Vue2.x源码学习笔记-Vue静态方法和静态属性整理
Posted Sorrow.X
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue2.x源码学习笔记-Vue静态方法和静态属性整理相关的知识,希望对你有一定的参考价值。
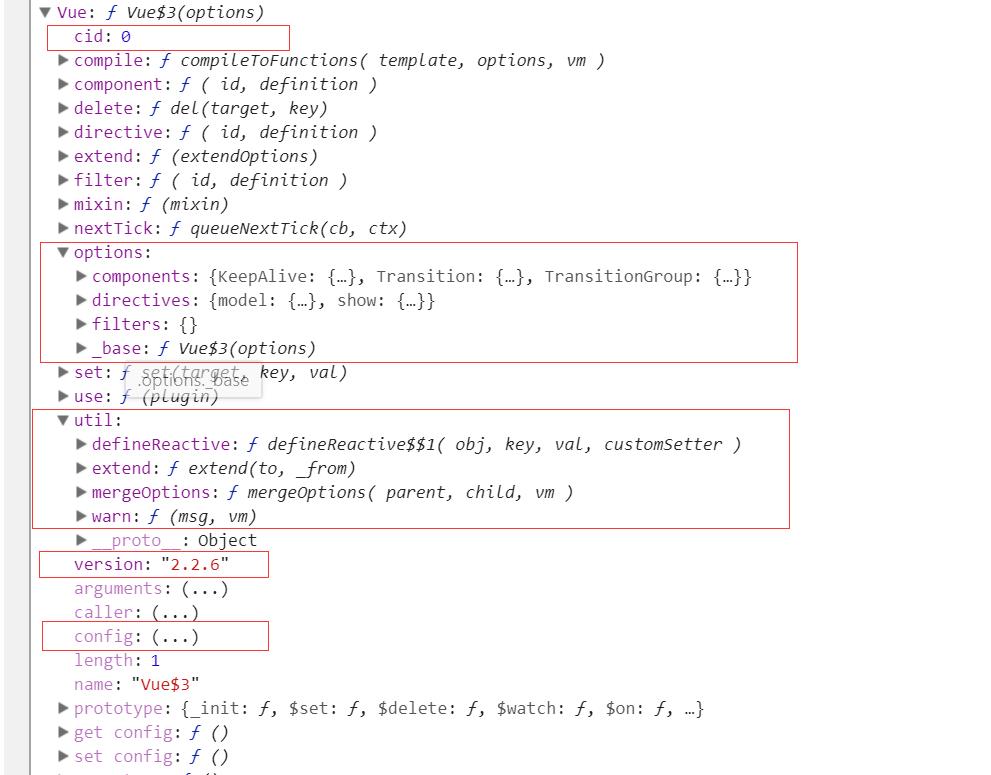
Vue静态方法和静态属性,其实直接在浏览器中可以查看到的,如下

圈起来的是其静态属性,但是有的属性对象中的属性的值又是函数。未圈起来的则是函数。
其实它来自如下各个目录下的js文件
// src/core/index.js Vue.version = \'__VERSION__\' // src/entries/web-runtime-with-compiler.js Vue.compile = compileToFunctions // 把模板template转换为render函数 // src/core/global-api 在目录结构中,我们指出,Vue的静态方法大多都是在该文件夹中定义的 // src/core/global-api/index.js Vue.config //不过以直接替换整个config对象 Vue.util //几个工具方法,但是官方不建议使用 Vue.set Vue.delete Vue.nextTick Vue.options = { components: {KeepAlive: KeepAlive} directives: {}, filters: {}, _base: Vue } // src/core/global-api/use.js Vue.use // src/core/global-api/mixin.js Vue.mixin // src/core/global-api/extend.js Vue.extend // src/core/global-api/assets.js Vue.component Vue.directive Vue.filter
总结:其实简单的归纳下vue静态属性和方法的来源,方便查看。
感谢涛哥:https://github.com/liutao/vue2.0-source/blob/master/Vue-globals.md
以上是关于Vue2.x源码学习笔记-Vue静态方法和静态属性整理的主要内容,如果未能解决你的问题,请参考以下文章