开发者的精进 数据驱动下的程序设计
Posted 张泰峰的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了开发者的精进 数据驱动下的程序设计相关的知识,希望对你有一定的参考价值。
写在前面
大雪至,风纷飞,夜里呜声伴秋叶,转眼2017也快要过去了,时间在不停的走,事情在不停的做,今年的秋叶落尽了,明年的春芽也就不远了吧。
纵观程序千万,ui、功能、语法、运算、框架,都可以用数据两个字来囊括,二进制数据、xml数据、数据库数据。 数据的基本定义是:
数据(data)是事实或观察的结果,是对客观事物的逻辑归纳,是用于表示客观事物的未经加工的的原始素材。
数据驱动开发
那么什么是数据驱动开发? 我的理解是,它是一种顺序思维,我们在开发时,往往关注于功能点、一个代码单元、单个系统,这里我以一个web界面解释(博主擅长web),
日常,我们界面开发流程可能是这样的:
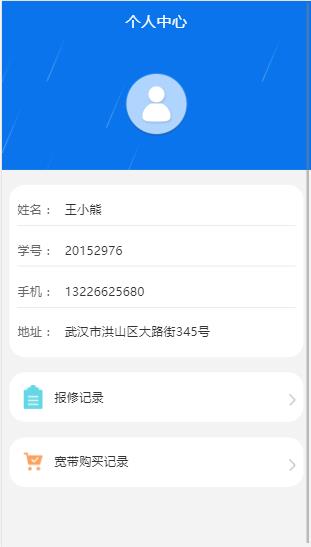
1.需求A,一个web界面,如下图

2. ok 一张个人中心界面,这里面有什么呢,
①.一个用户,包含头像,姓名等信息
②.两个记录表
3.然后就开始开发了,

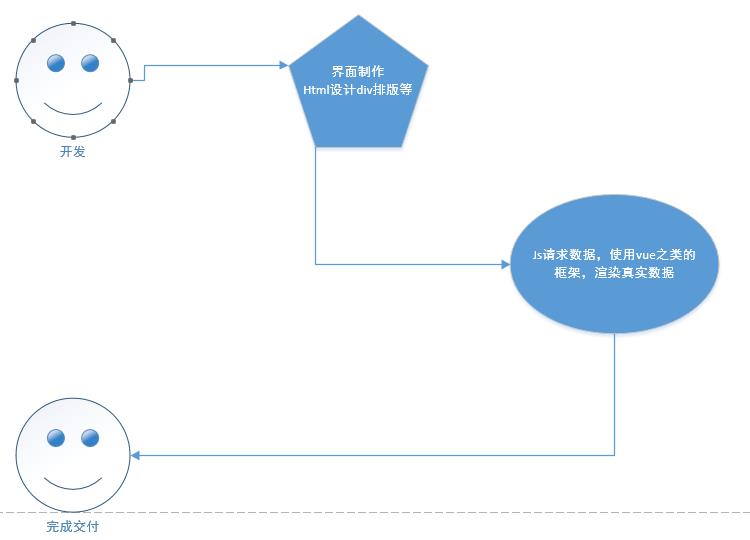
一般的思维,首先布局,头部》中间》底部》动画 ,然后请求服务器数据,最后把数据渲染到页面中。这符合我们一贯的思路,不论用什么框架,什么技术,流程大多如此,但是作为对比,我们来看看数据驱动下的界面开发

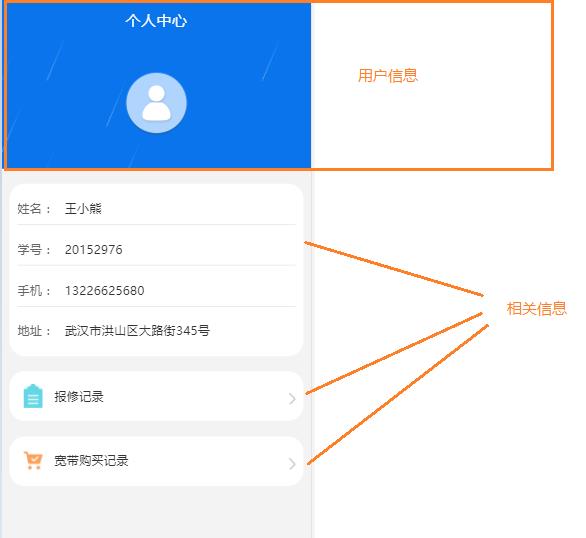
界面制作动手之前,我们需要设计一个数据模型,例如个人中心界面,这个简单的界面可以分为两块。
1、用户信息
2、相关信息

现在我使用json表示这个界面
{ "user":{ }, "about_msg":{ } }
在用户信息里有用户名,头像,在相关信息里,有用户详细信息,报修记录,宽带记录,其中报修记录,宽带记录是有图标,有链接的,那么最后的数据模型应该是这样的
{ "user":{ "name":"zhangtaifeng", "img":"..." }, "about_msg":{ "user_detail":[ { "title":"姓名", "value":"zhangtaifeng" }, { "title":"学号", "value":"123456" }, { "title":"邮箱", "value":"..." } ], "maintenance":{ "icon":"../images/...", "href":"", title:"保修" }, "buy":{ "icon":"../images/...", "href":"", "title":"购买" } } }
当数据模型准备完毕,界面的开发就变得简单起来,无论你是用什么样的框架都可以在这样的数据基础上,或循环、或模板引擎、或后台渲染,核心要求是,
数据必须在前面,数据改变,界面改变,如果界面更改了,数据没有同步,那么这些设计就变得毫无意义。
可以预见的是,一旦使用了数据模型驱动界面开发,那么这块工作是由难到易的,后期维护简单。
这还只是一个简单的个人中心界面。开发复杂的、大型的图形界面,数据驱动无疑是最好的开发方式。
要点
1、数据模型需要在用户界面的前面,也就是说,数据更改,界面更改。不可以直接更改界面,就算重新设计,也需要首先从数据修改入手。
2、你可以设置数据监听,改变时重新渲染界面。也可以做一个驱动函数,专门负责界面渲染,每次更改数据调用,例如:
var data = {name:"zhangtaifeng"}; //渲染函数 var changeView = function(data){ document.body.innerhtml=\'<h1>\'+data.name+\'</h1>\'; return data }; changeView(data); //zhangtaifeng setTimeout(function(){ data.name="aaa"; changeView(data); //aaa },3000);
前端,像vue angular react都提供了简便的watch方法。
3、尽量使页面数据化,如果你的项目不是依赖seo的话。
优势
假如A和B开发了一个一样的界面,A和平时一样,写html...写js....请求数据。 B首先设计数据模型,然后设计驱动函数,然后写html,写js,请求数据。
一开始看,A大多数情况下会比B快很多的,按通常流程走,符合逻辑。
现在老板需要增加一行元素,比如”我的订单“。
A需要修改html、增加js
B只需要在数据模型上加一行”我的订单“就行了。
类似的,如果要你保存页面状态,怎么办? 保存数据就行了。
跳转登录,返回回填表单,保存数据就行了。
还有更多的好处。。。
结束
传达一些想法,表示一些逻辑,实属不易,若笔头略有顿挫,诸君见谅,若观点也有偏差,望各位海涵,然君指出后,言出必思,思之必改,谢谢大家。
以上是关于开发者的精进 数据驱动下的程序设计的主要内容,如果未能解决你的问题,请参考以下文章