Android——用对话框做登陆界面
Posted Chen_s
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android——用对话框做登陆界面相关的知识,希望对你有一定的参考价值。
效果:
1.点击图标进入页面二
2.页面2图片暂停显示5秒进入页面三
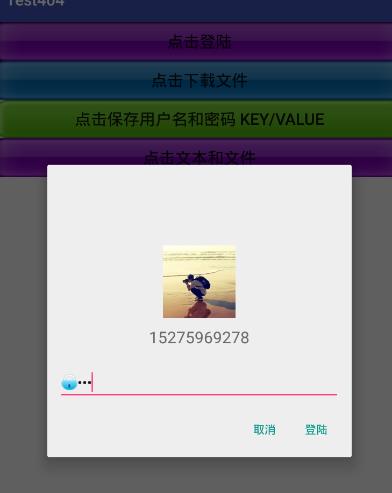
3.点击页面三登陆按钮,打开登陆对话框,输入密码进入页面四
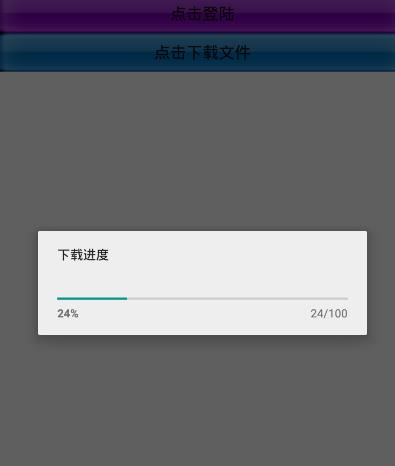
点击下载按钮,显示水平进度条
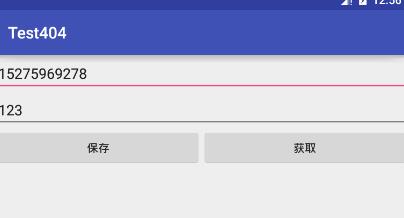
点击保存和获取用户名和密码 进入页面六 操作SharedPreferences
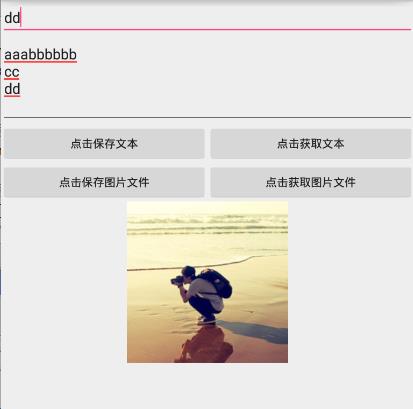
点击文本和文件 进入页面八
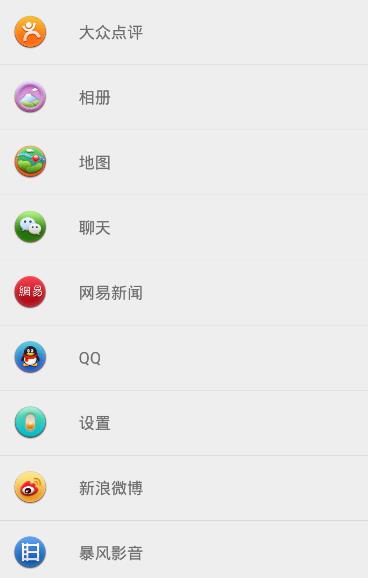
4.页面四是一个用BaseAdapt适配器加载的ListView,点击相册行时,跳转至页面五
点击地图时,跳转值页面七,gridview视图(图+字)
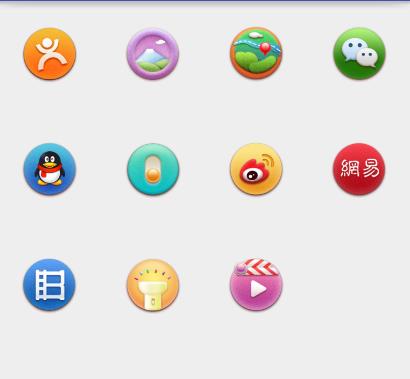
5.页面五是一个用GridView建的网格视图(图)
6.页面六 操作SharedPreferences
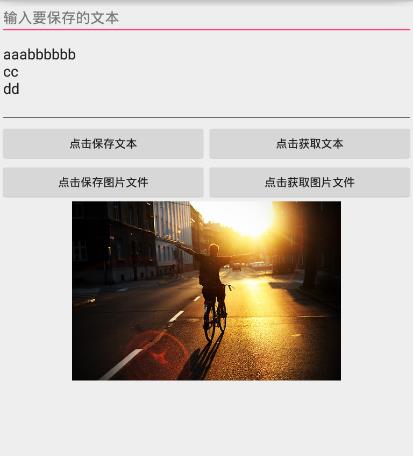
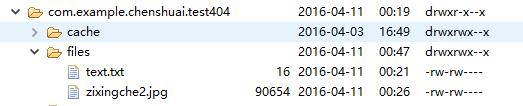
7.页面八,操作文本和文件的保存和获取














MainActivity.java
package com.example.chenshuai.test404; import android.content.Intent; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } public void onclick(View view) { Intent intent = new Intent(this,Activity1.class); startActivity(intent); } }
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.chenshuai.test404.MainActivity"> <ImageButton android:layout_width="90dp" android:layout_height="90dp" android:src="@drawable/logo" android:onClick="onclick"/> </RelativeLayout>
Activity1.java
package com.example.chenshuai.test404; import android.content.Intent; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import java.util.Timer; import java.util.TimerTask; /** * Created by chenshuai on 2016/4/3. */ public class Activity1 extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity1_layout); //图片暂停5秒后显示 final Intent it = new Intent(this, Activity2.class); //你要转向的Activity Timer timer = new Timer(); TimerTask task = new TimerTask() { @Override public void run() { startActivity(it); //执行 } }; timer.schedule(task, 1000 * 5); //5秒后 } }
activity1_layout.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/denglu"/> </LinearLayout>
Activity2.java
package com.example.chenshuai.test404; import android.app.AlertDialog; import android.app.ProgressDialog; import android.content.DialogInterface; import android.content.Intent; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.view.LayoutInflater; import android.view.View; import android.widget.EditText; import android.widget.Toast; /** * Created by chenshuai on 2016/4/3. */ public class Activity2 extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity2_layout); } public void onclik1(View view) { //获取加载器 LayoutInflater layoutInflater = getLayoutInflater(); //加载layout文件 View vi_1 = layoutInflater.inflate(R.layout.login_layout,null); //添加按钮 new AlertDialog.Builder(this) .setView(vi_1) .setNegativeButton("取消", null) .setPositiveButton("登陆", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { AlertDialog al = (AlertDialog) dialog; EditText pwd = (EditText) al.findViewById(R.id.pwd); String str = pwd.getText().toString(); if (str.equals("123")) { Intent intent = new Intent(Activity2.this, Activity3.class); startActivity(intent); } else { Toast.makeText(Activity2.this, "密码错误!", Toast.LENGTH_SHORT).show(); } } }) .show(); } public void onclick2(View v) { final ProgressDialog pd = new ProgressDialog(this); pd.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL); pd.setMessage("下载进度"); pd.show(); //创建thread实例 重写run方法 启动多线程 new Thread() { @Override public void run() { super.run(); for (int i = 0;i<=pd.getMax();i++) { try { Thread.sleep(100); }catch (Exception e) {} pd.setProgress(i); } pd.dismiss(); } }.start(); } public void onclick3(View view) { Intent intent = new Intent(this,Activity5.class); startActivity(intent); } public void onclick4(View view) { Intent intent = new Intent(this,Activity7.class); startActivity(intent); } }
activity2_layout.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:background="@drawable/anniu1" android:text="点击登陆" android:textSize="20dp" android:onClick="onclik1" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/anniu2" android:text="点击下载文件" android:textSize="20dp" android:onClick="onclick2" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="点击保存用户名和密码 key/value" android:textSize="20dp" android:background="@drawable/anniu13" android:onClick="onclick3"/> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="点击文本和文件" android:textSize="20dp" android:background="@drawable/anniu1" android:onClick="onclick4"/> </LinearLayout>
login_layout.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ImageView android:layout_width="90dp" android:layout_height="90dp" android:src="@drawable/touxiang" android:layout_marginTop="100dp" android:layout_gravity="center_horizontal"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="15275969278" android:textSize="20dp" android:layout_gravity="center_horizontal" android:layout_marginTop="10dp" /> <EditText android:layout_width="350dp" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:hint="请填写密码" android:inputType="textPassword" android:drawableLeft="@drawable/suo1" android:layout_marginTop="20dp" android:id="@+id/pwd" /> </LinearLayout>
Activity3.java
package com.example.chenshuai.test404; import android.app.Activity; import android.content.Intent; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.AdapterView; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.ListView; import android.widget.TextView; import java.util.ArrayList; import java.util.List; /** * Created by chenshuai on 2016/4/4. */ public class Activity3 extends Activity { List<Biaozhi> bz; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.base_layout); ListView base_1 = (ListView)findViewById(R.id.base_1); bz = new ArrayList<Biaozhi>(); bz.add(new Biaozhi(R.drawable.dazhong,"大众点评")); bz.add(new Biaozhi(R.drawable.gallery,"相册")); bz.add(new Biaozhi(R.drawable.maps,"地图")); bz.add(new Biaozhi(R.drawable.mm,"聊天")); bz.add(new Biaozhi(R.drawable.netease,"网易新闻")); bz.add(new Biaozhi(R.drawable.qq,"QQ")); bz.add(new Biaozhi(R.drawable.settings,"设置")); bz.add(new Biaozhi(R.drawable.sinaweibo,"新浪微博")); bz.add(new Biaozhi(R.drawable.stormsmart,"暴风影音")); bz.add(new Biaozhi(R.drawable.taobao,"淘宝")); bz.add(new Biaozhi(R.drawable.videoplayer,"视频")); base_1.setAdapter(new mybaseadapt()); base_1.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { if (position == 1) { Intent in = new Intent(Activity3.this,Activity4.class); startActivity(in); } if (position ==2) { Intent in = new Intent(Activity3.this,Activity6.class); startActivity(in); } } }); } //抽象类 要继承并实现抽象方法后才能使用 class mybaseadapt extends BaseAdapter{ @Override public int getCount() { return bz.size(); } @Override public Object getItem(int position) { return bz.get(position); } @Override public long getItemId(int position) { return position; } //通过getView来实现Listview //给视图适配数据返回view视图 //position 数据的下标(第几个视图) //convertView 可重复使用的视图 //parent 父视图 @Override public View getView(int position, View convertView, ViewGroup parent) { //如果convertView为null,就加载layout文件 if (convertView == null) { //1.获取layout文件 用加载器 LayoutInflater inflater = getLayoutInflater(); convertView = inflater.inflate(R.layout.activity3_layout,null); } //2.把数据放入layout文件中 数据和layout文件的视图组件进行绑定 //(1)从数据源里根据position获取数据 Biaozhi biaozhi = bz.get(position); //(2)获取layout文件的视图组件 ImageView iv_1 = (ImageView)convertView.findViewById(R.id.iv_1); TextView tv_1 = (TextView)convertView.findViewById(R.id.tv_1); //(3)绑定 数据适配 iv_1.setImageResource(biaozhi.getImage()); tv_1.setText(biaozhi.getName()); //3.返回视图 return convertView; } } }
base_layout.xml
<?xml version="1.0" encoding="utf-8"?> <ListView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/base_1"> </ListView>
activity3_layout.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp"> <ImageView android:layout_width="80dp" android:layout_height="80dp" android:src="@drawable/logo" android:id="@+id/iv_1"/> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" android:layout_gravity="center_vertical" android:paddingLeft="20dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="微信" android:textSize="20dp" android:id="@+id/tv_1"/> </LinearLayout> </LinearLayout>
Activity4.java
package com.example.chenshuai.test404; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.GridView; import android.widget.ImageView; public class Activity4 extends AppCompatActivity { int img[] = {R.drawable.dazhong,R.drawable.gallery,R.drawable.maps,R.drawable.mm, R.drawable.qq,R.drawable.settings,R.drawable.sinaweibo,R.drawable.netease, R.drawable.stormsmart,R.drawable.torchactivity,R.drawable.videoplayer}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_4); GridView grv_1 = (GridView)findViewById(R.id.grv_1); grv_1.setAdapter(new mygridview()); } class mygridview extends BaseAdapter{ @Override public int getCount() { return img.length; } @Override public Object getItem(int position) { return img[position]; } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { //先取数据 int imageid = img[position]; //直接构造视图 ImageView imageView =null; if (convertView == null) { imageView = new ImageView(Activity4.this); imageView.setLayoutParams(new GridView.LayoutParams(200,200)); } else { imageView=(ImageView)convertView; } //给视图绑定数据 imageView.setImageResource(imageid); return imageView; } } }
activity_4.xml
<?xml version="1.0" encoding="utf-8"?> <GridView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:numColumns="4" android:verticalSpacing="10dp" android:gravity="center" android:stretchMode="columnWidth" android:id="@+id/grv_1" > </GridView>
Activity5.java
package com.example.chenshuai.test404; import android.content.SharedPreferences; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.EditText; import android.widget.Toast; public class Activity5 extends AppCompatActivity { EditText user; EditText pwd; SharedPreferences sp; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_5); user = (EditText)findViewById(R.id.user); pwd = (EditText)findViewById(R.id.pwd); //1.获取sp的实例 sp = getSharedPreferences("mydata",MODE_PRIVATE); } //保存 public void baocunclick(View view) { //1.获取数据 String username = user.getText().toString(); String password = pwd.getText().toString(); //判断不为空 if (username.length() == 0 || password.length() ==0) { Toast.makeText(Activity5.this, "用户名和密码不为空", Toast.LENGTH_SHORT).show(); } else { //2.用Editor存储数据 //获取Editor SharedPreferences.Editor editor_1 = sp.edit(); //3.往编辑器里放数据(从上面获取的数据) editor_1.putString(username,password); //4.提交保存 boolean b = editor_1.commit(); if (b) { Toast.makeText(Activity5.this, "保存成功", Toast.LENGTH_SHORT).show(); } else { Toast.makeText(Activity5.this, "保存失败", Toast.LENGTH_SHORT).show(); } } } //获取 public void huoquclick(View view) { //1.获取要读的key; String key = user.getText().toString(); //2.将通过用户名读取的密码放入第二个Edittext pwd.setText(sp.getString(key,"没有发现用户名")); } }
activity_5.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.chenshuai.test404.Activity5" android:orientation="vertical"> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="用户名:" android:id="@+id/user"/> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="密码:" android:id="@+id/pwd"/> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="保存" android:id="@+id/baocun" android:onClick="baocunclick"/> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="获取" android:id="@+id/huoqu" android:onClick="huoquclick"/> </LinearLayout> </LinearLayout>
Activity6.java
package com.example.chenshuai.test404; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.GridView; import android.widget.ImageView; import android.widget.TextView; import java.util.ArrayList; import java.util.List; public class Activity6 extends AppCompatActivity { List<Biaozhi> bz; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setConte以上是关于Android——用对话框做登陆界面的主要内容,如果未能解决你的问题,请参考以下文章