margin学习探索
Posted 柠檬张先生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了margin学习探索相关的知识,希望对你有一定的参考价值。
点击看效果demo
对于页面布局,margin为css中非常常用的一个属性,和padding一样常用作元素位置控制的属性。padding以后会进行续写。
1.margin属性,用于设置边距,不会继承也不会遗传给子元素,写法有4种。
1.1. margin: 5px; 一个值的时候,表示上下左右四个边边距都为5像素
1.2. margin: 5px 1px; 2个值的时候,表示上下边距5像素,左右边距1像素
1.3. margin:5px 1px 5px; 3个值的时候,表示上边距5像素,左右1像素,下边距5像素
1.4. margin: 5px 1px 4px 5px;4个值的时候上5像素,右1像素,下4像素,左5像素
padding属性规 则相同,牢记属性写法对应规则很重要,毕竟作者曾经一次面试被问到这个问题。
规则很简单:上右下左。
第一个值永远想着从上边距开始,如果只有一个值,那边上右下左都是这个像素。
假如有两个值,那么第一个值是上下边距,第二个就为左右边距。
三个值就记住,第一个值为上边距,第二个值为左右边距,最后一个值为下边距。
四个值的情况就最明朗了,按上右下左一个个对应。
另外:margin可以是负值。
来自某位大牛的经验:‘越少的浮动,就会越少的代码,会有更灵活的页面,会有扩展性更强的页面’。牢记牢记
2.margin重叠
css 2.0规范对margin重叠有如下的描述:
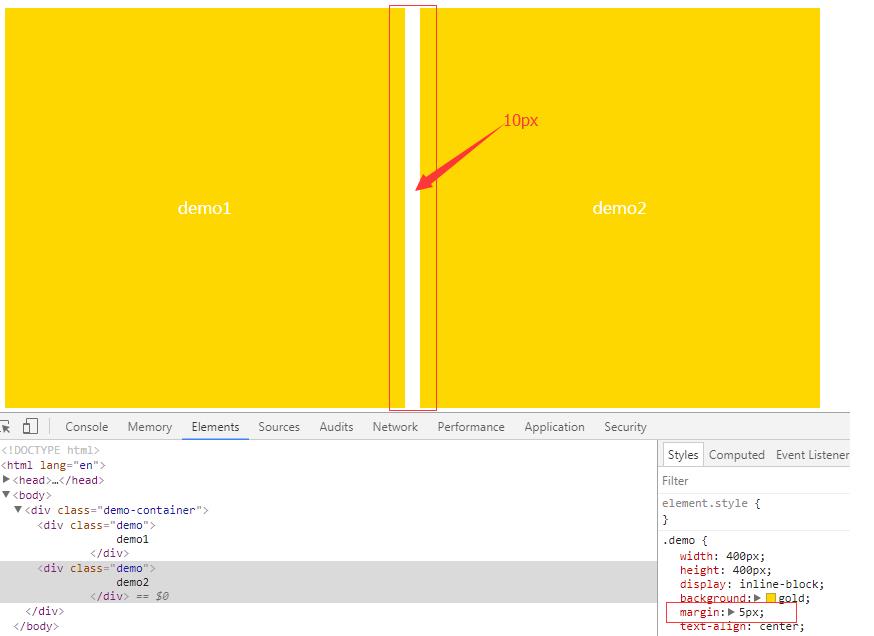
1.水平边距永远不会重合。

2.垂直边距可能在特定的框之间重合:
* 常规流向中两个或多个块框相邻的垂直边距会重合。结果的边距宽度是相邻边距宽度中较大的值。 如果出现负边距,则在最大的正边距中减去绝对值最大的负边距。如果没有正边距,则从零中减去绝对值最大的负边距。

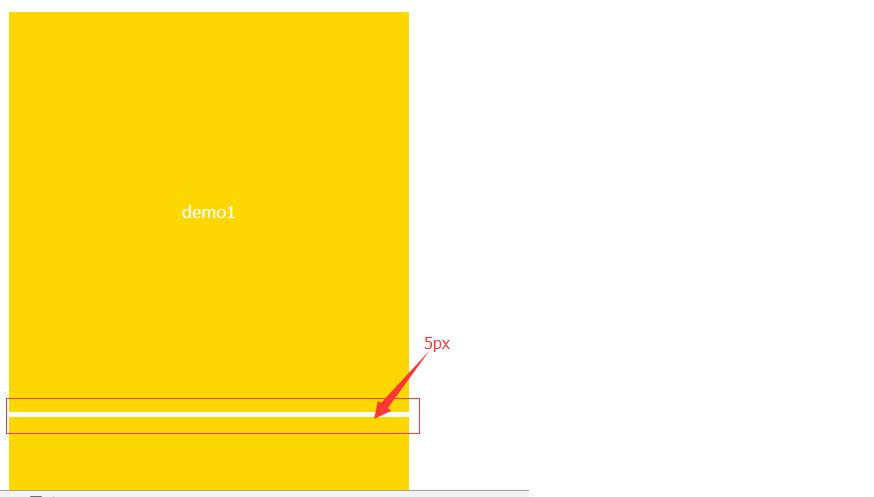
两个元素上下边距为5像素,重叠之后为5像素而不是水平方向的10像素
* 在一个浮动框和其它框之间的垂直边距不重合。//这句话是不够严谨,在IE浏览器下确实如此,但 是Firefox等浏览器下依旧重合。
* “绝对定位的框”与“相对定位的框”边距不重合。//这句话有待斟酌,我在Firefox等浏览器下测试,效果貌似很糟糕的
最好的解决margin重叠问题的方法就是了解它,避免它。
解决重叠的三种方法:
1.父子元素垂直方向边距重叠对子元素浮动处理,浮动只能解决同方向上的margin重叠问题。不同方向上的margin重叠的问题依旧存在。
2.与清除浮动的方法一致,给外部的父元素添加清除浮动相同的样式即可。常用的样式代码为:overflow:hidden; zoom:1;
3.给父元素增加些边缘属性。例如padding值,padding:1px;或是border属性,border:1px solid #cacbcc。 3.margin不起作用的情况下,可以使用padding代替,或者添加一层标签来解决
4.margin负值的相关应用
4.1页面上背景定位效果

4.2流动性布局又称自适应布局,也称为宽度不固定布局
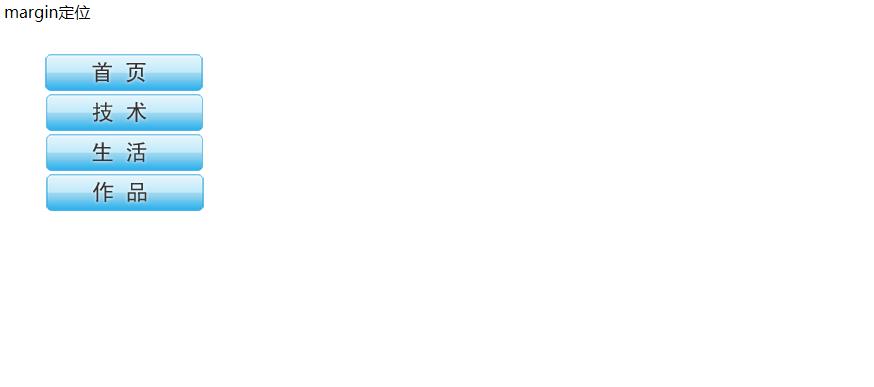
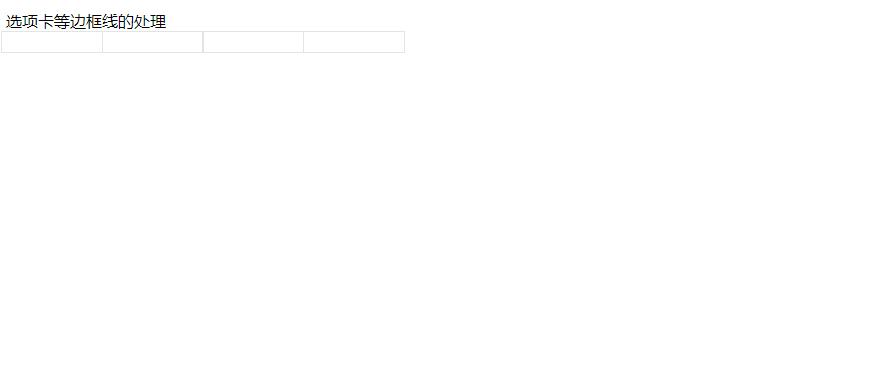
4.3在选项卡等边框线的处理

4.4图片与文字对齐问题

学习来源于http://www.zhangxinxu.com/wordpress/2009/08/css-margin%E7%9A%84%E7%9B%B8%E5%85%B3%E5%B1%9E%E6%80%A7%EF%BC%8C%E9%97%AE%E9%A2%98%E5%8F%8A%E5%BA%94%E7%94%A8/
收益匪浅
以上是关于margin学习探索的主要内容,如果未能解决你的问题,请参考以下文章
什么是探索性数据分析EDA(Exploratory Data Analysis)?,探索性数据分析EDA(Exploratory Data Analysis)对机器学习有是意义?探索性数据分析EDA详