多个单独图片进行上传,并预览
Posted bagnliu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了多个单独图片进行上传,并预览相关的知识,希望对你有一定的参考价值。
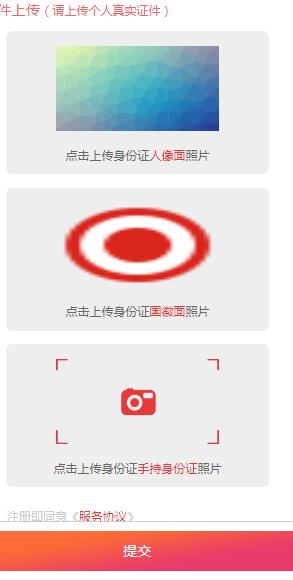
想要达到的效果图:(有多个单独的图片进行添加并预览,统一上传)

css:
.message {
background-color: #fff;
margin-top: 0.26rem;
padding: 0.3rem;
}
.message p {
color: #e96969;
font-size: 0.48rem;
margin: 0.4rem 0;
padding-left: 0.78rem;
position: relative;
}
.message p span {
font-size: 0.36rem;
}
.message p em {
display: inline-block;
width: 0.12rem;
height: 0.48rem;
border-radius: 0.1rem;
background-color: #e96969;
position: absolute;
left: 0.28rem;
top: 0.12rem;
}
.message ul li {
margin: 0 auto;
width: 8.7rem;
padding: 0.38rem 0;
background-color: #eee;
position: relative;
text-align: center;
border-radius: 0.2rem;
margin-bottom: 0.44rem;
}
.message ul li img {
margin: 0.13rem 0 0.525rem 0 ;
width: 5.4rem;
height: 2.8rem;
}
.message ul li div {
font-size: 0.36rem;
color: #666;
}
.message ul li div span {
color: #e53a3a;
}
.message ul li input {
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
background-color: red;
opacity: 0;
}
.message .footer {
padding: 0.3rem;
width: 100%;
border-top: 0.02rem solid #ccc;
position: fixed;
bottom: 0;
left: 0;
background-color: #fff;
}
.message .footer button {
color: #fff;
font-size: 0.48rem;
height: 1.32rem;
width: 100%;
background: url(../images/footer.png) no-repeat;
background-size: cover;
background-position: center center;
line-height: 1.32rem;
text-align: center;
border: 0;
outline: 0;
border-radius: 0.1rem;
}
html:
<div class="message">
<p><em></em>证件上传<span>(请上传个人真实证件)</span></p>
<ul>
<li>
<input type="file" id="imageUrl01" onchange="showImg(\'imageUrl01\',\'photoImg01\')"/>
<img src="images/camera.png" alt="" id="photoImg01"/>
<div>点击上传身份证<span>人像面</span>照片</div>
</li>
<li>
<input type="file" id="imageUrl02" onchange="showImg(\'imageUrl02\',\'photoImg02\')"/>
<img src="images/camera.png" alt="" id="photoImg02"/>
<div>点击上传身份证<span>国徽面</span>照片</div>
</li>
<li>
<input type="file" id="imageUrl03" onchange="showImg(\'imageUrl03\',\'photoImg03\')"/>
<img src="images/camera.png" alt="" id="photoImg03"/>
<div>点击上传身份证<span>手持身份证</span>照片</div>
</li>
</ul>
<div class="footer">
<button type="button">提交</button>
</div>
</div>
js:
<script>
function showImg(fileid,target){//给2个参数,其他位置的参数名一致,值就进去了
var preview = document.querySelector(\'#\'+target);//获取img元素,显示图片位置,根据el表达式(\'#\'+target)
var file = document.querySelector(\'#\'+fileid).files[0];//根据id拿到文件选择框里面的文件,
var reader = new FileReader();//创建FileReader接口(把文件放到图片预览框里面)
reader.onloadend = function () {
preview.src = reader.result;
}
if (file) {
reader.readAsDataURL(file);
} else {
preview.src = "";
}
}
</script>
以上是关于多个单独图片进行上传,并预览的主要内容,如果未能解决你的问题,请参考以下文章