Android课程---用进度条改变图片透明度
Posted 秦萧不再
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android课程---用进度条改变图片透明度相关的知识,希望对你有一定的参考价值。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:orientation="vertical" tools:context="com.hanqi.test5.UIActivity2"> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="长按触发上下文菜单" android:id="@+id/bt_changan"/> <ProgressBar android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/pb_1"/> <ProgressBar android:layout_width="match_parent" android:layout_height="wrap_content" style="?android:attr/progressBarStyleHorizontal" android:max="100" android:progress="50" android:secondaryProgress="70" android:id="@+id/pb_2" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/vipflower" android:id="@+id/iv_vip"/> <SeekBar android:layout_width="match_parent" android:layout_height="wrap_content" android:max="100" android:progress="100" android:id="@+id/sb_1"/><!--可拖动--> </LinearLayout>
package com.hanqi.test5; import android.app.Activity; import android.os.Bundle; import android.view.ContextMenu; import android.view.Menu; import android.view.MenuInflater; import android.view.MenuItem; import android.view.SubMenu; import android.view.View; import android.widget.Button; import android.widget.ImageView; import android.widget.ProgressBar; import android.widget.SeekBar; import android.widget.Toast; public class UIActivity2 extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_ui2); Button bt_changan = (Button)findViewById(R.id.bt_changan); bt_changan.setOnCreateContextMenuListener(this);/*this代表当前Activity,实现了这个接口*/ //进度条 //有final时,生命周期长,不加final的话就只是当前方法的,加final可以延长生命周期,或者定义成员变量 final ProgressBar pb_1 =(ProgressBar)findViewById(R.id.pb_1); final ProgressBar pb_2 =(ProgressBar)findViewById(R.id.pb_2); final SeekBar sb_1 =(SeekBar)findViewById(R.id.sb_1); sb_1.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() { //onProgressChanged进度条变化,进度改变就会触发 @Override public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) { //pb_2.setProgress(seekBar.getProgress()); ImageView iv_vip = (ImageView)findViewById(R.id.iv_vip); //iv_vip.setAlpha(0.2f);透明度值是0-255 iv_vip.setImageAlpha(progress * 255 /100); } //onStartTrackingTouch开始拖动 @Override public void onStartTrackingTouch(SeekBar seekBar) { } //onStopTrackingTouch停止拖动 @Override public void onStopTrackingTouch(SeekBar seekBar) { pb_2.setProgress(seekBar.getProgress()); if (seekBar.getProgress() == seekBar.getMax()) { //设置不可见 pb_1.setVisibility(View.GONE); /*INVISIBLE不可见(占空间) VISIBLE可见 GONE不可见(不占空间)*/ } else { pb_1.setVisibility(View.VISIBLE); } } }); } @Override public void onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo) { menu.add(0,1,0,"添加"); menu.add(0,2,1,"修改"); menu.add(0, 3, 2, "删除"); SubMenu m = menu.addSubMenu(0, 4, 3, "子菜单"); m.add(0,41,0,"子菜单项1"); m.add(0,42,1,"子菜单项2"); m.add(0,43,2,"子菜单项3"); m.add(0,44,3,"子菜单项4"); // MenuInflater mi =getMenuInflater(); // mi.inflate(R.menu.mymenu,menu); super.onCreateContextMenu(menu, v, menuInfo); } @Override public boolean onContextItemSelected(MenuItem item) { switch (item.getItemId()) { case R.id.it_2: Toast.makeText(UIActivity2.this, "触发了添加1功能", Toast.LENGTH_SHORT).show(); break; case R.id.it_1: Toast.makeText(UIActivity2.this, "触发了删除1功能", Toast.LENGTH_SHORT).show(); break; } return super.onContextItemSelected(item); } @Override //重写 创建选项菜单的方法 public boolean onCreateOptionsMenu(Menu menu) { //添加菜单项 //纯编码方式 // menu.add(0,1,0,"添加"); // menu.add(0,2,2,"删除"); // menu.add(0,3,1,"修改"); //加载菜单文件方式 //1.获取菜单加载器 MenuInflater mi =getMenuInflater(); mi.inflate(R.menu.mymenu,menu); return super.onCreateOptionsMenu(menu); } @Override public boolean onOptionsItemSelected(MenuItem item) { //Toast.makeText(UIActivity2.this, "选中的菜单项是" + item.getTitle(), Toast.LENGTH_SHORT).show(); //根据菜单项的不同响应不同功能 switch (item.getItemId()) { case 1: Toast.makeText(UIActivity2.this, "触发了添加功能", Toast.LENGTH_SHORT).show(); break; case 2: Toast.makeText(UIActivity2.this, "触发了删除功能", Toast.LENGTH_SHORT).show(); break; case 3: Toast.makeText(UIActivity2.this, "触发了修改功能", Toast.LENGTH_SHORT).show(); break; case R.id.it_2: Toast.makeText(UIActivity2.this, "触发了添加1功能", Toast.LENGTH_SHORT).show(); break; case R.id.it_1: Toast.makeText(UIActivity2.this, "触发了删除1功能", Toast.LENGTH_SHORT).show(); break; } return super.onOptionsItemSelected(item); } }
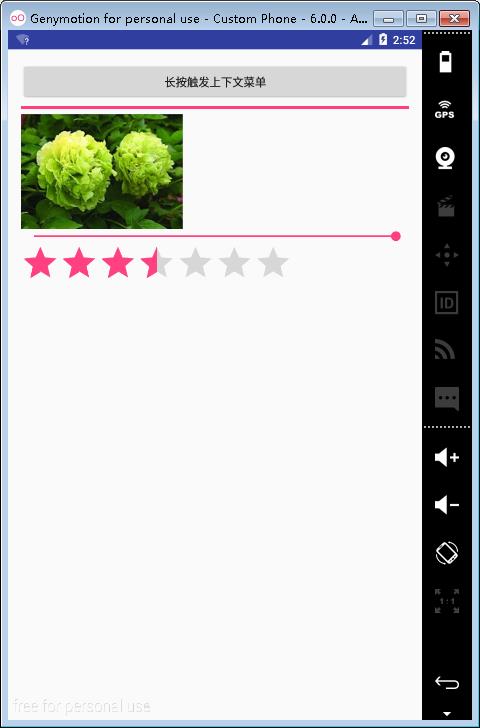
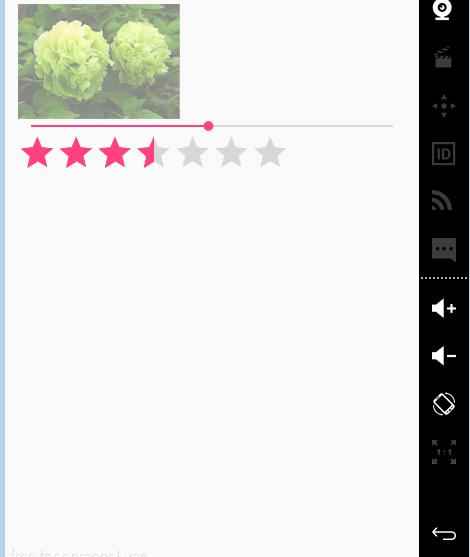
效果图:


以上是关于Android课程---用进度条改变图片透明度的主要内容,如果未能解决你的问题,请参考以下文章