portal商品展示功能逻辑
Posted 小虾米的java梦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了portal商品展示功能逻辑相关的知识,希望对你有一定的参考价值。
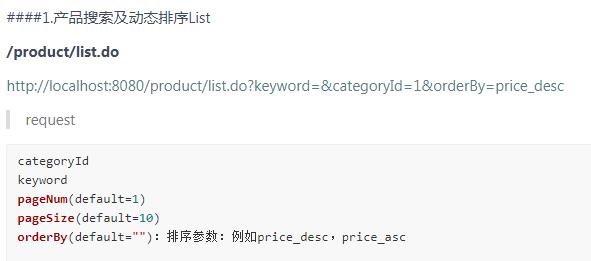
看下接口:

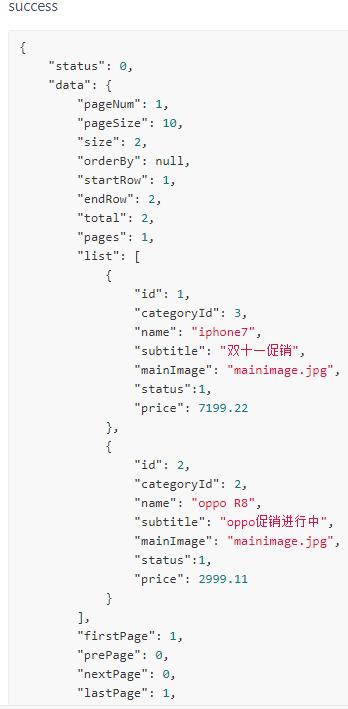
返回值:

门户商品搜索功能的实现:
根据分类id进行搜索,根据关键词进行搜索,并按照一定的顺序排序
业务逻辑:
1、查询分类是否存在。
2、如果分类存在,则递归分类,展示父类商品,子类商品,孙子类商品,递归获取商品的分类id,获取到该id下面的子类商品
3、根据关键字和分类id查询商品
//前端显示商品列表,并按照一定的顺序排序
@Override
public ServerResponse<PageInfo> getPortalProductList(Integer categoryId, String keyword, String orderBy, Integer pageNum, Integer pageSize) {
if (StringUtils.isBlank(keyword) && categoryId == null) {
return ServerResponse.createByErrorCodeMessage(ResponseCode.ILLEGAL_ARGUMENT.getCode(), ResponseCode.ILLEGAL_ARGUMENT.getDesc());
}
List<Integer> categoryIdList = Lists.newArrayList();
//这里需要根据商品id来判断这个类别是否存在,如果分类不存在,则返回给前台一个空即可
if (categoryId != null) {
mmall_category category = categoryMapper.selectByPrimaryKey(categoryId);
if (category == null && StringUtils.isBlank(keyword)) {
//如果分类为空,则返回该类别为空的结果集,不报错
PageHelper.startPage(pageNum, pageSize);
List<ProductListVo> list = Lists.newArrayList();
PageInfo info = new PageInfo(list);
return ServerResponse.createBySuccess(info);
}
//商品展示的时候,当我们在搜索某一类商品的时候,它会有很多子类,比如手机类别,有华为型号的,华为型号下面又有很多子类,所以递归函数来调用
categoryIdList = categoryService.getDeepCategory(category.getId()).getData();
}
//接下来判断关键字是否为空
if (keyword != null) {
keyword = new StringBuilder().append("%").append(keyword).append("%").toString();
}
//排序处理
PageHelper.startPage(pageNum, pageSize);
/* if (StringUtils.isNotBlank(orderBy)){
//分页的排序
if (Const.ProductListOrderBy.PRICE_ASC_DESC.contains(orderBy)){
//进行分割
String[] orderArray=orderBy.split("_");
//排序
PageHelper.orderBy(orderArray[0]+" "+orderArray[1]);
}
}*/
List<mmall_product> productList = productMapper.selectProtalProduct(StringUtils.isBlank(keyword) ? null : keyword, categoryIdList.size() == 0 ? null : categoryIdList);
List<ProductListVo> productListVoList = Lists.newArrayList();
if (!CollectionUtils.isEmpty(productList)) {
for (mmall_product product : productList) {
ProductListVo productListVo = this.productConvertVo(product);
productListVoList.add(productListVo);
}
}
PageInfo info = new PageInfo(productListVoList);
return ServerResponse.createBySuccess(info);
}

递归的代码:
//这里递归获取子节点,即当前节点下的所以子节点以及子节点的节点都要列出
@Override
public ServerResponse<List<Integer>> getDeepCategory(Integer categoryId) {
Set<mmall_category> categorySet= Sets.newHashSet();//这是guava缓存的技巧
//在这里进行初始化Set集合
findChildrenCategory(categorySet,categoryId);
List<Integer> list= Lists.newArrayList();
if (categoryId!=null){
for (mmall_category categoryItem:categorySet) {
list.add(categoryItem.getId());
}
}
return ServerResponse.createBySuccess(list);
}
//递归代码的实现
public Set<mmall_category> findChildrenCategory(Set<mmall_category> categorySet,Integer categoryId){
mmall_category category=mmall_categoryMapper.selectByPrimaryKey(categoryId);
if (category!=null){
categorySet.add(category);
}
//categorySet其实是用来存储这些列表数据的
//查找子节点递归函数必须有一个终止条件
List<mmall_category> categoryList=mmall_categoryMapper.selectCategoryByParentId(categoryId);
for (mmall_category categoryItem: categoryList) {
findChildrenCategory(categorySet,categoryItem.getId());
}
return categorySet;
}
以上是关于portal商品展示功能逻辑的主要内容,如果未能解决你的问题,请参考以下文章