TouTiao开源项目 分析笔记3
Posted Jason_Jan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TouTiao开源项目 分析笔记3相关的知识,希望对你有一定的参考价值。
1.搭建NewsTabLayout片段
1.1.加载布局
@Nullable @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { View view = inflater.inflate(R.layout.fragment_news_tab, container, false); initView(view); initData(); return view; }
1.2.布局文件==>R.layout.fragment_news_tab

源代码如下:

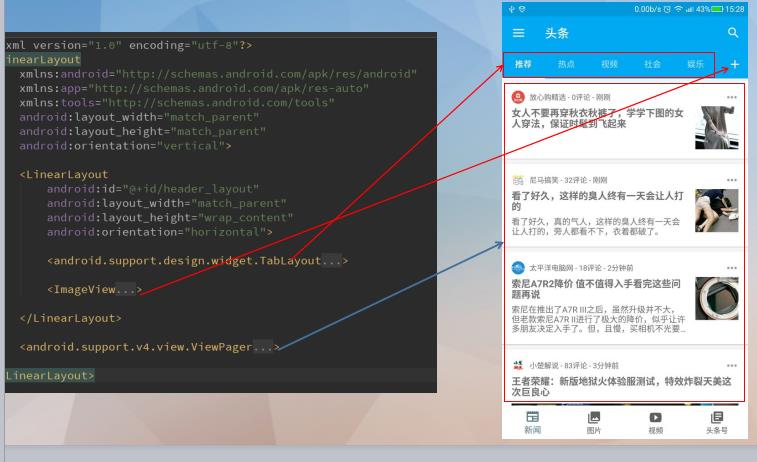
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <LinearLayout android:id="@+id/header_layout" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <android.support.design.widget.TabLayout android:id="@+id/tab_layout_news" style="@style/TabLayout" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:minHeight="?attr/actionBarSize" android:theme="@style/AppTheme.AppBarOverlay" app:tabTextColor="@color/gray"> </android.support.design.widget.TabLayout> <ImageView android:id="@+id/add_channel_iv" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_gravity="center" android:background="?attr/selectableItemBackground" android:foreground="?attr/selectableItemBackground" android:maxHeight="?attr/actionBarSize" android:paddingBottom="4dp" android:paddingLeft="10dp" android:paddingRight="10dp" android:paddingTop="4dp" android:scaleType="center" app:srcCompat="@drawable/ic_add_white_24dp" tools:ignore="ContentDescription"/> </LinearLayout> <android.support.v4.view.ViewPager android:id="@+id/view_pager_news" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior" tools:layout="@layout/fragment_list"> </android.support.v4.view.ViewPager> </LinearLayout>
1.3.ViewPager中的 tools:layout="@layout/fragment_list

源代码如下:
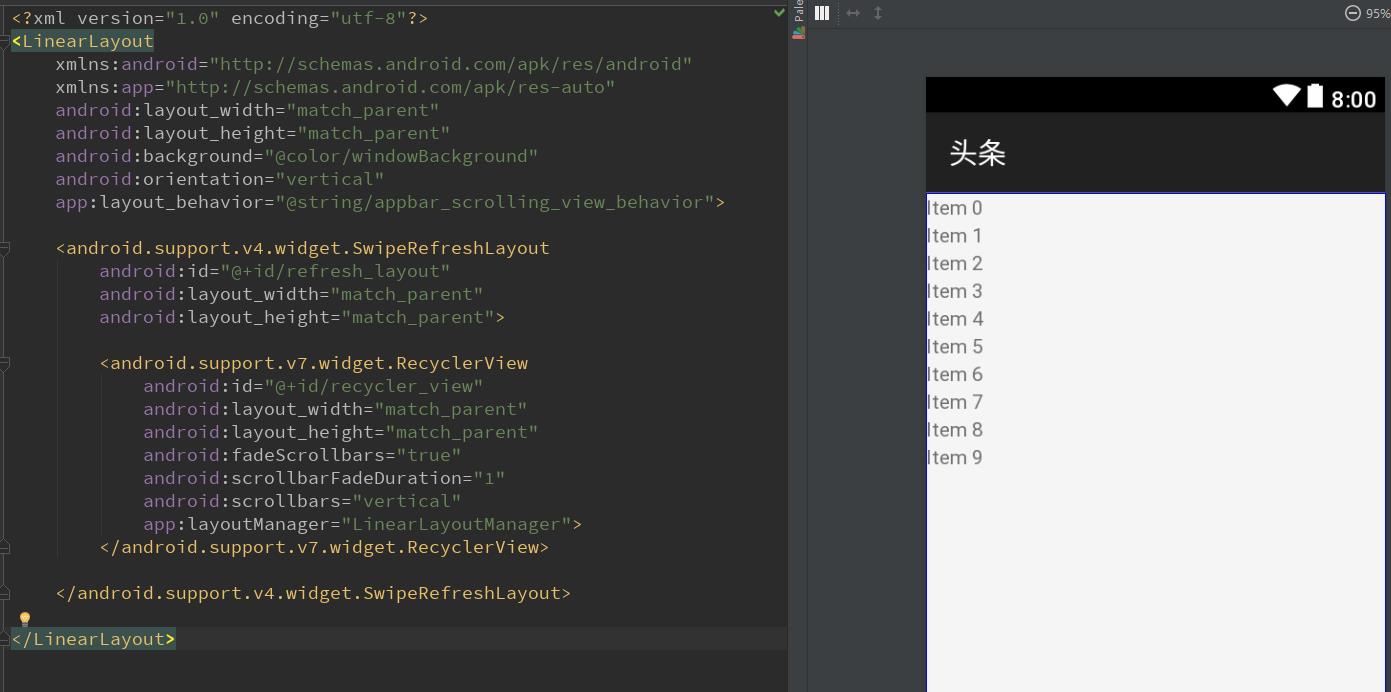
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/windowBackground" android:orientation="vertical" app:layout_behavior="@string/appbar_scrolling_view_behavior"> <android.support.v4.widget.SwipeRefreshLayout android:id="@+id/refresh_layout" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v7.widget.RecyclerView android:id="@+id/recycler_view" android:layout_width="match_parent" android:layout_height="match_parent" android:fadeScrollbars="true" android:scrollbarFadeDuration="1" android:scrollbars="vertical" app:layoutManager="LinearLayoutManager"> </android.support.v7.widget.RecyclerView> </android.support.v4.widget.SwipeRefreshLayout>
</LinearLayout>
1.4.android actionBar修改高度内容居中
在TabLayout中需要设置一个属性才能设置让内容居中
android:minHeight="?attr/actionBarSize"
1.5.设置TabLayout的风格
在styles.xml中加上TabLayout风格
<style name="TabLayout" parent="Base.Widget.Design.TabLayout">
<item name="tabMaxWidth">@dimen/design_tab_max_width</item>
<item name="tabIndicatorColor">#FFFFFF</item>
<item name="tabIndicatorHeight">2dp</item>
<item name="tabPaddingStart">12dp</item>
<item name="tabPaddingEnd">12dp</item>
<item name="tabBackground">?attr/selectableItemBackground</item>
<item name="tabTextAppearance">@style/TextAppearance.Design.Tab</item>
<item name="tabSelectedTextColor">?android:textColorPrimary</item>
</style>
1.6.tools:ignore意义
这里有一个tools:ignore="ContentDescription"
这里的意思就是忽略ContentDescription的警告。
1.7.在ViewPager中为了支持滚动收缩,要设置app:layout_behavior
<android.support.v4.view.ViewPager android:id="@+id/view_pager_news" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior" tools:layout="@layout/fragment_list"> </android.support.v4.view.ViewPager>
具体的app:layout_behavior是调用官方的一个行为:
<string name="appbar_scrolling_view_behavior" translatable="false">android.support.design.widget.AppBarLayout$ScrollingViewBehavior</string>
1.8.设置滚动条
这里设置滚动条淡出效果
android:scrollbarFadeDuration="1"
设置自动隐藏和显示
android:fadeScrollbars="true"
1.9.将tablayout和viewpager创建联系
tab_layout.setupWithViewPager(viewPager);
1.10.设置tab模式
MODE_SCROLLABLE:可滚动tabs,显示一部分tabs,
在这个模式下能包含长标签和大量的tabs,最好用于用户不需要直接比较tabs。
以上是关于TouTiao开源项目 分析笔记3的主要内容,如果未能解决你的问题,请参考以下文章
