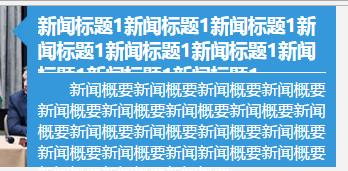
溢出问题:overflow后最后一排文字显示不全
Posted yolo_bean
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了溢出问题:overflow后最后一排文字显示不全相关的知识,希望对你有一定的参考价值。
溢出字体会显示在padding区域(http://www.divcss5.com/css-hack/c680.shtml)
section#xinwen li a h3{
border-bottom: solid 1px #fff;
margin-bottom: 5px;
padding-bottom: 10px;
height: 50px;
width: 288px;
overflow: hidden;
}

以上是关于溢出问题:overflow后最后一排文字显示不全的主要内容,如果未能解决你的问题,请参考以下文章