执行环境和作用域
Posted L_mj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了执行环境和作用域相关的知识,希望对你有一定的参考价值。
执行环境(executioncontext,为简单起见,有时也称为“环境”)是javascript中最为重要的一个概念。执行环境定义了变量或函数有权访问的其他数据,决定了它们各自的行为。每个执行环境都有一个与之关联的变量对象,环境中定义的所有变量和函数都保存在这个对象中。
全局执行环境是最外围的一个执行环境。根据ECMAScript实现所在的宿主环境不同,表示执行环境的对象也不一样。在Web浏览器中,全局执行环境被认为是window对象,因此所有全局变量和函数都是作为window对象的属性和方法创建的。某个执行环境中的所有代码执行完毕后,该环境被销毁,保存在其中的所有变量和函数定义也随之销毁(全局执行环境直到应用程序退出时才被销毁(例如关闭网页或浏览器))。
每个函数都有自己的执行环境。当执行流进入一个函数时,函数的环境就会被推入一个环境栈中。而在函数执行之后,栈将其环境弹出,把控制权返回给之前的环境。
当代码在一个环境中执行时,会创建变量对象的一个作用域链(scope chain)。作用域链的用途,是保证对执行环境有权访问的所有变量和函数的有权访问。作用域链的前端,始终都是当前执行的代码所在环境的变量对象。如果这个环境是函数,则将其活动对象作为变量对象。多动对象在最开始时只包含一个变量,即arguments对象。作用域链中的下一个变量对象来自包含(外部)环境,而再下一个变量对象则来自下一个包含环境。这样,一直延续到全局执行环境;全局执行环境的变量对象始终都是作用域链中的最后一个对象。
标识符解析是沿着作用域链一级一级地搜索标识符的过程。搜索过程始终从作用域链的前端开始,然后逐级地向后回溯,直至找到标识符为止(如果找不到标识符,通常会导致错误发生)。
var color = "blue"; function changeColor(){ var anotherColor = "red"; function swapColors(){ var tempColor = anotherColor; anotherColor= color; color = tempColor; //这里可以访问color、anotherColor和tempColor } //这里可以访问color和anotherColor,但不能访问tempColor swapColors(); } //这里只能访问color changeColor();
以上代码涉及3个执行环境:全局环境、changeColor()的局部环境和swapColors()的局部环境。
- 全局环境中有一个变量color和一个函数changeColor()。
- changeColor()的局部环境中一个名为anotherColor的变量和一个名为swapColors()的函数,但它也可以访问全局环境中的变量color。
- swapColors()的局部环境中有一个变量tempColoe,该变量只能在这个环境中访问到。无论是全局环境还是changeColor()的局部环境都无权访问tempColor。然而,在swapColors()内部则可以访问其他两个环境中的所有变量,因为那两个环境是它的父执行环境。
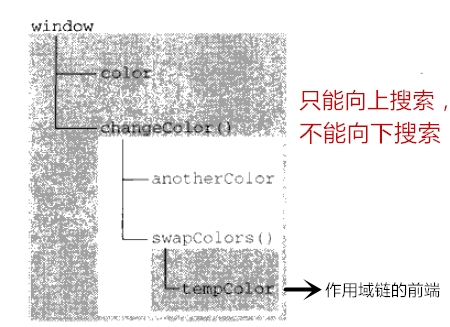
其作用域链如下:

内部环境可以通过作用域链访问到所有的外部环境,但是外部环境不能访问内部环境中的任何变量和函数。这些环境之间的联系是线性、有次序的。每个环境都可以向上搜索作用域链,以查询变量和函数名,但任何环境都不能通过向下搜索作用域链而进入另一个执行环境。
没有块级作用域
1、声明变量
使用var声明的变量会被添加到最接近的环境中。在函数内部,最接近的环境就是函数的局部环境;在with语句中,最接近的环境是函数环境。如果初始化变量时没有使用var声明,该变量会自动被添加到全局环境,如:
function add(num1 , num2){ var sum = num1 + num2; return sum; } var result = add(10 , 20);//30 alert(sum);//由于sum不是有效的变量,因此会导致错误
以上代码中的函数add()定义了一个名为sum的局部变量,该变量包含加法操作的结果。虽然结果值从函数中返回了,但变量sum在函数外部是访问不到的。如果省略这个例子中的var关键字,那么当add()执行完毕后,sum也将可以访问到。
function add(num1 , num2){ sum = num1 + num2; return sum; } var result = add(10 , 20);//30 //由于sum没有使用var,所以在调用完add()之后,添加到全局环境中的变量sum继续存在。 alert(sum);//30
2、查询标识符
当在某个环境中为了读取或写入而引用一个标识符时,必须通过搜索来确定该标识符实际代表什么。搜索过程从作用域的前端开始,向上逐级查询与给定名字匹配的标识符。如果在局部环境中找到了该标识符,搜索过程停止,变量就绪。如果在局部环境中没有找到该变量名,则继续沿作用域链向上搜索。搜索过程将一直追溯到全局环境的变量对象。如果在全局环境中也没有找到这个标识符,则意味着该变量尚未声明。如:
var color = “blue”; function getColor(){ returncolor; } alert(getColor());//”blue”
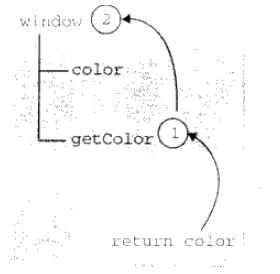
调用本例中的函数getColor()时会引用变量color。为了确定变量color的值,将开始一个量步骤的搜索过程。首先,搜索getColor()的变量对象,查找其中是否包含一个名为color的标识符。在没有找到的情况下,搜索继续到下一个变量对象(全局环境的变量对象),然后在哪里找到了名为color的标识符。因为搜索到了定义这个变量的变量对象,搜索过程宣告结束。

在这个搜索过程中,如果存在一个局部的变量的定义,则搜索会自动停止,不再进入另一个变量对象。换句话说,如果局部环境中存在着同名标识符,就不会使用位于父环境中的标识符,如:
var color = “blue”; function getColor(){ var color = “red”; return color; } alert(getColor());//”red”
修改后的代码在getColor()函数中声明了一个名为color的局部变量。调用函数时,该变量就会被声明。而当函数中的第二行代码执行时,意味着必须找到并返回变量color的值,搜索过程首先从局部环境开始,而且在这里发现了一个名为color的变量,其值为”red”。因为变量已经找到了,所以搜索立即停止,return语句就使用这个局部变量,并为函数返回”red”。也就是说,任何位于局部变量color的声明之后的代码,如果不使用window.color都无法访问全局变量color变量。如果有一个操作数是对象,而另一个不是,就会在对象上调用valueof()方法以取得基本类型的值,以便根据前面的规则进行比较。
以上是关于执行环境和作用域的主要内容,如果未能解决你的问题,请参考以下文章