前端乱煮之javascript学习笔记三
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端乱煮之javascript学习笔记三相关的知识,希望对你有一定的参考价值。
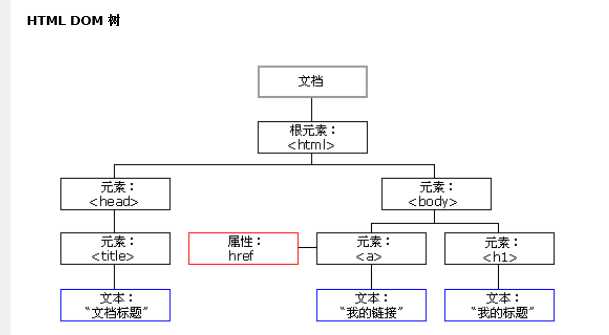
1 DOM即为文档对象模型,在html页面加载完成后,浏览器会创建页面的文档对象模型,它看来像是一棵树,有根节点,以及其他的节点。
而通过可编程的对象模型,javascript可以获得创建动态HTML的能力。比如,javascript可以改变HTML所有的元素、可以改变这些元素的属性、可以改变这些元素的样式和能对该页面内的事件作出反应。

2 要想对页面内的元素进行操作,首先就要获得这个元素。通常有三种获得元素的方法,分别是
通过Id来获得元素;
通过标签来获得元素;
通关类名来获得元素;
3
通过innerHTML()可以改变HTML的内容
相应的,还可以通过获得元素之后来改变元素的属性、样式等。
4
DOM还可以使javascript对事件作出反应,而其中,html事件的例子有
当用户点击鼠标
当页面被加载
当图片被加载
当输入字段被改变
当用户鼠标移到某个元素上
我们还可以使用DOM来为html元素分配事件
4 通过DOM,我们还可以添加html元素,或者删除html元素
当添加元素时,我们需要创建一个新的元素,如果需要向该元素中添加文本,还需要创建一个新的文本节点,并且将该节点追加到该元素中去。然后,我们需获得该元素的父元素,将该元素追加到它的父元素中去。
当删除元素时,我们需要获得该元素的父元素,并且获得该元素,然后使用removeChild()函数来删除要删除的元素。DOM 需要清楚需要删除的元素,以及它的父元素。
这是常用的解决方案:找到您希望删除的子元素,然后使用其 parentNode 属性来找到父元素。

以上是关于前端乱煮之javascript学习笔记三的主要内容,如果未能解决你的问题,请参考以下文章