首页列表显示全部问答,完成问答详情页布局。
Posted yishhaoo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了首页列表显示全部问答,完成问答详情页布局。相关的知识,希望对你有一定的参考价值。
- 首页首页列表显示全部问答:
- 将数据库查询结果传递到前端页面 Question.query.all()
- 前端页面循环显示整个列表。
- 问答排序
py文件:
@app.route(\'/\') def index(): context = { \'questions\':Question.query.all() } return render_template("index.html",**context)
首页html:
{% extends\'myweb.html\' %} {% block indextitle %}首页{% endblock %} {% block indexhead %} <link rel="stylesheet" type="text/css" href="../static/css/component.css"/> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <script src="../static/js/login.js"></script> {% endblock %} {% block indexbody %} <div class="container"> <div class="row clearfix"> <div class="col-md-4 column"> <div class="jumbotron well"> <h1> Hello, world! </h1> <p> This is a template for a simple marketing or informational website. It includes a large callout called the hero unit and three supporting pieces of content. Use it as a starting point to create something more unique. </p> <p> <a class="btn btn-primary btn-large" href="#">Learn more</a> </p> </div> </div> <div class="col-md-8 column" style="background: whitesmoke"> <p style="color: #FFFFFF">`{{ username }}context</p> <ul> {% for foo in questions %} <li> <a href="#">{{ foo.author.username }}</a> <br> <a href="{{ url_for(\'detail\',question_id=foo.id) }}">{{ foo.title }}</a> <br> <p>内容:{{ foo.detail }}</p> <span>评论数: 100000++++</span> <span class="badge pull-right">{{ foo.create_time }}</span> <hr> </li> {% endfor %} </ul> </div> </div> </div> {% endblock %}
- 完成问答详情页布局:
- 包含问答的全部信息
- 评论区
- 以往评论列表显示区。
- 在首页点击问答标题,链接到相应详情页。
py文件:
@app.route(\'/detail/<question_id>\') def detail(question_id): quest = Question.query.filter(Question.id==question_id).first() return render_template(\'detail.html\',quest=quest)
html文件:
{% extends \'myweb.html\' %} {% block detailtitle %}问答详情{% endblock %} {% block detailhead %} <link rel="stylesheet" type="text/css" href="../static/css/component.css"/> <script src="../static/js/regist.js"></script> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> {% endblock %} {% block detailbody %} <div class="col-md-2 column "></div> <div class="col-md-8 column "> <ul class="list-unstyled"> <li> <h2 href="#" class="text-center">{{ quest.title }}</h2> <br> <p class="text-center"> <a href="#"> <small>{{ quest.author.username }}</small> </a>    <span class="pull-center"><small>{{ quest.create_time }}</small></span> </p> <p>{{ quest.detail }}</p> <form> <div class="form-group"> <textarea name="comment" class="form-control" rows="5" id="comment" placeholder="请输入评论"></textarea> </div> <button type="submit" class="btn btn-default" style="margin-left:48% ">发送</button> </form> </li> </ul> </div> <div class="col-md-2 column "></div> {% endblock %}
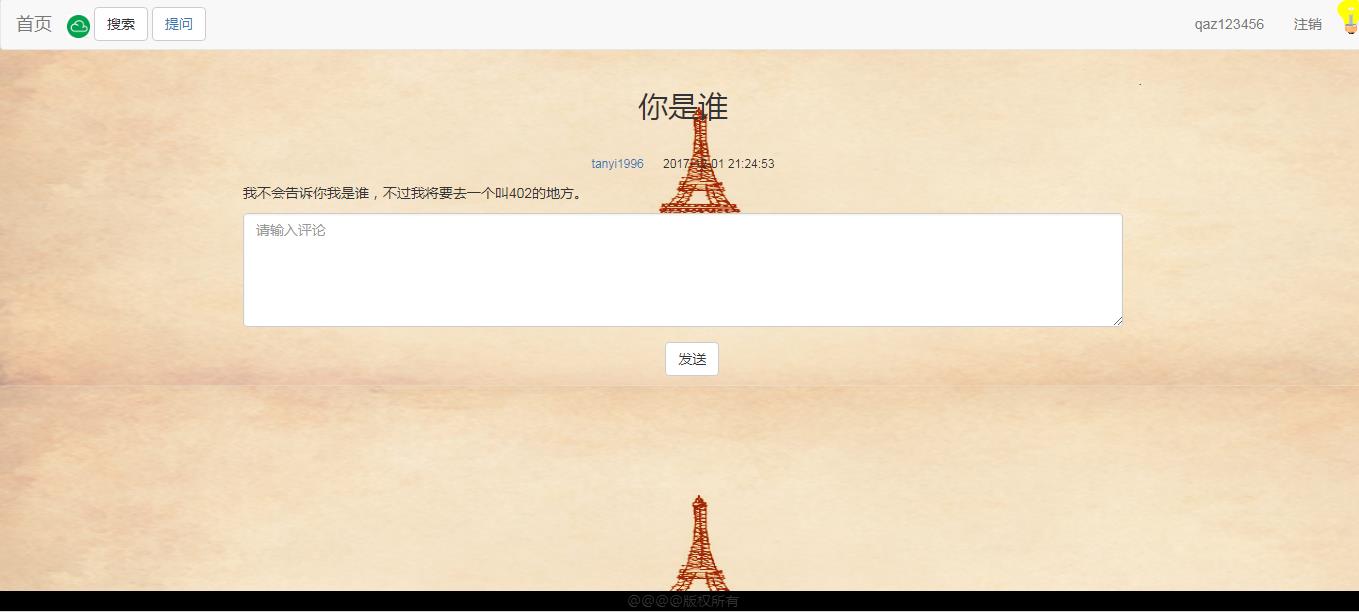
运行截图:
1.首页

2.详情页:

以上是关于首页列表显示全部问答,完成问答详情页布局。的主要内容,如果未能解决你的问题,请参考以下文章