WebForms VS MVC
Posted dekevin技术博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebForms VS MVC相关的知识,希望对你有一定的参考价值。
介绍
我做为一名ASP.NET开发人员已经有很长时间了,并且我非常乐意使用ASP.NET Web Forms开发web应用程序。
在2008年,Microsoft首次发布ASP.NET MVC框架。我非常惊讶“为什么需要另一个ASP.NET技术框架”并且很多人和我拥有相同的想法。
很多人说ASP.NET MVC框架将取代ASP.NET Web Forms框架,但是这不是真的。它们各有各的优点和缺点,没有人告诉或教我们什么场景使用哪一种架构,但是我们可以讨论一些事实,这将帮助我们选择最适合项目需求的框架。

我们将一起尝试找到一些问题的答案,比如
l 什么是ASP.NET?
l 什么是ASP.NET Web Forms?
l 什么是MVC?
l 什么是ASP.NET MVC?
如果你是高级或经验丰富的ASP.NET MVC 开发人员,那么你已经知道MVC非常棒了,而这篇文章将帮助你温故这些概念。
讨论内容
提纲
ü 可视化技术
ü Web技术
ü Web可视化技术
ü 什么是ASP.NET?
ü 什么是Web Forms?
ü ASP.NET 4.0
ü 什么是MVC?
ü 什么是ASP.NET MVC?
ü ASP.NET MVC 是如何工作的?
ü 什么是ASP.NET Web Forms框架以及什么是ASP.NET MVC框架?
- 可视化技术

微软提出了所谓的“可视化”技术,在这种技术的帮助下微软能快速开发图形用户应用程序。像拖拽和智能提示的特征让开发人员能更关注应用程序的业务功能的实现而不是UI设计。
- Web技术
当前比较经典的web技术有:asp,php,jsp,ror,asp.net web forms,asp.net MVC等等。asp是微软引入的一个经典的web技术,asp最大的问题是混乱的code布局和糟糕的可维护性。
我们假设一个场景,你有一些文本和一个按钮,在按钮点击时在服务器验证数据,如果验证成功就存入数据库,如果验证失败就在表单上用红色标签显示错误信息。你知道这个场景最大的问题是什么吗?你必须自己做很多东西来实现这个效果。
1) 首先,你要设置表单的action属性,让其指向当前页本身。
2) 文本框的值将在点击按钮后会自动清空,所以只能自己尝试从提交的数据中恢复。
3) 如果服务器验证失败,你必须
a) 从提交的数据中提取相应值设置到对应的文本框中;
b) 显示错误信息;
(使用Ajax异步提交是另一种实现方式,但是这里我是为了解释在经典的asp技术中需要耗费大量的人工操作)
- Web可视化技术
像Visual Basic技术仅限于单独的应用程序,当涉及到网络,就只有选择微软经典的asp。
当我们讨论Web应用程序和Winform应用程序时,有两个事是应该考虑的:
1) 状态管理如何工作?
2) 请求/响应如何工作?
Web应用程序遵循HTTP协议。http协议是无状态的,即同一个客户端的这次请求和上次请求是没有对应关系的,对http服务器来说,它并不知道这两个请求来自同一个客户端。与Winform应用程序不同,没有变量将被保存,也没有完整的事件驱动编程模型。与Winform应用程序相同的是需要等待用户输入,但每个用户的输入和交互将做为一个新的请求(get/post)发送到服务器。
最终,微软提出了所谓的ASP.NET Web Forms框架,充分考虑了应用程序快速开发的需求和简单易学性。
- 什么是ASP.NET?
ASP.NET是Microsoft的web应用程序框架,由公用语言运行库(CLR,Common language runtime)的C#或VB.NET等程序语言构建的动态web站点。它支持两种模式:Web Forms和ASP.NET MVC.

- 什么是Web Forms?
Microsoft发布的ASP.NET,通过在web的无状态和为开发人员模拟状态的模型上创建更高层次的抽象解决了asp中存在的很多问题。在web forms框架中引入一些新概念比如:“self postback”(提交表单数据到本页)、“ViewState”(在postback回调期间维护视图状态)等。在web forms框架,微软已尝试将可视化模型引入到web应用程序开发中。

让我们来讨论下Web Forms框架的优缺点:
1) 优点:
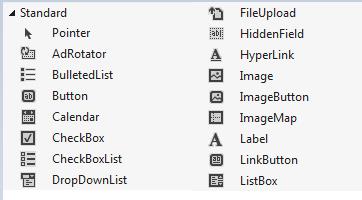
a) Web Forms支持丰富的服务器控件

使用单纯的html客户端控件时,你可能会注意到在浏览器终端控件的展现并不总是一致。比如:一个UI在IE浏览器中看起来非常棒,但在Firefox浏览器中却很糟糕。ASP.NET服务器控件会检测到浏览器种类并生成对应的html和javascript。
很多服务器控件像GridView和ListView可以绑定数据,从而减少了大量的代码编写。
b) 支持视图状态
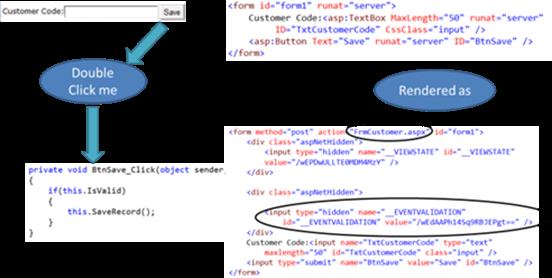
你可能听说过几次“HTTP是无状态的协议”。通常在多个请求之间控件不会保持控件值。但是在Web Forms框架中通过将每个控件状态以“隐藏域”的形式存在当前表单页面来达到“有状态”,这就是视图状态。
c) 事件驱动编程

它为我们提供:
l Code-Behind (代码后植)技术 在ASP.NET中通过ASPX页面指向CS文件的方法实现显示逻辑和处理逻辑的分离,这样有助于web应用程序的创建。比如分工,美工和编程的可以个干各的,不用再像以前asp那样后台代码和html代码都混在一起,难以维护。
l 自动回发机制(Self postback mechanism)
l ViewState(视图状态)
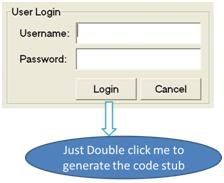
开发人员不再依赖POST,GET方法来处理用户与服务器之间的交互,eg:可以拖控件放到页面上(比如按钮),只需要双击控件以生成对应的后台代码以在服务器上处理用户的点击逻辑。
d) 快速应用程序开发
丰富的服务器控件,事件驱动模型和视图状态都很大程度上增加了开发速度,开发者将透明化这背后复杂的实现,从而能更关注应用程序的业务逻辑。
e) 学习成本低
使用强大的服务器控件和视图状态的开发者,可以开发实用的应用程序而不需要太多HTML和Javascript技能。
2) 缺点
a) 项目架构
当你创建Web Forms应用程序时,没有预定义的项目架构。开发者可以灵活的选择他们想要的项目架构。你可以选择基本的三层架构来将系统分成表现层(UI)、业务逻辑层(BLL)、数据层(DAL)或者更先进的MVP(Model-View-Presenter)架构。你也可以选择只使用code-behind技术,将所有逻辑都写在这,但这并不是一个好的项目架构方案。
b) 单元测试
在Web Forms架构的code-behind技术中,使用了大量的事件处理函数,让其不可能进行自动单元测试。
注意:据我所知,即使借助模拟测试(MOQ或rhinomoq)也不能模拟事件处理程序中的“sender”和“eventargs”两个对象。
重要的是,现在测试驱动开发和单元测试变得越来越重要了。

c) 性能
ViewState成功的解决了经典的ASP程序中的一些问题,但也引入了另一些问题。ViewState存储在页面本身,这样增加了页面的大小降低了程序性能。
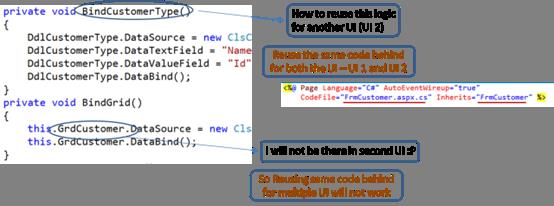
d) 可重用性

让我们讨论另一个示例,我们构建两个UI
l 纳税员工页面
l 非纳税员工页面
现在这两个页面将共用大部分后台业务逻辑。创建一个页面后,通过添加一些if判断条件创建第二个页面。
这将违反程序设计的单一职责原则,即一个类,只有一个引起它变化的原因。应该只有一个职责。每一个职责都是变化的一个轴线,如果一个类有一个以上的职责,这些职责就耦合在了一起。这会导致脆弱的设计。当一个职责发生变化时,可能会影响其它的职责。另外,多个职责耦合在一起,会影响复用性。例如:要实现逻辑和界面的分离。
e) 不能完全控制HTML
Web Forms架构中,很多时候我们无法确定服务器控件在终端浏览器中生成的html,这样很难集成第三方JavaScript 库,如jQuery。
f) SEO
URL指向特定的ASPX页面,可能还包含一些查询字符串。这样对于搜索引擎来说是不友好的。更详细请看:《更友好的网站url设计》
g) 缺少并行开发支持
ASPX页面和后台代码文件是紧密耦合的,所以不方便2个开发者同时开发页面和后台代码。
- ASP.NET 4.0
ASP.NET 4.0 发布了一些新特性来解决上面提到的一些问题。
1) ViewState:提供禁用或控制视图状态大小的功能。
2) URL路由:使用URL路由功能,我们能提供自己的URL来代替页面的物理路径。
3) ID:在ASP.NET4.0中,我们能更好的控制元素的ID属性,以便更好的与其他JavaScript库集成。(不过,我们任然不能完全控制HTML元素的生成)
尽管在ASP.NET4.0大幅度改进后:
1) 任然不能解决单元测试的问题。
2) 我从未见过使用ASP.NET Web Forms架构的开发者会尝试禁用ViewState。(这是个人看法)
3) 我们能控制元素的ID属性,但是不能完全控制HTML如何生成,所以任然存在结合第三方JavaScript库编程的一些困难。
- 什么是MVC?
MVC是一个架构模式,现在已经很多地方使用了。
很多人在Java中使用它。微软将它引入到ASP.NET MVC架构中。我们今天就来讨论ASP.NET MVC架构,但在此之前我们先了解一些MVC中的术语。
1) 模式:其实就是解决某一类问题的方法论。把解决某类问题的方法总结归纳到理论高度,那就是模式。模式是一种指导,在一个良好的指导下,有助于你完成任务,有助于你作出一个优良的设计方案,达到事半功倍的效果。而且会得到解决问题的最佳办法。
2) 架构模式:架构模式也叫架构风格,一个架构模式描述软件系统里基本的结构组织或纲要,是从子系统级别或模块级别解决我们的问题。我们常常需要构建类库、组建、Web Services等。
3) MVC:当我们谈论到应用,就有输入逻辑,业务逻辑,UI逻辑等元素。MVC就是一个架构模式,它让我们在开发应用程序时能将这些逻辑元素保持松散耦合。
MVC模式的主要意图是分离关注点,它使的展示或UI 与业务或用户交互逻辑分离。
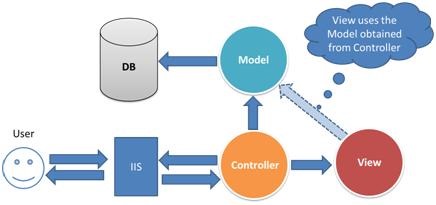
MVC系统应该分为M(Model),V(View) 和 C(Controller)。

l Model,被定位为智能或手动的业务规则、逻辑、数据,它独立于MVC的View和Controller部分。
l Controller,接收并分配用户交互逻辑或输入逻辑发出的请求,它需要知道MVC的Model和View。
l View,被定位为模型数据的输出表现,它可能是一个excel表格,一个显示记录列表的web页面或一个简单的文本。它只需要知道MVC的Model。
- 什么是ASP.NET MVC?

ASP.NET MVC是微软发布的,用于设计低耦合、可测试的web应用程序框架,它是基于CLR和成熟的MVC架构构建的。ASP.NET MVC不支持ViewState和服务器控件,所以你可能认为又回到了麻烦的原生web应用程序开发。但不是,让我们来讨论下ASP.NET MVC框架的优缺点:
优点:
1) 项目架构
ASP.NET MVC架构降低了程序间的耦合性,即M(model)、V(View)、C(Controller)。如图:

2) 测试驱动开发和重用性
a) MVC的Controller,是一个独立的类,所以支持测试驱动开发。
b) MVC的Controller,不绑定任何特定的View,所以能重用于多个View。

3) 性能
ASP.NET MVC框架不支持ViewState,所以不会有自动状态管理机制,从而降低了页面传递的尺寸,提高了程序性能。
4) 完全的HTML控制
ASP.NET MVC 不支持服务器控件,唯一的选择是使用客户端输入控件,这样我们能完全控制最后展现的html。所以ASP.NET MVC 架构能很容易的与第三方JavaScript库(eg:Jquery)集成开发。
5) 支持并行开发
ASP.NET MVC架构中的各层是松散耦合的,所以一个开发者在开发Controller的同时第二个开发者开发View并且第三个开发者开发Model。这就是所谓的并行开发。
6) SEO,URL重写和REST
丰富的路由规则让每个URL被视为一个资源,即支持RESTful。

同时,用户用好的、可读的URL能改善SEO。
7) 可扩展的
ASP.NET MVC支持多种视图引擎,eg:aspx、razor,如果需要还能开发自己的视图引擎。
8) 继承ASP.NET特性
ASP.NET MVC框架构建在成熟的ASP.NET框架之上,所以提供开发者很多好功能,如表单验证、windows身份验证、缓存、会话等等。
缺点:
1) 提高了学习成本
没有事件驱动编程模型和视图状态,使得对于缺少web应用开发经验的开发者来说很难上手。
- ASP.NET MVC 是如何工作的?

1) 用户通过浏览器URL向服务器请求一些资源。(GET请求)
2) 路由引擎首先将这个请求传递给对应的Controller。
3) 如果需要持久化数据,Controller就从Model中获得数据。
4) Model访问数据库数据(或其它一些数据资源)并返回数据给Controller。
5) Controller将选择适当的View。
6) Controller将数据(第四部获取的model)传递给页面(第五部获取的view),数据将填充到页面的指定位置。
7) Controller将View返回并呈现给用户。
这是一个GET请求,POST请求的流程类似。唯一不同的是:不是通过在浏览器中输入url触发,而是在页面上做一些操作(eg:点击按钮、改变下拉选项等等)来触发POST请求。
有园友看的好仔细,我都没注意到...哈哈...不改变原来译文了,就在此进行说明吧。
- 什么是ASP.NET Web Forms框架以及什么是ASP.NET MVC框架?
哪一个才是“最佳选择”?特定的解决方案依赖于应用程序的需求和团队成员的技术背景。当你面临必须在 ASP.NET Web Forms框架和 ASP.NET MVC框架中选择一个的时候,你要明白最重要的权重不是技术,而是其他的。当你做选择时,你需要考虑的两个重要因素:
1) 快速应用程序开发
如果你想快速开发任何web程序,那么ASP.NET Web Forms框架是你唯一的选择,你甚至无需考虑如何让 ASP.NET MVC框架快速开发程序。(选择ASP.NET Web Forms框架的原因:需求为快速开发的程序,客户一般不会支付太多money;或者应用程序只使用一、俩个月并且不再需要继续维护的项目)
2) 单元测试
如果自动单元测试对你来说非常重要,那么最好选择ASP.NET MVC框架。
除了这些,你能做的是:写下你的项目需求并试图比较ASP.NET Web Forms框架和 ASP.NET MVC框架的优劣。如果可能,就尝试问自己下面这些问题:
1) 你的团队是否在Web Forms框架或Windows Forms框架上拥有丰富的开发经验?
如果是,那么学习ASP.NET MVC框架对于团队来说可能是一项乏味的任务。因为开发者已经习惯使用ViewState和事件驱动的编程模型,思维的改变将是一个困难的任务。------ Web Forms框架获得一票。
2) 你的团队是否在ASP.NET MVC框架上拥有丰富的开发经验?
如果是,请选择MVC框架。------ ASP.NET MVC 框架获得一票。
3) 你的团队是否在ASP或非微软技术(如android、ios、jsp、ror、php等)上拥有丰富的开发经验?
如果你曾使用过JSP或ASP,你可能熟悉HTTP的get和post请求,甚至你可能手写过使用MVC模式的代码,因为这些技术当中大部分都默认使用MVC模式。------ ASP.NET MVC 框架获得一票。
4) 是否会大量使用JavaScript?
如果是,选择MVC框架更合适,因为它能完全控制页面的HTML。------ ASP.NET MVC 框架获得一票。
5) 寻找更好的性能
不支持ViewState机制的 ASP.NET MVC 框架比ASP.NET Web Forms 框架能提供更好的性能。ASP.NET MVC 框架获得一票。
6) 计划重用相同的输入逻辑
如果是,请选择MVC框架。------ ASP.NET MVC 框架获得一票。
以上是关于WebForms VS MVC的主要内容,如果未能解决你的问题,请参考以下文章
可以同时执行 WebForms 和 MVC 的最佳模拟框架?