markdown流程图
博客园并不支持解析流程图,详细效果可在Typora中查看,这里以图片示意
参考
https://segmentfault.com/a/1190000006247465
https://bramp.github.io/js-sequence-diagrams/
http://www.360doc.com/content/16/0407/20/5315_548673720.shtml
流程图1
语法
以```flow开头 , ```结尾
流程图的语法大体分为两部分:
- 前面部分用来定义流程图元素
- 后面部分用来连接流程图元素,指定流程图的执行走向
定义元素阶段的语法是
tag=>type: content:>url
说明:
- tag 是流程图中的标签,名称可以任意,一般为流程的英文缩写和数字的组合。
- type 用来确定标签的类型,
=>后面表示类型。由于标签的名称可以任意指定,所以要依赖type来确定标签的类型 - 标签有6种类型:
startendoperationsubroutineconditioninputoutput - content 是流程图文本框中的描述内容,
:后面表示内容,中英文均可。特别注意,冒号与文本之间一定要有个空格
开始
st=>start: 开始
操作
op1=>operation: 操作、执行说明
条件
cond=>condition: 确认?
结束
e=>end: 结束
连接流程图元素
st->op1->cond
cond(yes)->io->e
cond(no)->sub1(right)->op1
连接流程图元素阶段的语法就简单多了,直接用->来连接两个元素,几点说明如下:
说明:
- 使用
->来连接两个元素 - 对于
condition类型,有yes和no两个分支,如示例中的cond(yes)和cond(no) - 每个元素可以制定分支走向,默认
向下,也可以用right指向右边,如示例中sub1(right)。
示例
```flow
st=>start: Start
op=>operation: Your Operation
cond=>condition: Yes or No?
e=>end: over
st->op->cond
cond(yes)->e
cond(no)->op
```

流程图2
语法
以```mermaid 开头,```结尾
- 按结构对应分为4种:graph TB/BT/LR/RL
比如
graph LR
A-->B

- 形状
graph LR
A[矩形]
B(圆形)
C{菱形}

- 箭头
---无箭头
-->箭头
-->|插入文本|
graph LR
A---B
B-->C
C-->|insert|D

示例
```mermaid
graph LR
A[Import] -->B[Tidy]
B -->C{Understand}
C -->D[Transform]
C -->E[Vishualise]
C -->F[Model]
Understand -->G[Communicate]
```

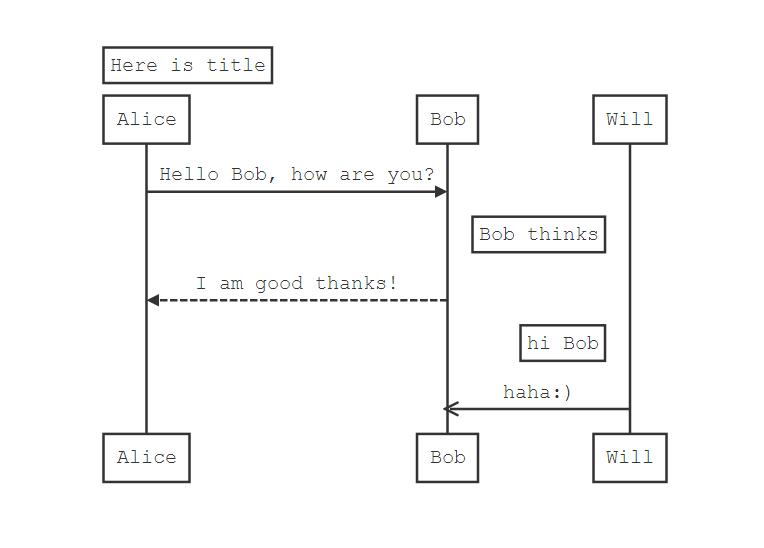
时序图
与前两个类似语法,不再详述
```sequence
Title: Here is title
Alice->Bob: Hello Bob, how are you?
Note right of Bob: Bob thinks
Bob-->Alice: I am good thanks!
```