JavaScript之jQuery-10 T-Query(T-Query基本选择器T-Query对象操作方法创建元素事件绑定)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript之jQuery-10 T-Query(T-Query基本选择器T-Query对象操作方法创建元素事件绑定)相关的知识,希望对你有一定的参考价值。
一、T-Query
DOM 的使用问题
- 在 javascript中使用 DOM解析并操作 html 元素
- W3C 指定的 DOM 规范不仅适用于解析并操作 HTML 页面,还适用于解析并操作XML文件
- 使用 DOM 解析并操作 HTML页面中元素代码并不简洁
- 如果实现逻辑过于复杂的话,还可能影响 HTML页面的性能
- 我们可以通过自定义的T-Query完成对一些操作的封装,将基本操作进行简化
- T-Query功能大体如下:
- 创建$全局对象,并提供工厂函数
- 使用$(expr)方式简化 DOM 获取 HTML页面元素
expr 使用CSS的选择器方式
- 创建方法简化 DOM 的基本操作
- 提供get()方法用于自定义对象与DOM对象之间的转换
二、基本选择器
选择器简介
- 选择器是支持开发者所熟悉的CSS语法,快速且轻松的对页面进行设置
- CSS中常用的选择器
- ID 选择器: #id{}
- 类选择器: .class{}
- 标签选择器: element{}
- ... ...
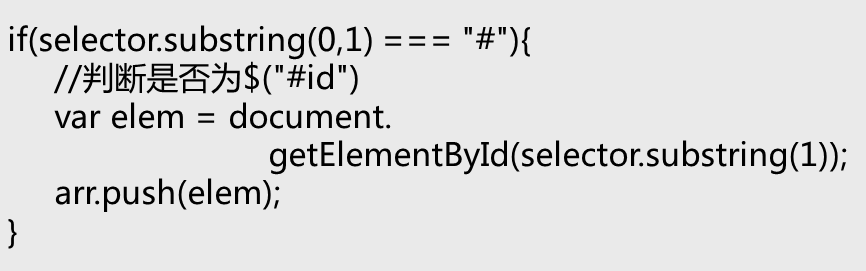
ID 选择器
- ID 选择器:通过页面元素的id属性值去定位页面上的一个元素
- 封装ID选择器的目的是简化
document.getElementById()方法
- 语法: $("#id")
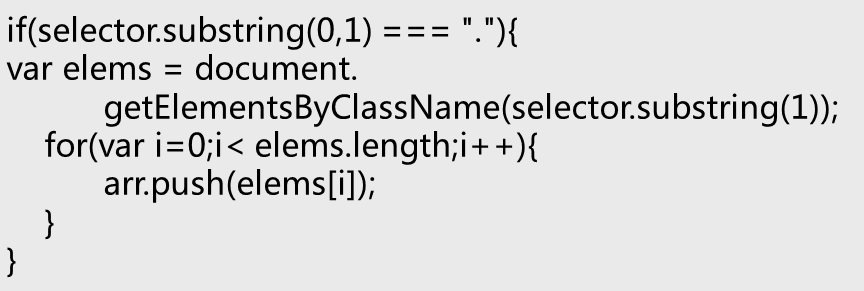
类选择器
- 类选择器:通过页面元素的class属性值去定位页面上的元素
- 封装类选择器的目的是简化
document.getElementByClassName()方法
- 语法: $(".className")
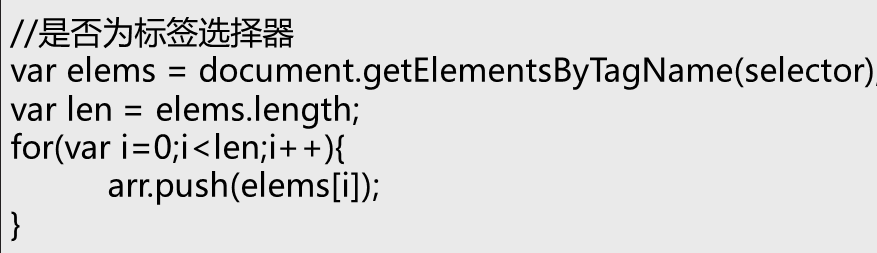
元素选择器
- 元素选择器: 通过页面元素的元素名称去定位页面上的元素
- 封装元素选择器的目的是简化
document.getElementByTagName()方法
- 语法: $("elementName")
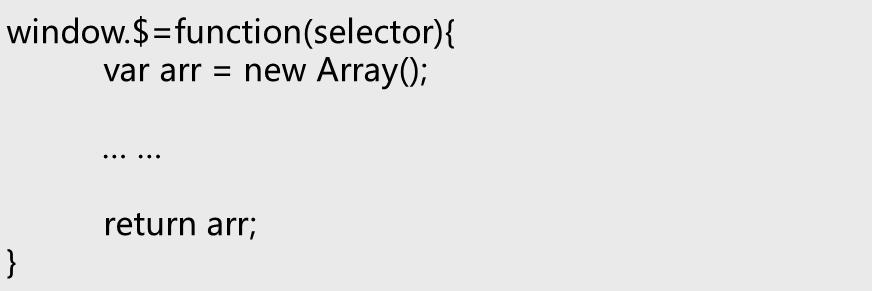
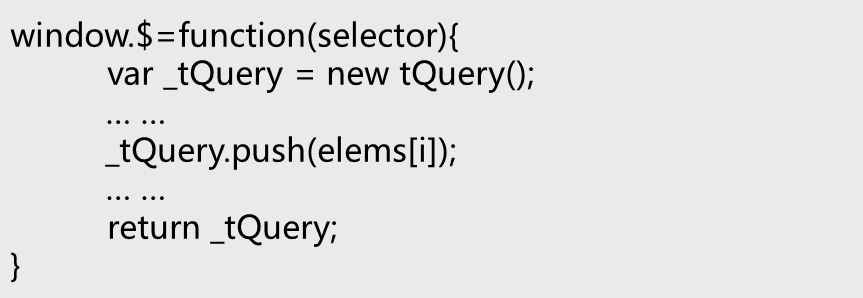
三、T-Query对象
$对象
- $对象实际上是模仿jQuery中的$,用于根据指定的选择器获取页面上的元素
TQuery对象
- TQuery对象是一个自定义的JavaScript对象,其主要目的是为了保存通过各个选择器获取的一个或一组DOM对象
- TQuery对象除了能够保存DOM对象外,还要具备一组方法,用来方便的操作这些对象
- 使用自定义JavaScript对象TQuery,替换$对象中的Array数组
- 实现TQuery对象的链式操作
TQuery对象转换DOM对象
- 利用自定义JavaScript对象TQuery,封装了一些简化DOM操作方法,但并不能将DOM的所有操作全部封装
- 需要提供get()方法,允许将TQuery对象转换回DOM对象,以便使用DOM方式继续操作
四、T-Query操作方法
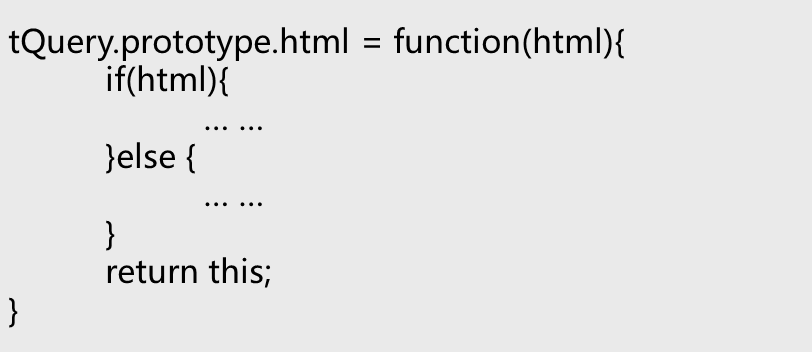
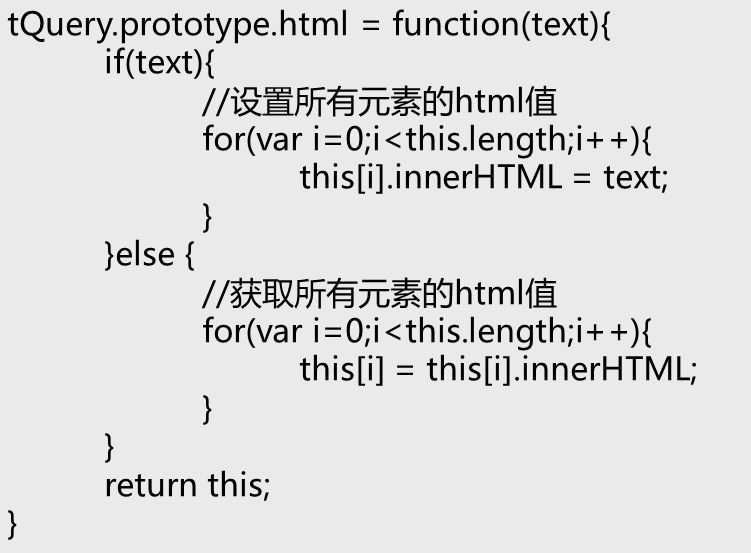
html() / html(text)
- html(text)用于向指定的T-Query元素赋值html值
html()用于获取指定的T-Query元素的html值
- html()方法是对innerHTML属性进行了封装
- 语法: $(selector).html([html])
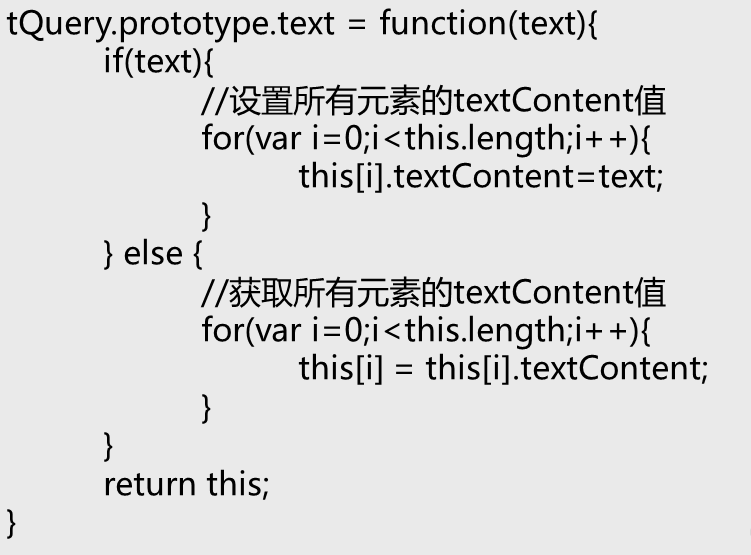
text() / text(text)
- text(text) 用于向指定的T-Query元素赋text值
text() 用于获取指定的 T-Query元素的text值
- text()方法是对textContent属性进行了封装
- 语法: $(selector).text([text])
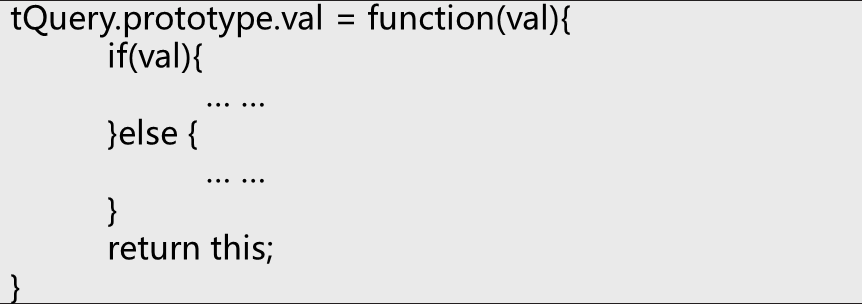
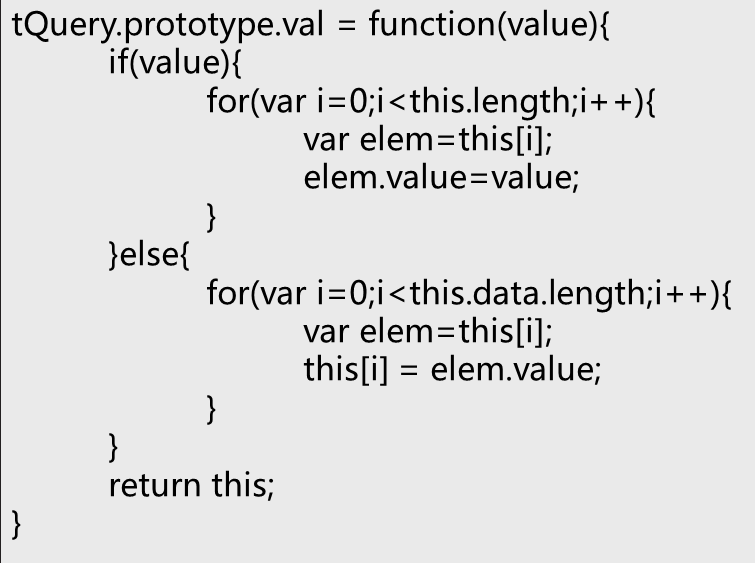
val() / val(value)
- val(value) 用于向指定的 T-Query 元素的value属性赋值
val()用于获取指定的T-Query元素的value属性值
- val() 方法是对value属性进行了封装
- 语法: $(selector).val([value])
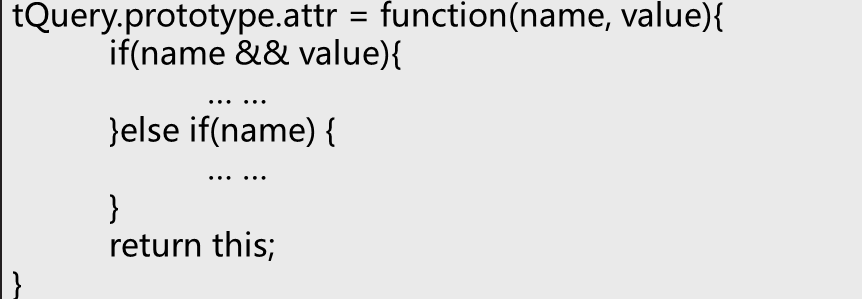
attr(name,[value])
- 获取或设置 T-Query元素的指定属性值
- 相当于 dom.setAttribute(name,value) / dom.getAttribute(name)
- 语法: $(selector).attr("name",[value])
五、T-Query创建元素
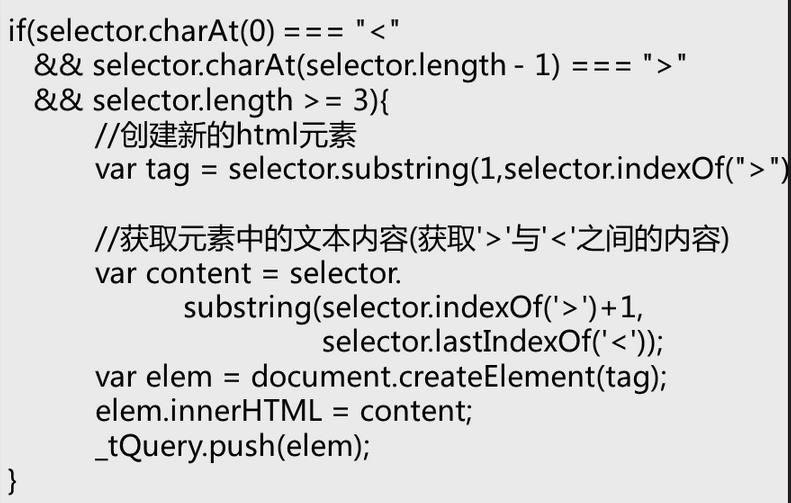
$()创建元素
- 在 T-Query中,我们可以灵活的创建DOM元素以便提供给其他的元素去使用。
- 在DOM中,可以使用document.createElement方法,在T-Query中,可以封装成$()来进行创建
- 语法: $("<div>content</div>")
即创建一个div元素,内容是content
六、T-Query事件绑定
bind()
- 在T-Query中,除了能够对元素进行简单的操作外,还能够对元素进行事件的操作,如绑定事件、移除事件等
- DOM 中的方法
domElem.addEventListener(eventName,fn,propergation);
- T-Query语法: $(selector).bind(eventName,fn);
总结:本章内容主要介绍了 T-Query(T-Query、基本选择器、T-Query对象、操作方法、创建元素、事件绑定)
本文出自 “会飞的蚂蚁” 博客,谢绝转载!
以上是关于JavaScript之jQuery-10 T-Query(T-Query基本选择器T-Query对象操作方法创建元素事件绑定)的主要内容,如果未能解决你的问题,请参考以下文章