WPF MVVM模式不用Prism
Posted liu_xh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF MVVM模式不用Prism相关的知识,希望对你有一定的参考价值。
上一个例子使用了Prism。这个例子不用Prism。用自己封装的库LiuxhCSDLL,其实也差不多。
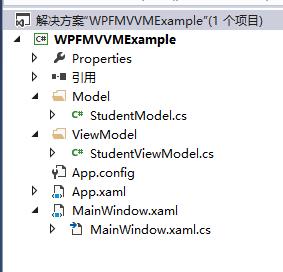
一、程序结构

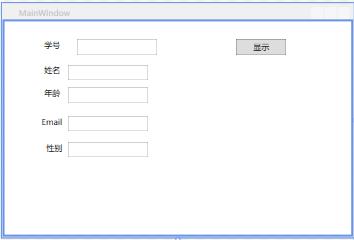
二、界面代码以及界面效果
1 <Window x:Class="WPFMVVMExample.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 Title="MainWindow" Height="350" Width="525"> 5 <Grid> 6 <Label Content="学号" Height="28" HorizontalAlignment="Left" Margin="54,23,0,0" Name="labelStudentId" VerticalAlignment="Top" /> 7 <TextBox Text="{Binding Student.StudentId}" IsReadOnly="True" Height="23" HorizontalAlignment="Right" Margin="0,27,289,0" Name="textBoxStudentId" VerticalAlignment="Top" Width="120" /> 8 <Label Content="姓名" Height="28" HorizontalAlignment="Left" Margin="54,61,0,0" Name="labelStudentName" VerticalAlignment="Top" /> 9 <TextBox Text="{Binding Student.StudentName}" IsReadOnly="True" Height="23" HorizontalAlignment="Left" Margin="94,65,0,0" Name="textBoxStudentName" VerticalAlignment="Top" Width="120" /> 10 <Label Content="年龄" Height="28" HorizontalAlignment="Left" Margin="54,94,0,0" Name="labelStudentAge" VerticalAlignment="Top" /> 11 <TextBox Text="{Binding Student.StudentAge}" IsReadOnly="True" Height="23" HorizontalAlignment="Left" Margin="94,99,0,0" Name="textBoxStudentAge" VerticalAlignment="Top" Width="120" /> 12 <Label Content="Email" Height="28" HorizontalAlignment="Left" Margin="50,138,0,0" Name="labelStudentEmail" VerticalAlignment="Top" /> 13 <TextBox Text="{Binding Student.StudentEmail}" IsReadOnly="True" Height="23" HorizontalAlignment="Left" Margin="94,141,0,0" Name="textBoxStudentEmail" VerticalAlignment="Top" Width="120" /> 14 <Label Content="性别" Height="28" HorizontalAlignment="Left" Margin="57,176,0,0" Name="labelStudentSex" VerticalAlignment="Top" /> 15 <TextBox Text="{Binding Student.StudentSex}" IsReadOnly="True" Height="23" HorizontalAlignment="Left" Margin="94,180,0,0" Name="textBoxStudentSex" VerticalAlignment="Top" Width="120" /> 16 <Button Command="{Binding ShowCommand}" Content="显示" Height="23" HorizontalAlignment="Left" Margin="345,27,0,0" Name="buttonShow" VerticalAlignment="Top" Width="75" /> 17 </Grid> 18 </Window>

三、抽象出Model
1 public class StudentModel 2 { 3 #region --原有的实现-- 4 //public event PropertyChangedEventHandler PropertyChanged; 5 //public void NotifyPropertyChanged(string propertyName) 6 //{ 7 // if (PropertyChanged != null) 8 // { 9 // PropertyChanged(this, new PropertyChangedEventArgs(propertyName)); 10 // } 11 //} 12 13 //private int studentId; 14 15 //public int StudentId 16 //{ 17 // get { return studentId; } 18 // set { studentId = value; NotifyPropertyChanged("StudentId"); } 19 //} 20 21 //private string studentName; 22 23 //public string StudentName 24 //{ 25 // get { return studentName; } 26 // set { studentName = value; NotifyPropertyChanged("StudentName"); } 27 //} 28 29 //private int studentAge; 30 31 //public int StudentAge 32 //{ 33 // get { return studentAge; } 34 // set { studentAge = value; NotifyPropertyChanged("StudentAge"); } 35 //} 36 37 //private string studentEmail; 38 39 //public string StudentEmail 40 //{ 41 // get { return studentEmail; } 42 // set { studentEmail = value; NotifyPropertyChanged("StudentEmail"); } 43 //} 44 45 //private string studentSex; 46 47 //public string StudentSex 48 //{ 49 // get { return studentSex; } 50 // set { studentSex = value; NotifyPropertyChanged("StudentSex"); } 51 //} 52 #endregion 53 54 #region --新的实现-- 55 public int StudentId { get; set; } 56 public string StudentName { get; set; } 57 public int StudentAge { get; set; } 58 59 public string StudentEmail { get; set; } 60 public string StudentSex { get; set; } 61 #endregion 62 }
四、ViewModel
1 public class StudentViewModel:INotifyPropertyChanged 2 { 3 4 public event PropertyChangedEventHandler PropertyChanged; 5 public void NotifyPropertyChanged(string propertyName) 6 { 7 if (PropertyChanged != null) 8 { 9 PropertyChanged(this, new PropertyChangedEventArgs(propertyName)); 10 } 11 } 12 13 public DelegateCommand ShowCommand { get; set; } 14 public StudentViewModel() 15 { 16 ShowCommand = new DelegateCommand(); 17 ShowCommand.ExecuteCommand = new Action<object>(ShowStudentData); 18 } 19 20 //public StudentModel Student { get; set; } 21 private StudentModel student; 22 23 public StudentModel Student 24 { 25 get { return student; } 26 set { student = value;NotifyPropertyChanged("Student"); } 27 } 28 29 private StudentModel StudentTemp; 30 31 public void ShowStudentData(object obj) 32 { 33 StudentTemp = new StudentModel(); 34 Student = new StudentModel(); 35 36 StudentTemp.StudentId = 1; 37 StudentTemp.StudentName = "tiana"; 38 StudentTemp.StudentAge = 19; 39 StudentTemp.StudentEmail = "123@qq.com"; 40 StudentTemp.StudentSex = "大帅哥"; 41 42 Student = StudentTemp; 43 } 44 }
注:这个程序要引入自己封装的库,LiuxhCSDLL,目前这个库还不够通用,等水平提高了再来把它优化成通用的。
以上是关于WPF MVVM模式不用Prism的主要内容,如果未能解决你的问题,请参考以下文章