编辑器KindEditor的使用
Posted A-a
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了编辑器KindEditor的使用相关的知识,希望对你有一定的参考价值。
1.具体使用方法看点这里
2.下载点这里
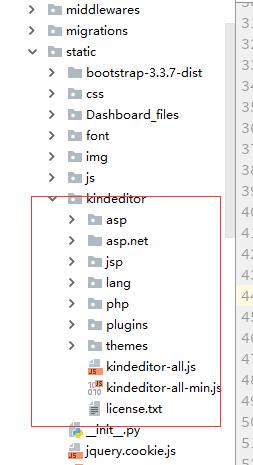
3.文件夹说明
├── asp asp示例,删掉 ├── asp.net asp.net示例,删掉 ├── attached 空文件夹,放置关联文件attached ├── examples html示例,删掉 ├── jsp java示例,删掉 ├── kindeditor-all-min.js 全部JS(压缩) ├── kindeditor-all.js 全部JS(未压缩) ├── kindeditor-min.js 仅KindEditor JS(压缩) ├── kindeditor.js 仅KindEditor JS(未压缩) ├── lang 支持语言 ├── license.txt License ├── php PHP示例,删掉 ├── plugins KindEditor内部使用的插件 └── themes KindEditor主题
4、实例
一:将插件放入自己的项目中

二.在前端页面中导入

三.在script中写入下面代码
注意:#article_content一定要和文本域的id一样
KindEditor.ready(function (K) { window.editor = K.create(\'#article_content\', { width: \'1100px\', height: \'400px\', extraFileUploadParams: { csrfmiddlewaretoken: $("[name=\'csrfmiddlewaretoken\']").val() }, uploadJson: "/backManage/uploadFile/"//上传文件的时候用,记得csrf_token }); });
四、详细参数
http://kindeditor.net/docs/option.html
上传文件:
#上传文件 def uploadFile(request): print(request.POST) print(request.FILES,"--------------") file_obj=request.FILES.get("imgFile") filename=file_obj.name path=os.path.join(settings.MEDIA_ROOT,"article_uploads",filename) with open(path,"wb")as f: for i in file_obj: f.write(i) response = { "error": 0, "url": "/media/article_uploads/" + filename + "/" } return HttpResponse(json.dumps(response))
基本使用
<textarea name="content" id="content"></textarea> <script src="/static/jquery-1.12.4.js"></script> <script src="/static/plugins/kind-editor/kindeditor-all.js"></script> <script> $(function () { initKindEditor(); }); function initKindEditor() { var kind = KindEditor.create(\'#content\', { width: \'100%\', // 文本框宽度(可以百分比或像素) height: \'300px\', // 文本框高度(只能像素) minWidth: 200, // 最小宽度(数字) minHeight: 400 // 最小高度(数字) }); // 第一个参数为选中的内容,第二个参数为配置 } </script>
上传文件示例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>$Title$</title> </head> <body> <h3>发布文章</h3> <form action="/background/{{ site }}/create_article.html" method="POST"> {% csrf_token %} 文章标题<input type="text"> <textarea name="content" id="i1" cols="30" rows="10"></textarea> <input type="submit" value="提交" style="margin-left: 35%"> </form> <script src="/static/kindeditor-4.1.10/kindeditor-all.js"></script> <script> // KindEditor 上传的瞬间,帮你生成iframe+form进行伪Ajax操作 KindEditor.create(\'#i1\',{ width:\'1000px\', height:\'500px\', resizeType:2, // 默认是否可以拖动改变高度和宽带,0,1,2,其中默认是2,可以拖动改变宽度和高度。 uploadJson:\'/upload_img.html\', // 上传文件位置,注意不能写目录/static/files...类似这种,识别不了。要写url // 注意:上传文件时,是以POST请求提交的,但是要写上{% csrf_token %},上面表单中写的上传文件时没法用到,要配置 extraFileUploadParams:{\'csrfmiddlewaretoken\':"{{ csrf_token }}"} }) </script> </body> </html> creat_article

CONTENT=\'\'
def create_article(request,site):
from app01.form import ArticleForm
if request.method == \'GET\':
obj = ArticleForm()
return render(request,\'creat_article.html\',{\'site\':site})
else:
obj = ArticleForm(request.POST)
if obj.is_valid():
content = obj.cleaned_data[\'content\']
global CONTENT #这里记得要设置全局变量
CONTENT = content
return HttpResponse(\'上传成功\')
# 查看文章内容,只是简单的
def see(request):
return render(request,\'see.html\',{\'CONTENT\':CONTENT})
#文件的上传
def upload_img(request):
print(request.FILES,request.POST)
obj_file = request.FILES.get(\'imgFile\') # 根据request.FILES得出的字典的key值是imgFile
upload_type =request.GET.get(\'dir\')
print(upload_type) # image
# 需要补上代码,进行判断,当上传文件类型为 image 时放在一个目录,当上传文件类型为其他时放在一个目录,便于管理
import os
file_path=os.path.join(\'static/imgs\',obj_file.name)
with open(file_path,\'wb\') as f:
for chunk in obj_file.chunks():
f.write(chunk)
#还需要补充的代码是将数据更新到数据库中
# 上面只实现了上传,dic 默认的写法,并且要返回给前端,才能实现预览。
dic={
\'error\':0,
\'url\': \'/\'+ file_path,
\'message\':\'出错了....\'
}
import json
return HttpResponse(json.dumps(dic))
app01/views
附加东西
配置media
1.setting中
# media 配置 MEDIA_ROOT = os.path.join(BASE_DIR, "app01", "media", "uploads") MEDIA_URL = "/media/"
2.urls中
#media配置 from django.conf import settings from django.views.static import serve url(r\'^media/(?P<path>.*)$\', serve, {\'document_root\': settings.MEDIA_ROOT}),
3项目中创建media文件夹

具体参考这里面的 blog项目
以上是关于编辑器KindEditor的使用的主要内容,如果未能解决你的问题,请参考以下文章
kindEditor 无法获取 word文档中的图片,如何才能获取?用asp代码网站上使用~
转载kindeditor API ,kindeditor使用手册,kindeditor函数,kindeditor使用,超级大收集
