解决手机浏览器顶部下拉出现网页源或刷新的问题
Posted Champion-水龙果
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决手机浏览器顶部下拉出现网页源或刷新的问题相关的知识,希望对你有一定的参考价值。
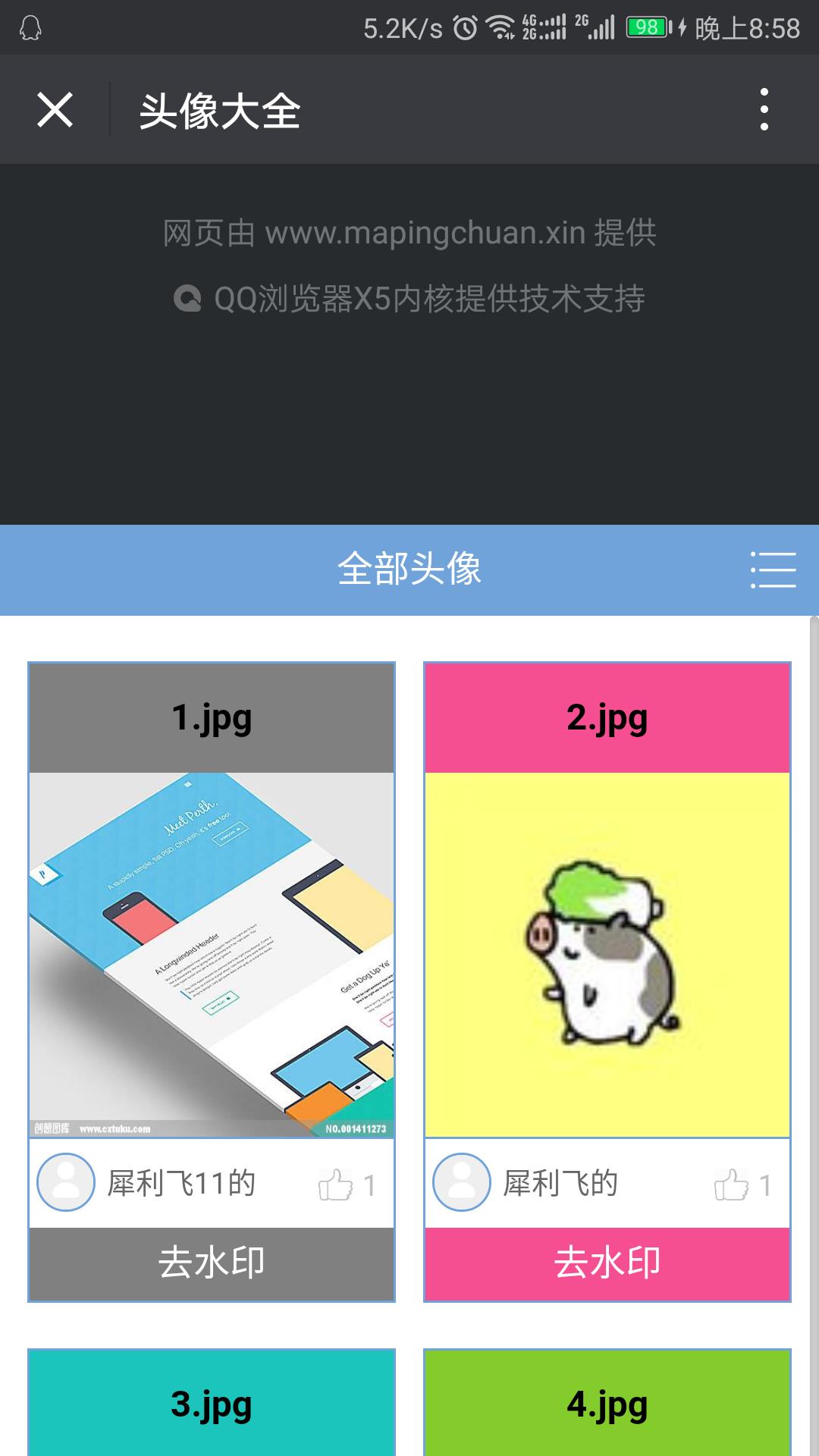
问题如下图所示:

一般处理此类问题都会有一个属性:”event.preventDefault()”,但是如果直接使用会导致页面的内部滚动也失效导致不能滚动,我所处理的方式也与其类似。
因为滑动区域是向走的,所以滑动块的顶部到浏览器顶部的距离最大为0(其余为负值[$(\'#bodycthead\').offset().top]),当为0的时候说明已经回到了顶部,
继续向下拉动的时候就不应该有反应,可以禁止默认滑动,而向上拉动的时候应该取消默认的滑动,所以应该将”event.preventDefault()”封装成一个函数。
需要做的就是判断是向上滑动还是向下滑动,当接触屏幕的时候记录一个Y值(scroll_start = e.changedTouches[0].clientY;),移动的时候会产生一个Y值
(e.changedTouches[0].clientY),两个值得差值(e.changedTouches[0].clientY-scroll_start)如果是正值说明是向下滑动,如果是负值则是向上滑动。
添加事件监听:
var scroll_start=0;//定义滑动时的起点 function handler(){//禁止默认滑动函数 event.preventDefault(); } document.addEventListener("touchstart",function(e){ scroll_start = e.changedTouches[0].clientY;//设置起点为触摸时的点 if($(\'#bodycthead\').offset().top==0){//如果触摸时是滑动块在顶部则禁用默认滑动 document.addEventListener(\'touchmove\', handler, false); } }); document.addEventListener("touchmove",function(e){ $("title").html(e.changedTouches[0].clientY-scroll_start); if($(\'#bodycthead\').offset().top==0){//想做的是中断滑动并禁用默认滑动,暂时没找到中断的方法 document.addEventListener(\'touchmove\', handler, false); } if((e.changedTouches[0].clientY-scroll_start)<0){//如果是向上滑动则恢复默认滑动 document.removeEventListener(\'touchmove\', handler, false); } });

以上是关于解决手机浏览器顶部下拉出现网页源或刷新的问题的主要内容,如果未能解决你的问题,请参考以下文章
