完成评论功能
Posted 学无止境真难
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了完成评论功能相关的知识,希望对你有一定的参考价值。
- 定义评论的视图函数
@app.route(\'/comment/\',methods=[\'POST\'])
def comment():
读取前端页面数据,保存到数据库中@app.route(\'/comment/\',methods=[\'POST\']) @loginFirst def comment(): comment=request.form.get(\'new_comment\') ques_id=request.form.get(\'question_id\') auth_id=User.query.filter(User.username==session.get(\'user\')).first().id comm=Comment(author_id=auth_id,question_id=ques_id,detail=comment) db.session.add(comm) db.session.commit() return redirect(url_for(\'detail\',question_id=ques_id))
- 用<input type="hidden" 方法获取前端的"question_id"
<div class="new-comment"> <textarea name="new_comment" id="new-comment" cols="85" rows="5" placeholder="评论..."></textarea> <input name="question_id" type="hidden" value="{{ ques.id }}"> </div>
- 显示评论次数
<h4 style="color:#5b5b5b;">{{ ques.comments|length }}条评论</h4>
- 要求评论前登录
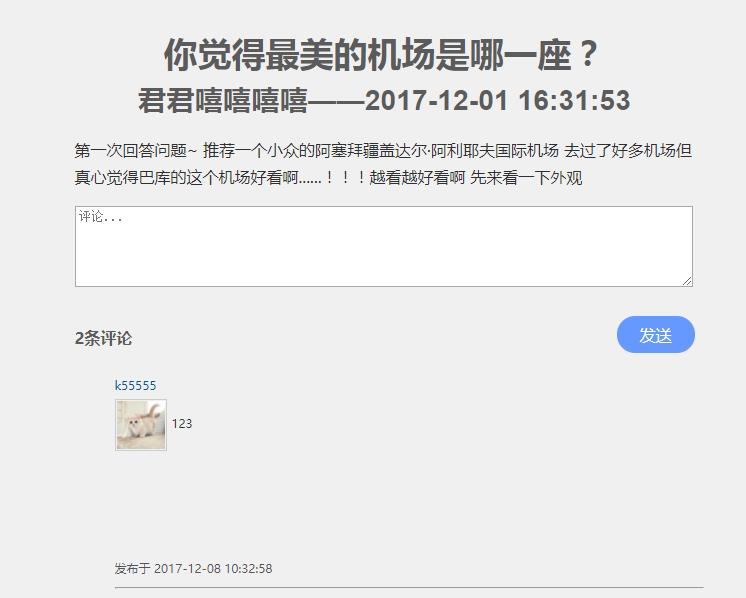
- 尝试实现详情页面下的评论列表显示
<ul class="list"> {% for foo in ques.comments %} <li class="post_item"> <a href="#" class="light">{{foo.author.username }}</a> <br> <img width="48" height="48" class="pf" src="https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=4066191998,32277144&fm=27&gp=0.jpg" alt=""> <p class="post_item">{{ foo.detail }}</p> <span class="foot">发布于 {{ foo.create_time }}</span> </li> <hr> {% endfor %} </ul>

以上是关于完成评论功能的主要内容,如果未能解决你的问题,请参考以下文章