给资源文件添加指纹(Gulp版)
Posted 欲戴王冠,必承其重
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了给资源文件添加指纹(Gulp版)相关的知识,希望对你有一定的参考价值。
至于为什么要费尽心思地给文件添加指纹,请参看前端静态资源缓存控制策略。这次要达到的小目标就是生成的资源文件能够被客户端缓存,而在文件内容变化后,能够请求到最新的文件。
需要用到的 gulp 插件是 gulp-rev2 ,看清楚了,不是 gulp-rev + gulp-rev-collector 的蹩脚组合,而是 gulp-rev2。
gulp-rev2 的设计思路:
-
根据文件的内容
file.contents生成文件指纹(hash值); -
根据前面生成的文件指纹集合成一张
(源文件,构建文件)映射对照表(并保存在清单文件 rev-manifest.json 中); -
根据前面生成的映射对照表级联更新存在引用的父文件;
下面以一个具体的栗子为例进行实践。
栗子的目录结构是这样的:

其中包含一个 css 样式源文件 .demo/demo.css,内容如下
a { background: url(../images/road.jpg); }
div { background: url(../images/a+b.jpg); }接下来使用 gulp 进行构建,新建两个任务,一个构建 image,一个构建 css,
const gulp = require(\'gulp\');
const rev2 = require(\'gulp-rev2\');
gulp.task(\'build:image\', ()=>{
return gulp.src(\'./demo/**/*.{png,jpg,gif,ico}\')
.pipe(rev2()) // 生成文件指纹并修改文件名
.pipe(gulp.dest(\'dist\')) // 输出到 dist 目录
.pipe(rev2.manifest()) // 生成映射对照表 rev-manifest.js
.pipe(gulp.dest(\'.\')); // 输出到 gulpfile.js 同级目录
});
gulp.task(\'build:css\', [\'build:image\'], ()=>{
return gulp.src(\'./demo/**/*.css\')
.pipe(rev2.update()) // 根据映射对照表更新存在引用的父文件
.pipe(gulp.dest(\'dist\'))
});然后执行 gulp build:css,会发现根目录下生成了 dist 目录,并在里面存放了构建后的文件,

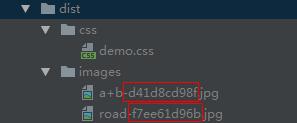
细心的同学可能已经发现在构建之后 ./demo/image/ 目录下的图片资源已经添加了文件指纹,

这时候打开生成的 ./dist/demo.css,内容如下
a { background: url(../images/road-f7ee61d96b.jpg); }
div { background: url(../images/a+b-d41d8cd98f.jpg); }可以看到引用了图片资源的 css 文件内容也得到了相应更新。只要图片资源发生更新(文件指纹就会发生变化),引用者(css文件)也应该级联更新。这两个应该是始终同步的,否则就会出现驴唇不对马嘴引用错乱。
文件指纹总算加上了,但是这种修改文件名的方式并不总是所希望的。有时我们可能需要更简单传统的方式,也就是通过url参数(query string)的形式进行关联。也就是我们期望的 css 可能是这样的:
a { background: url(../images/road.jpg?_v_=f7ee61d96b); }
div { background: url(../images/a+b.jpg?_v_=d41d8cd98f); }gulp-rev2 已经提供了这个选项,可以说是服务非常周到。只需要在原来的 gulp 代码上简单加一行配置项:
. . .
.pipe(rev2({ // 生成文件指纹并修改文件名
query: true, // 以query string的方式进行指纹关联
}))
. . .重新执行 gulp build:css,打开 ./dist/demo.css,会发现样式表已经变成了我们预期的样子:
a { background: url(../images/road.jpg?_v_=f7ee61d96b); }
div { background: url(../images/a+b.jpg?_v_=d41d8cd98f); }你可以尝试对单个图片资源进行更新(比如 override 操作),gulp-rev2 只会更新发生变动的资源的指纹,这也是所期望的。
注意点
...
.pipe(rev2.manifest()) // 生成映射对照表 rev-manifest.js
.pipe(gulp.dest(\'.\')); // 输出到 gulpfile.js 同级目录请确保 gulp-rev2 生成的清单文件 rev-manifest.js 输出在 gulpfile.js 同级目录下。这是因为 gulp-rev2 会在这个目录进行读取,否则将会导致错误。建议你在 .gitignore 文件中忽略掉该文件,因为它是构建生成的,没有任何加入版本控制的需要。
以上是关于给资源文件添加指纹(Gulp版)的主要内容,如果未能解决你的问题,请参考以下文章