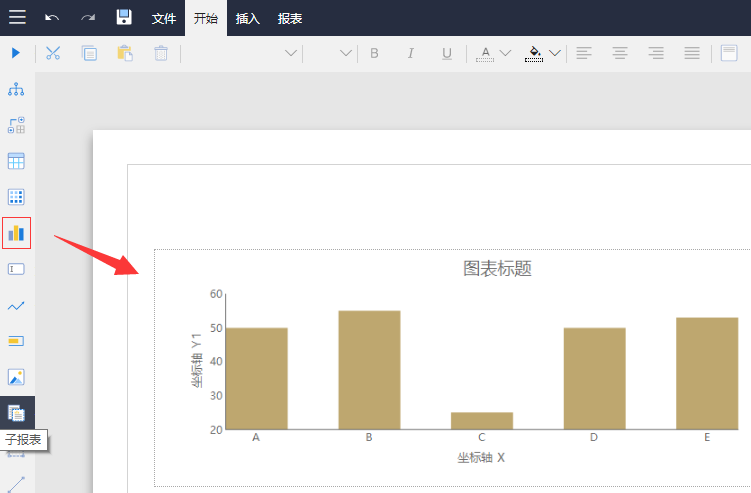
从工具箱中拖放一个图表到设计区,即可添加一个图表控件,如下图:
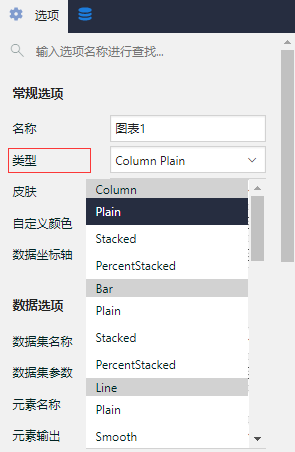
默认的图表类型是柱形图,可以通过右侧选项设置中的【类型】,将图表变换为饼图等其他图表类型,如下图:
(3)设置X与Y轴数据字段
图表的X轴绑定分类字段;Y轴绑定数据字段。
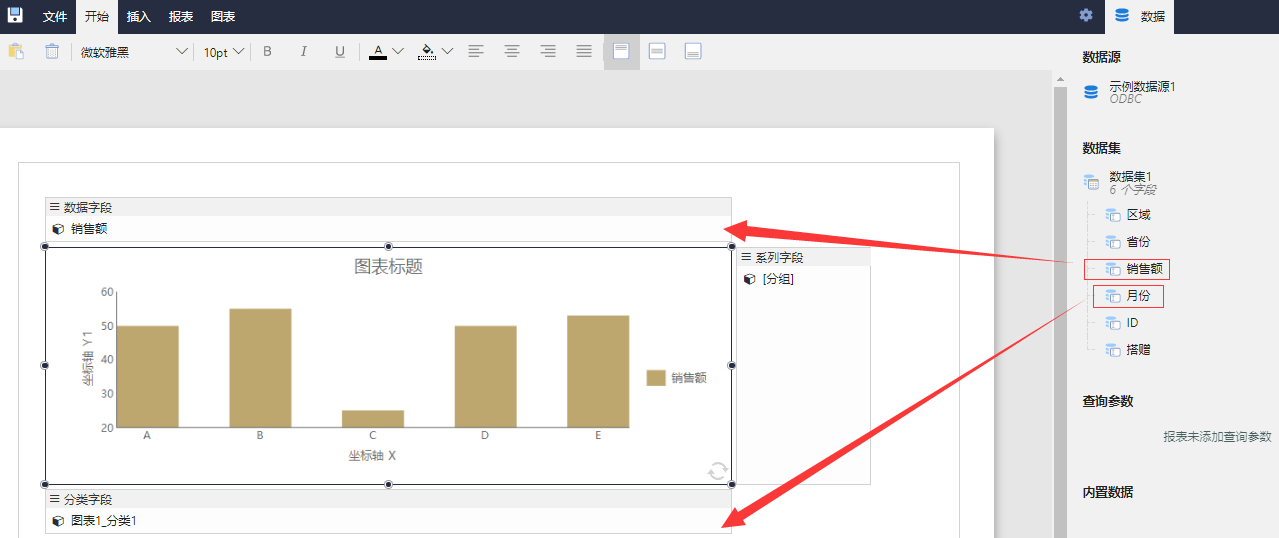
将右侧设置面板切换到【数据】选项卡,展开数据集字段列表,从中拖放【月份】字段至图表下方的【分类字段】处,拖放【销售额】至图表上方的【数据字段】处,如下图:
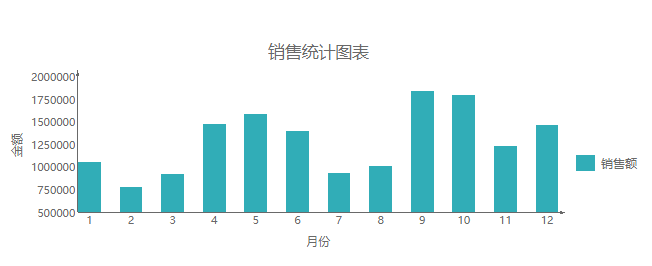
预览效果如下图:
(4)外观设置
为了美化图表外观,可对图表标题、XY轴标题文字、图例等进行设置。
点击左侧工具箱上部的【元素管理】按钮,展开报表元素树形目录。
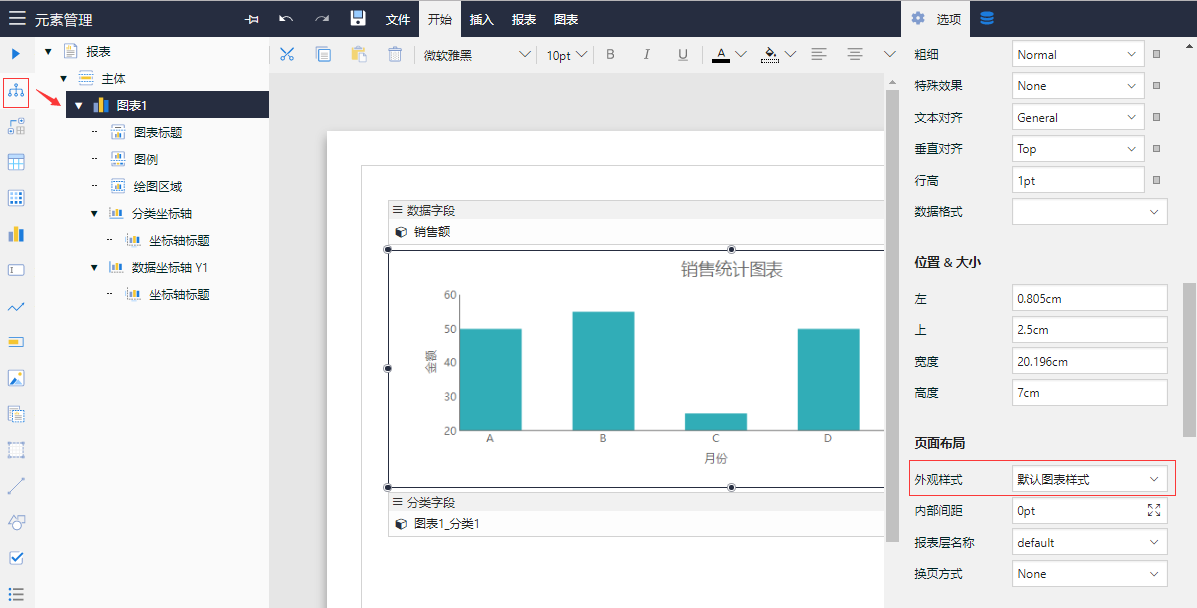
选中【图表1】,在右侧设置面板中找到【页面布局】,选择一个【外观样式】,如下图:

在元素树中选中【图表标题】,在右侧设置面板中可修改【标题】的文字内容,也可设置其他外观选项。
选中【图例】,可设置图表区图例的类型、位置和文字字体。
选中【分类坐标轴】,可设置X轴的线型、端点样式(箭头)。
选中【分类坐标轴】下面的【坐标轴标题】节点,可设置X轴的标题。
选中【数据坐标轴Y1】,可设置Y轴的线型、端点样式(箭头)。
选中【数据坐标轴Y1】下面的【坐标轴标题】节点,可设置Y轴的标题。

至此,一个简单的柱形图就设计完成了。
转载请注明出自:葡萄城报表
以上是关于在线报表设计实战系列 – ⑦制作图表类报表的主要内容,如果未能解决你的问题,请参考以下文章