首页列表显示全部问答,完成问答详情页布局
Posted yushanshan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了首页列表显示全部问答,完成问答详情页布局相关的知识,希望对你有一定的参考价值。
首页列表显示全部问答:
- 将数据库查询结果传递到前端页面 Question.query.all()
- 前端页面循环显示整个列表。
- 问答排序
# 遍历首页
@app.route(\'/\')
def base():
context = {
\'username\': Sent.query.all(),
}
return render_template(\'shouye.html\',**context)
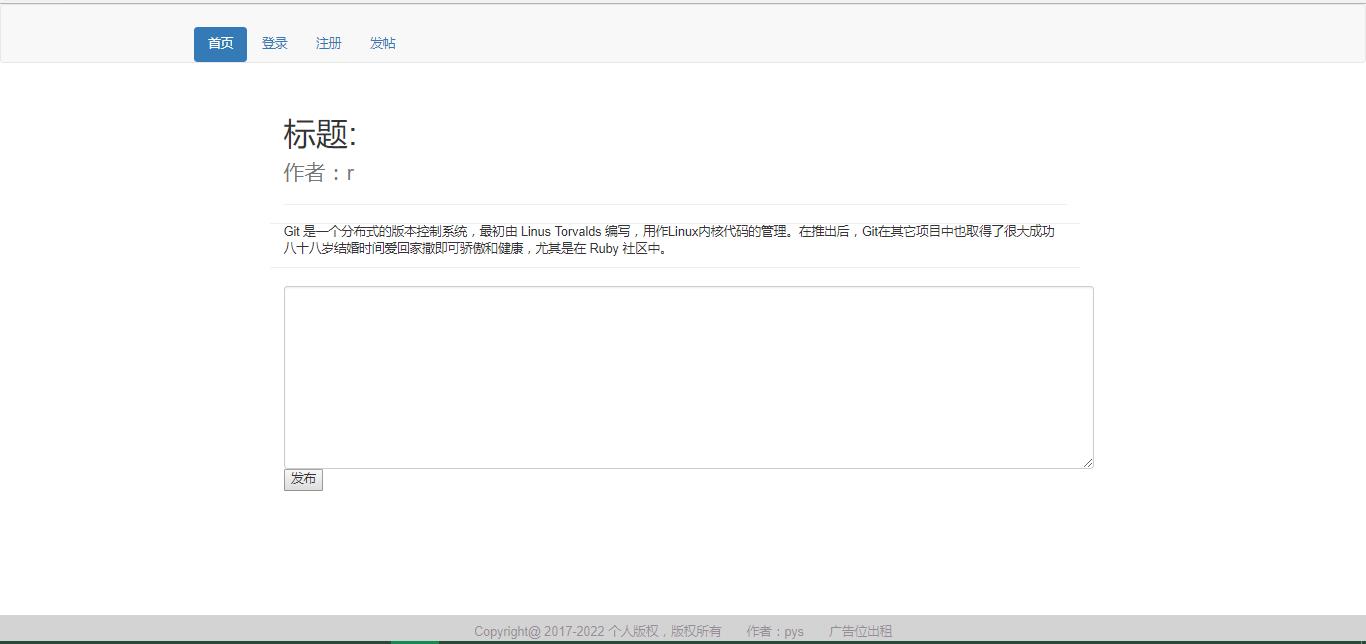
完成问答详情页布局:
- 包含问答的全部信息
- 评论区
- 以往评论列表显示区。
<!DOCTYPE html> <html lang="en"> <head> {% extends \'index.html\' %} <meta charset="UTF-8"> <title> {% block title %} 详情 {% endblock %} </title> {% block head %} <link rel="stylesheet" href="../static/css/detail.css"> {% endblock %} </head> <body> {% block body %} <div class="all"> <div class="container"> <div class="row clearfix"> <div class="col-md-12 column"> <div class="page-header"> <h1> 标题:{{ sen }} <br> <small>作者:r</small> </h1> </div> </div> </div> <div class="row clearfix"> <div class="col-md-12 column"> <p> Git 是一个分布式的版本控制系统,最初由 Linus Torvalds 编写,用作Linux内核代码的管理。在推出后,Git在其它项目中也取得了很大成功八十八岁结婚时间爱回家撒即可骄傲和健康,尤其是在 Ruby 社区中。 </p> </div> </div> <div> <form role="form" action="{{ url_for(\'sent\') }}" method="post"> <textarea placeholder="写出你的评论" class="form-control" rows="10" id="comment" name="comment"> </textarea> <div class="button"> <button type="submit">发布</button> </div> </form> </div> </div> </div> {% endblock %} </body> </html>
在首页点击问答标题,链接到相应详情页。
<a class="title" target="_blank" href="{{ url_for(\'detail\') }}">{{ foo.title }}</a>


以上是关于首页列表显示全部问答,完成问答详情页布局的主要内容,如果未能解决你的问题,请参考以下文章