tab栏切换2
Posted ~零度~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了tab栏切换2相关的知识,希望对你有一定的参考价值。
采用jquery.js,通过添加类名和show()、hide()方法实现tab栏切换;
简单案例如下:
HTML部分
<style>
li{list-style: none;}
#wrap{width: 500px;height: 400px;border: 1px solid #000;}
#resourcesTab li{width: 100px;height: 40px;line-height: 40px;font-size: 18px;font-weight: bold;
cursor: pointer;text-align: center;margin-left: -40px;}
#resourcesTab .select{color: red;background-color: #fff3ca;}
#resourcesL{width: 100px;border: 1px solid #000;float: left;}
#resourcesR{width: 396px;height: 400px;border: 1px solid #000;float: left;}
#resourcesR .divContent{display: none;border-left: 1px solid #ccc;}
#resourcesR .resourcesDiv{display: block;border-left: 1px solid #ccc;}
</style>
<body>
<div id="wrap">
<div id="resourcesL">
<ul id="resourcesTab">
<li class="select">资源</li>
<li>进程</li>
<li>业务</li>
</ul>
</div>
<div class="resourcesR" id="resourcesR">
<div class="divContent resourcesDiv ">内容1</div>
<div class="divContent">内容2</div>
<div class="divContent">内容3</div>
</div>
</div>
</body>
script部分:
<script type="text/javascript" src="js/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(\'#resourcesTab li\').click(function() {
var i = $(this).index();//获取索引index
$(this).addClass(\'select\').siblings().removeClass(\'select\');
$(\'#resourcesR .divContent\').eq(i).show().siblings().hide()
.removeClass(\'resourcesDiv\').siblings().addClass(\'resourcesDiv\');
});
</script>
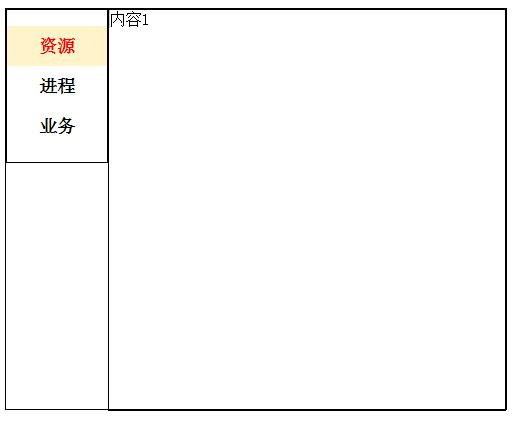
效果图如下:
以上是关于tab栏切换2的主要内容,如果未能解决你的问题,请参考以下文章