user agent stylesheet 浏览器默认样式
Posted Steven*
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了user agent stylesheet 浏览器默认样式相关的知识,希望对你有一定的参考价值。
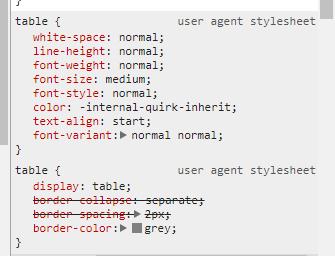
今天在写一个网页的时候发现一个问题,我的table的样式很奇怪,也没有设置什么样式,跟其他的页面不一样,打开开发者工具一看,发现有这么点样式:

其中右上角:user agent stylesheet
1、user agent stylesheet是浏览器默认样式表,在写网页时,没有指定的样式,按浏览器内置的样式表来渲染。像word中也有一些预留样式,可以让我们的排版更美观整齐。
2、不同浏览器甚至同一浏览器不同版本的默认样式是不同的。
百度了一下,发现好多人都在初始化页面的样式,自己写样式覆盖默认,感觉这个办法不好;
Google了一下,发现一个好办法:
If <!DOCTYPE> is missing in your html you may experience that the browser gives preference to the "user agent stylesheet" over your custom stylesheet. Adding the doctype fixes this.
所以在html顶部加上:
<!DOCTYPE html>
刷新发现OK了
以上是关于user agent stylesheet 浏览器默认样式的主要内容,如果未能解决你的问题,请参考以下文章