vue中上传图片至阿里云oss
Posted JaydenLD@Clara
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中上传图片至阿里云oss相关的知识,希望对你有一定的参考价值。
1.开通阿里云的oss服务这些这里就不多做介绍了
2.登入阿里云的后台管理系统创建一个Bucket

3.在后台管理系统中进入访问控制

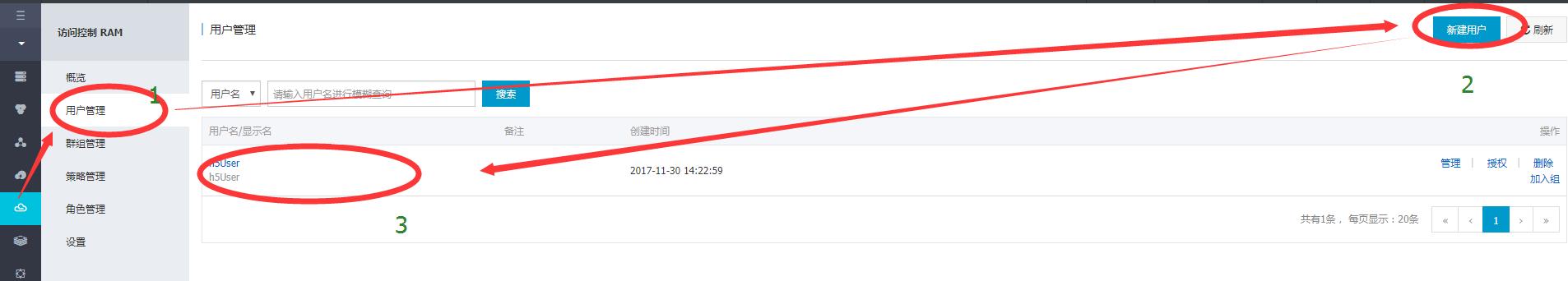
4.点击用户管理->新建用户->填写相关信息,就生成了下图3

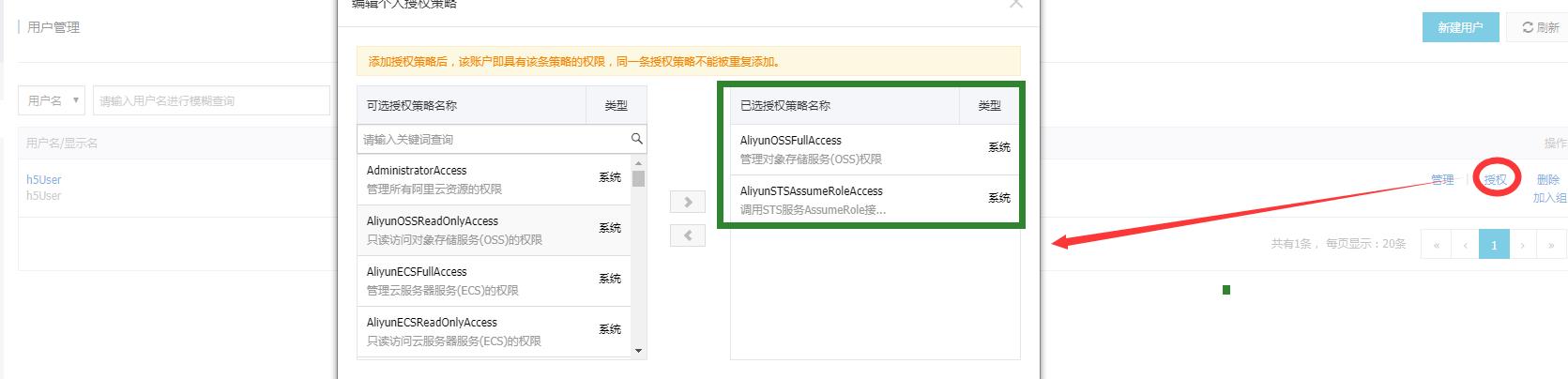
5.点击生成用户右侧的授权,添加如图的授权策略

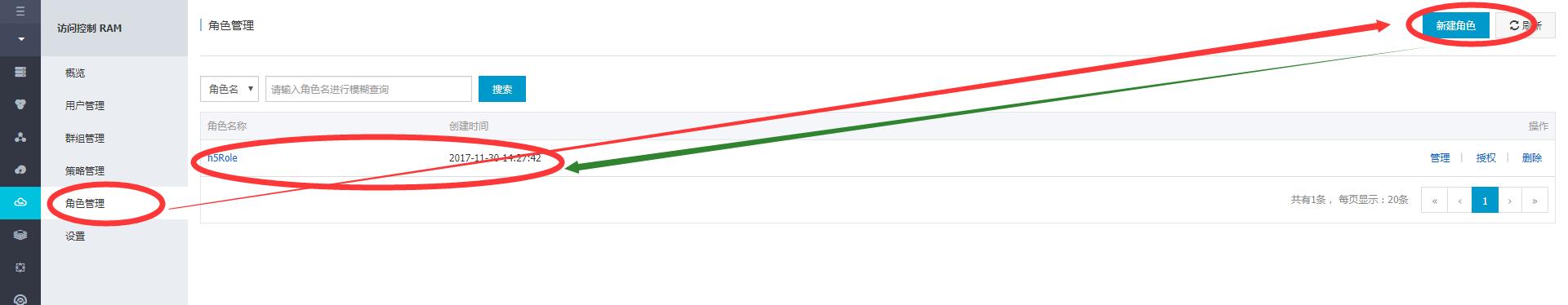
6.点击角色管理->新建角色,然后创建了一个如下图的H5ROULE角色

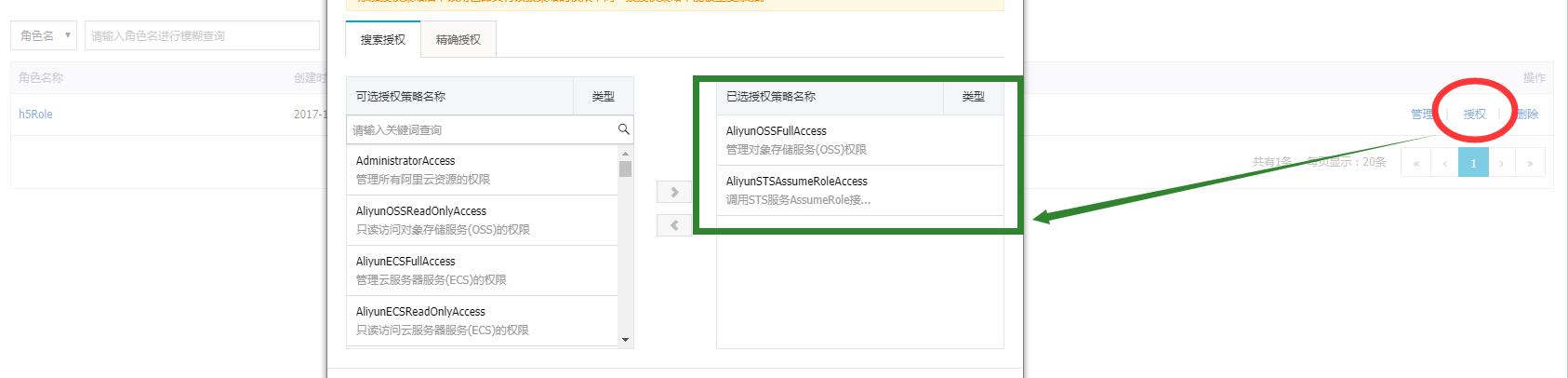
7.点击右侧授权,并选择如下图的授权策略

8.在vue组件中使用
<template> <div class="upload"> <div class="oss_file"> <input type="file" :id="id" @change="doUpload"/> <img :src="url" alt=""> </div> </div> </template> <script> export default { name: \'upload\', data () { return { region: \'oss-cn-hangzhou\',根据你买的那个区的做相应的更改 bucket: \'buket名称\', id: \'upload\', percentage: 0, url:\'\', urls:[], getToken:{ sign:\'\', } } }, methods:{ doUpload () { const _this = this; const urls = []; _this.$post(\'请求后台接口获取accessKeyId,accessKeySecret和临时验签SecurityToken\',_this.getToken).then((result) => { console.log(result); const client = new OSS.Wrapper({ region: _this.region, accessKeyId: result.accessKeyId, accessKeySecret:result.accessKeySecret, stsToken: result.SecurityToken, bucket: _this.bucket }) _this.percentage = 0; const files = document.getElementById(_this.id) if (files.files) { const fileLen = document.getElementById(_this.id).files let resultUpload = \'\' for (let i = 0; i < fileLen.length; i++) { const file = fileLen[i] // 随机命名 let random_name = this.random_string(6) + \'_\' + new Date().getTime() + \'.\' + file.name.split(\'.\').pop() // 上传 client.multipartUpload(random_name, file, { progress: function* (percentage, cpt) { // 上传进度 _this.percentage = percentage } }).then((results) => { // 上传完成 const url = \'http://buket名称.oss-cn-hangzhou.aliyuncs.com/\'+ results.name; _this.$store.dispatch("changeUrl", _this.url); _this.url = url; console.log(url); }).catch((err) => { console.log(err) }) } } }) },
// 随机生成文件名 random_string(len) { len = len || 32; var chars = \'ABCDEFGHJKMNPQRSTWXYZabcdefhijkmnprstwxyz2345678\'; var maxPos = chars.length; var pwd = \'\'; for (let i = 0; i < len; i++) { pwd += chars.charAt(Math.floor(Math.random() * maxPos)); } return pwd; } }, watch:{ url(val){ if(val){ this.urls.push(val); } } } }
</script>
<style lang="less"> .oss_file { height: 150px; width: 150px; border-radius: 50%; // background: red; img{ width:100%; display: inline-block; float: right; } } .oss_file input { right: 0; top: 0; opacity: 0; filter: alpha(opacity=0); cursor: pointer; width: 100%; height: 100%; } </style>
9.后台操作如下以java为例
以上是关于vue中上传图片至阿里云oss的主要内容,如果未能解决你的问题,请参考以下文章