vue入门教程
Posted atttitude
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue入门教程相关的知识,希望对你有一定的参考价值。

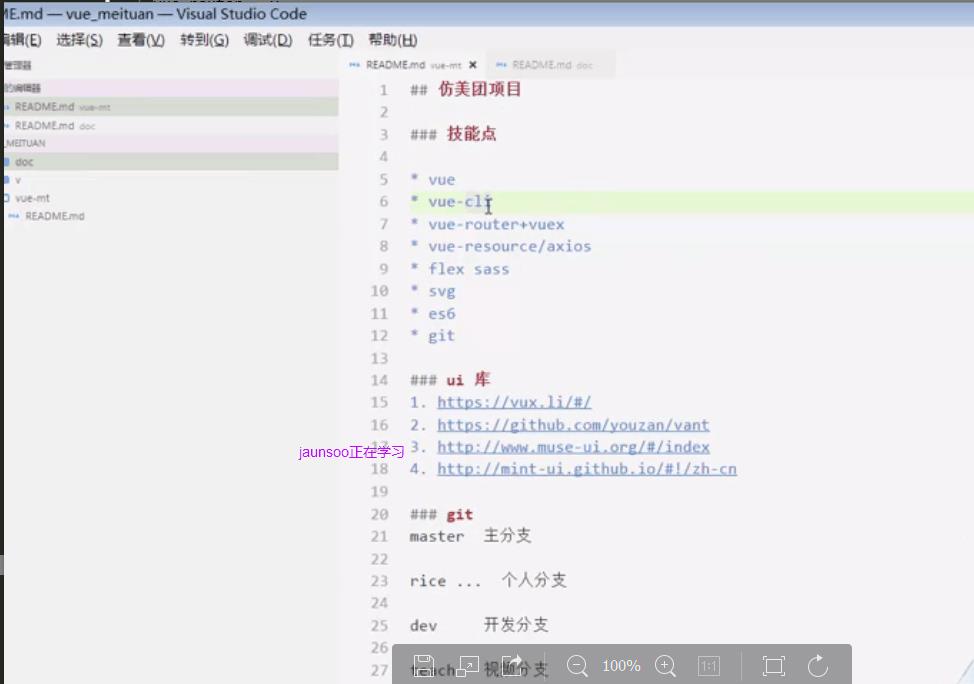
上图ui地址:
http://www.muse-ui.org/#/index
##环境的搭建
vue init webpack app
vue-router -y
cd app
npm install
npm install vuex --save
npm run dev
//单个组件的引入需要注意安装下面的模块以及配置
npm install less --save-dev
npm install less-loader --save-dev


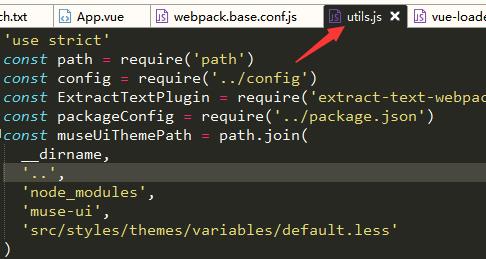
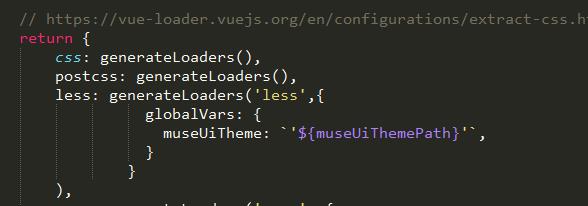
### ui框架的整合
museui
npm install less less-loader -save-dev
//图标地址:https://material.io/icons/
以上是关于vue入门教程的主要内容,如果未能解决你的问题,请参考以下文章