高性能系统架构分析
Posted 那啥快看
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了高性能系统架构分析相关的知识,希望对你有一定的参考价值。
什么样的系统架构算是高性能的呢?我的理解是它是以用户为中心,提供快速的网页访问体验。主要参数有较短的响应时间,较大的并发处理能力,较高的吞吐量,稳定的性能参数。
具体优化的方向可分为前端优化,应用层优化,代码层优化,存储层优化。
一、前端优化
1.浏览器访问优化
①减少http请求.
在服务器端,每次Http请求都需要启动独立的线程去处理,这些通信和服务的开销都很昂贵,减少HTTP请求的数目可有效提高访问性能跟。减少HTTP请求的主要手段是合并CSS、合并javascript、合并图片。
②使用浏览器缓存.
将静态文件缓存在浏览器中,可以极好的改善性能。
③启用压缩.
在服务器端对文件进行压缩,在浏览器端对文件进行解压缩,可以有效减少通信传输的数据量。但是压缩对服务器和浏览器产生一定的压力,在通信宽带良好,而服务器资源不足的情况下要权衡考虑。
④CSS放在页面最上面、Javascript放在页面最下面
⑤减少Cookie传输.
一方面,Cookie包含在每次请求和相应中,太大的Cookie会严重影响数据传输,因此尽量减少Cookie中传输的数据量。另一方面,对于某些静态资源访问,发送Cookie没有意义,可以考虑静态资源使用独立域名访问,避免请求静态资源时发送Cookie,减少Cookie传输次数。
⑥JS异步.
JS是单线程的语言,所谓“单线程”就是一根筋,对于拿到的程序,一行一行的执行,上面的执行为完成,就傻傻的等着。因此在浏览器端运行的js,可能会有大量的网络请求,而一个网络资源啥时候返回,这个时间是不可预估的。这种情况也要傻傻的等着、卡顿着、啥都不做吗?———— 那肯定不行。常用的ajax请求就是异步的。关于js异步
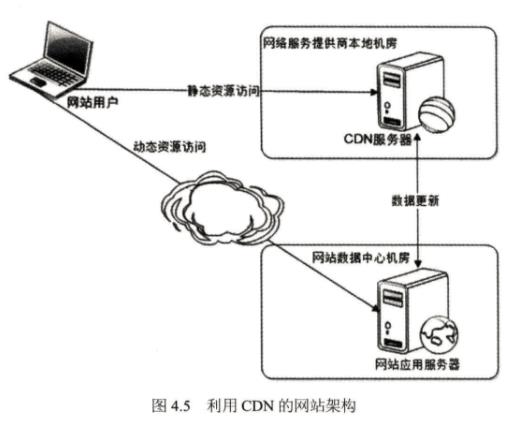
⑦CDN加速.

CDN能够缓存的一般是静态资源,如图片、文件、css、script脚本、静态网页等。这些文件的访问频率很高,将他们缓存在CDN服务器上可以极大改善网页打开速度。
⑧反向代理.

反向代理服务器也具有保护网站安全的作用,来自互联网的访问请求都必须经过代理服务器,相当于在Web服务器和可能的网络攻击之间建立了一个屏障。反向代理服务器也可以通过配置缓存功能加速Web请求,静态内容被缓存在反向代理服务器上,当用户再次访问静态内容是时,就可以直接从反向代理服务器返回。此外,反向代理也可以实现负载均衡的功能,而通过负载均衡构建的应用集群可以提高系统总体处理能力,进而改善网站高并发情况下的性能。
具体参见https://www.cnblogs.com/wangfupeng1988/p/6513070.html
二、应用层优化
存放网站业务处理微服务模块的服务器,使用缓存(例如账户权限、token信息、字典数据的缓存),异步(结合消息中间件,例如给手机发送报警信息,把消息发给中间件就不管了),集群(利用负载均衡技术使得访问者可以有良好的访问体验)。
三、代码优化
①合理使用多线程
②资源复用
对象池,线程池等
③良好的数据结构
对于插入和删除多余查找的场景,使用LinkedList要由于ArrayList,具体多研究研究java的集合类,或者看看http://blog.csdn.net/jh19900712/article/details/24786159
④jvm调优
http://www.importnew.com/16327.html
http://www.importnew.com/22434.html
⑤单例
四、存储优化
①缓存
②固态硬盘
③分布式存储(HDFS)
④NOSQL
以上是关于高性能系统架构分析的主要内容,如果未能解决你的问题,请参考以下文章